6 способов повысить конверсию в покупку с главной страницы интернет-магазина

в этой статье:
- Иллюстрируйте подкатегории на главной странице
- Поместите поиск на видное место
- Отделяйте рекламу от основного контента
- Будьте аккуратны с автоанимациями у каруселей
- Не экономьте на качестве изображений
- Визуально выделяйте интерактивные элементы
- Выводы
иллюстрируйте категории и подкатегории
На главной странице нужно отображать большую часть каталога с категориями и подкатегориями. Так покупатель сможет правильно определить тип интернет-магазина и понять, стоит ли здесь задерживаться надолго.
Но будьте аккуратны: слишком широкие категории, например, «Женщинам», «Мужчинам», «Детям», не дают полного представления об ассортименте. Иллюстрируйте на главной подкатегории. Например, «Женские кроссовки для бега».
Первое впечатление от домашней страницы влияет на будущие отношения с брендом. Покупатель должен легко находить то, что ему нужно. Иначе он уйдет и больше не вернётся.

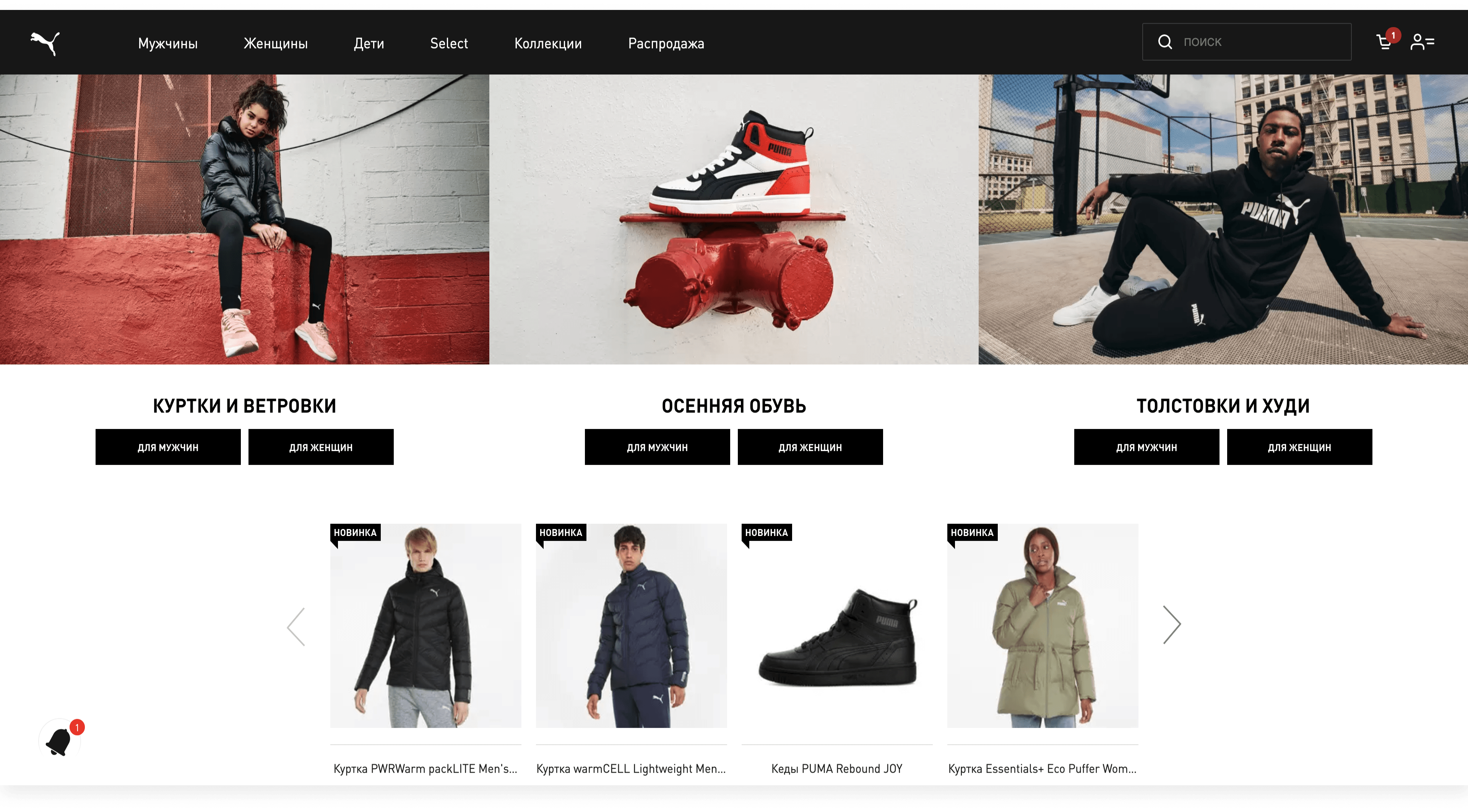
Puma на главной странице делает акцент на коллекциях и широких категориях. Подкатегории интернет-магазин игнорирует

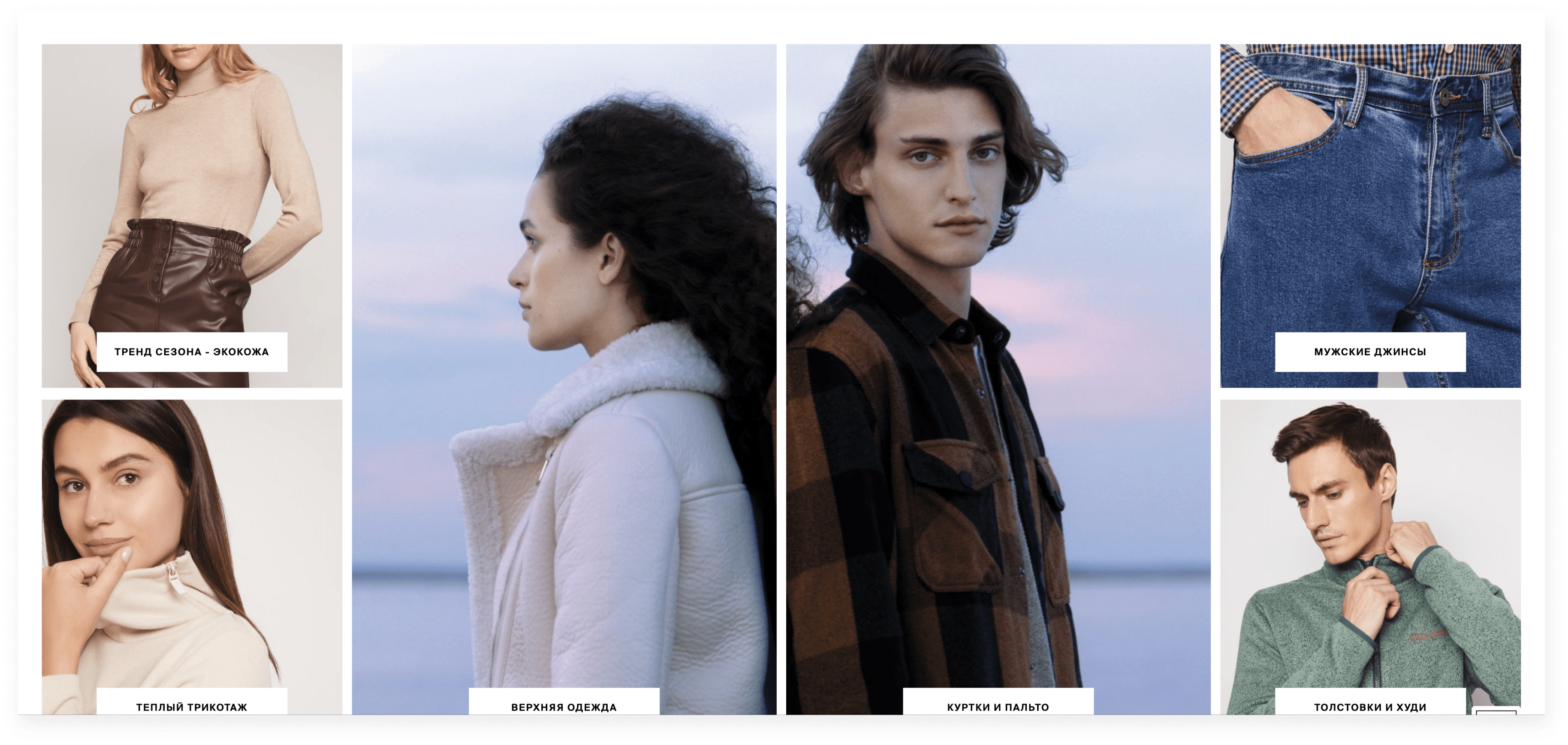
Zolla на главной странице показывает подкатегории. Пользователю легче ориентироваться
поместите поискна видное место
Хороший поиск — тот, который можно найти (бадум-тсссс). Он должен быть доступен из любой точки сайта, не только главной страницы.
Некоторые посетители переходят сразу к поиску и не изучают контент. Другие используют поиск как запасной вариант, когда запутались. Проявите заботу о клиенте — поместите поле поиска на видное место. Не оставляйте только иконку — её легко не заметить.

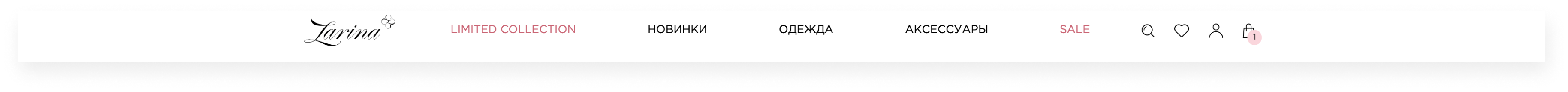
Zarina использует только иконку поиска. Посетитель может ее не увидеть

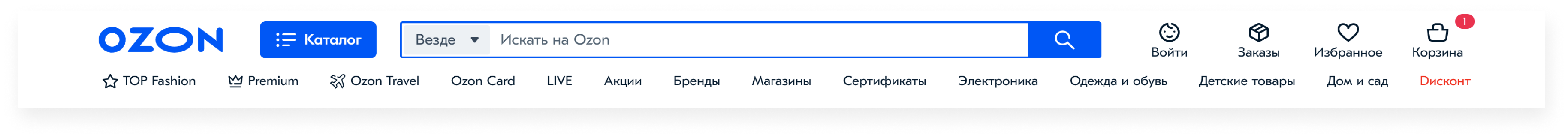
У Ozon поиск прикреплен к хедеру. Так он доступен из любого участка сайта. Кроме того, поддерживается функция поиска по категориям. Юзеру будет легче выбирать в огромном ассортименте
отделяйте рекламу от основного контента
Никто не любит агрессивную рекламу, даже её авторы. А главный смертный грех сервисов — модальные окна с предложением подписаться на рассылку. Для пользователя это спам и лишний информационный шум.
Следите за количеством, размером и сочетаемостью рекламных баннеров с остальным контентом на главной странице. Ссылки на категории товара должны отличаться от рекламы.
Ваша цель — произвести хорошее впечатление, чтобы клиент вернулся.
В исследовании Baymard у 59% сайтов основной контент интернет-магазинов сливался с рекламой. Пользователи разочаровывались при переходе по ссылкам и уходили с сайта.

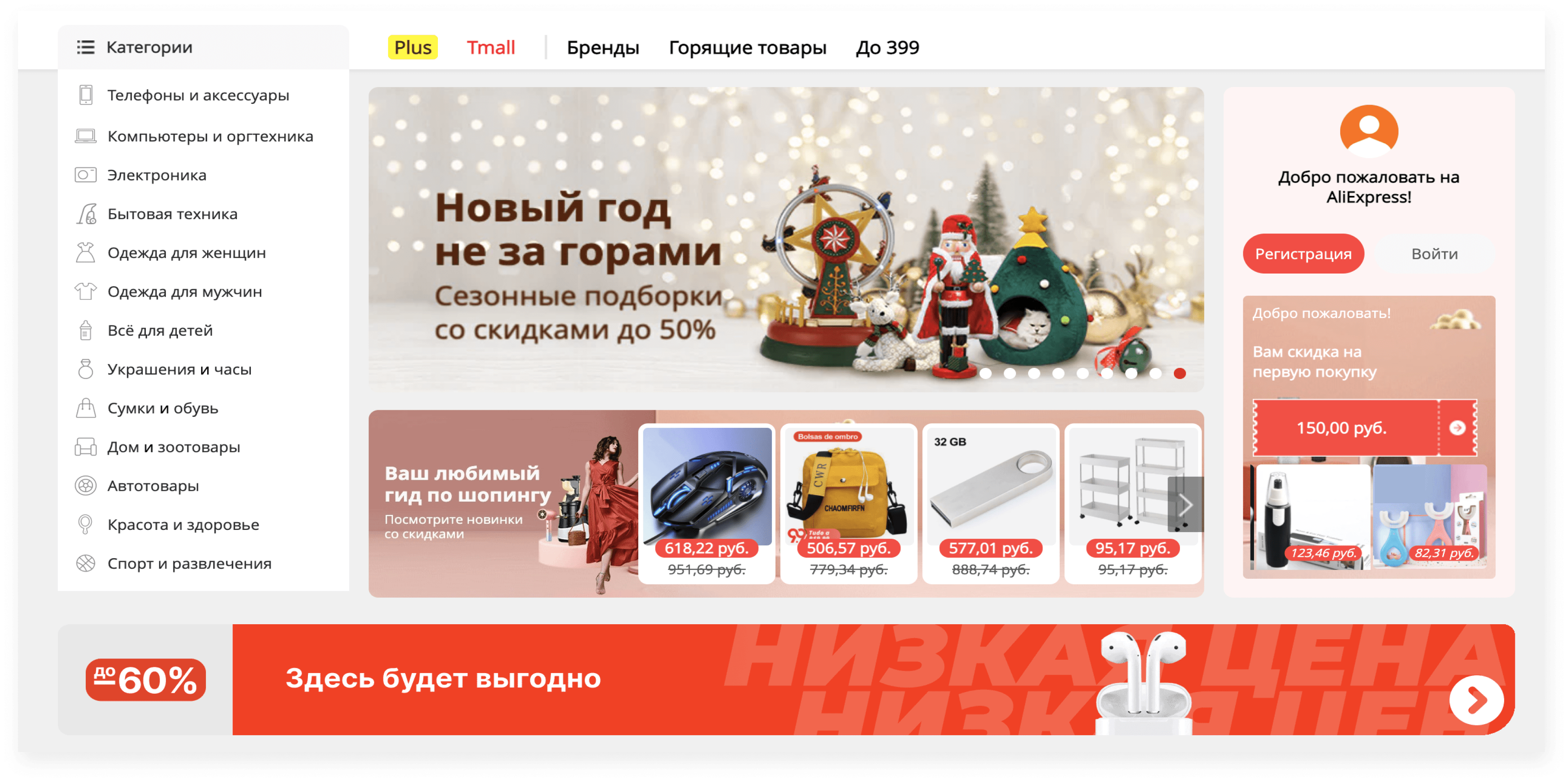
AliExpress — хороший пример, как делать не надо. Невозможно понять, где ссылки на категории, а где реклама
будьте аккуратны с авто-анимациями у каруселей
Карусели с автоанимацией на главной странице часто используют, чтобы рассказать о новинках, скидках, акциях, конкурсах.
из плюсов:
- интерес пользователя. Большие и качественные фотографии в карусели привлекают внимание.
- экономия места главной страницы. Можно поместить несколько рекламных сообщений на одном участке.
из минусов:
- баннерная слепота. Пользователь может проигнорировать карусель, так как в ней размещают в основном рекламу. Сознание потребителей умеет игнорировать такой контент.
- миссклики. Представьте ситуацию: клиента заинтересовал один из слайдов. Он хочет по нему кликнуть, но картинка резко меняется. Он попадает не туда. Разочарование, гнев, безысходность.
решение:
- Не делайте переключение слайдов слишком быстрым или медленным. Мы рекомендуем переключать слайды с интервалом в 5−7 секунд.
- Добавляйте индикаторы переключения в виде контрастных стрелок или точек. Помещайте индикаторы за баннерами, а не на них. В противном случае переключатели могут сливаться с контентом.

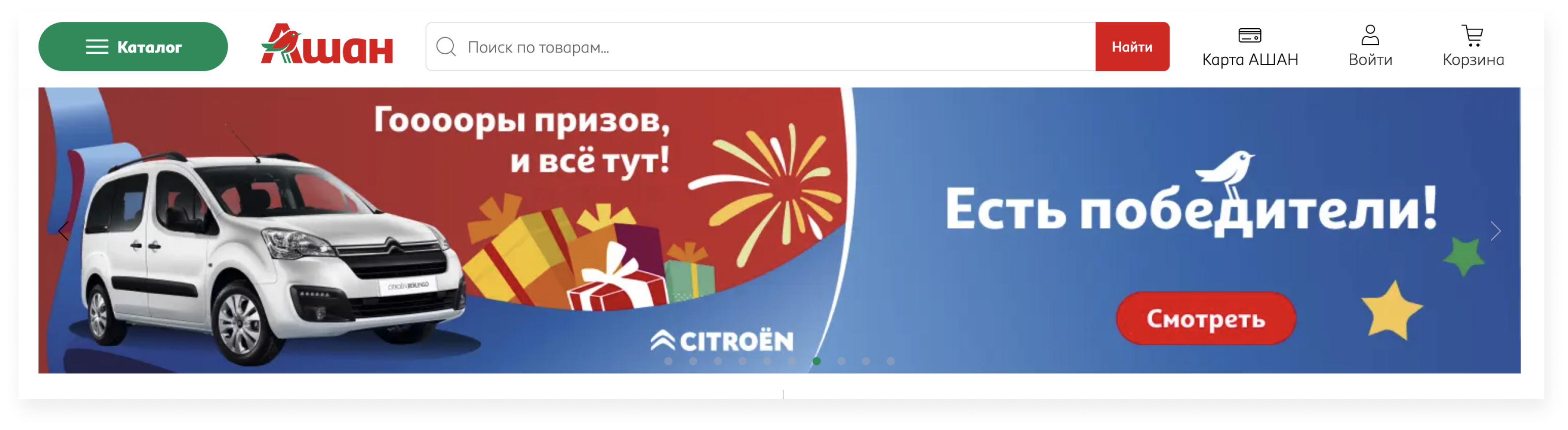
Найдите индикаторы на карусели с баннерами. Да, они тут есть
- Останавливайте автосмену слайдов, когда пользователь наводит на них курсор. После контакта юзера с каруселью автоанимация должна отключиться. Во всяком случае, до обновления страницы.
ограничение по контенту. Отбирайте контент тщательно. У пользователей должно сложиться верное представление о типе интернет-магазина. Ваша задача не только показать ассортимент, но и сделать это максимально кратко. Оптимально — 3-4 элемента в карусели, дальше юзеры уже не листают.
больше одной анимации на экране — нельзя. Два и больше анимированных блока на одной страницу — слишком большая когнитивная нагрузка на пользователя.
- Хороший тон — формировать ожидания у посетителей и информировать их, когда слайд переключится, с помощью прогресс-бара.

Как видите, ограничений больше, чем плюсов. Воспользуйтесь альтернативой ー статичными элементами на главной странице.
не экономьте на качестве изображений
Пользователь тратит только 50 миллисекунд или меньше, чтобы изучить и оценить сайт. Baymard подтверждает, что люди более лояльны к интернет-магазинам с профессиональными фотографиями.
Не используйте стоковые изображения и не экономьте на съёмке товаров. Для интернет-магазинов косметики, одежды, обуви и аксессуаров важно показывать товары на живых людях, а не искусственных моделях.
О том, как правильно изображать продукты — в следующих статьях.

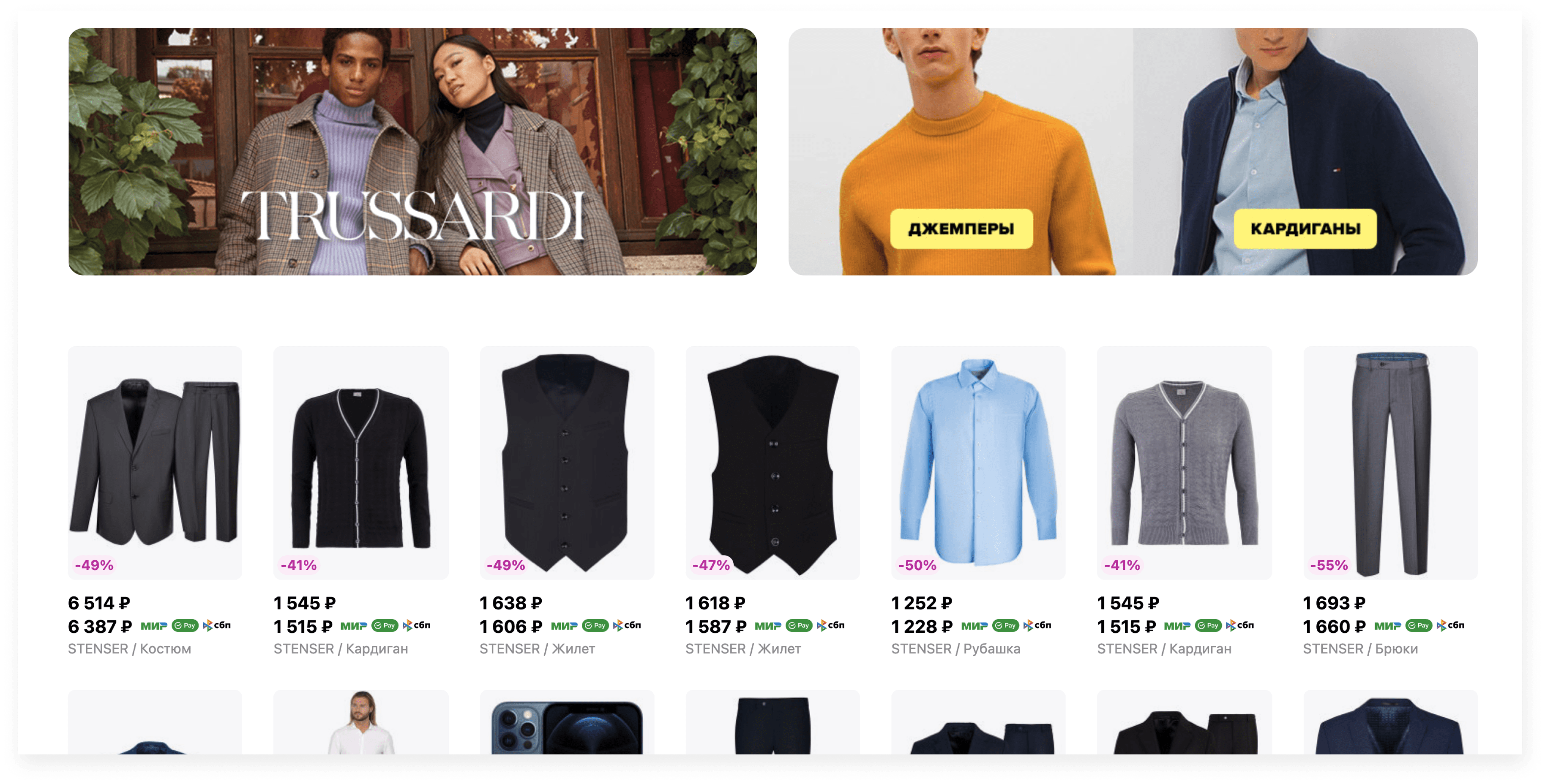
В каталоге на главной странице Wildberries практически нет фото костюмов на моделях — невозможно понять, как они сидят
визуально выделяйте интерактивные элементы
Интерактивные элементы на баннерах вовлекают пользователей в изучение товаров. Но иногда человек не понимает, где одна большая область нажатия, а где их несколько.

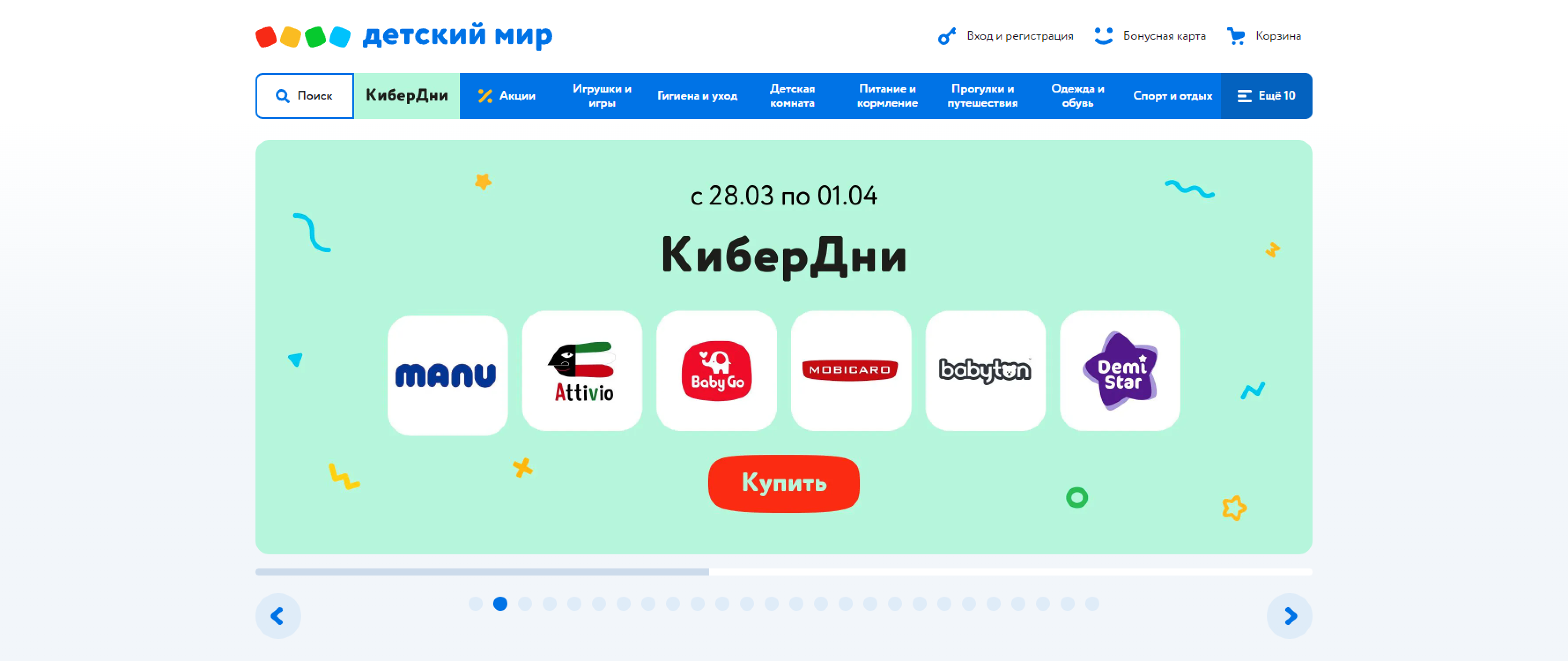
«Икеа» визуально разделяет области нажатия точками
Визуально разделяйте границы элементов и делайте их кликабельными. Используйте эффект наведения. Так пользователь поймет, что на элементы можно нажать.
для тех,
кто пролистал в конец
- выносите большую часть каталога на главную. Так вы помогаете пользователям быстрее найти нужный товар и повышаете конверсию в продажи.
- не прячьте поле поиска. Это необходимый элемент для передвижения по сайту.
- реклама vs контент. Следите за тем, чтобы реклама не перекрывала ассортимент на главной странице и визуально не сливалась с ним.
- не включайте в карусели больше 3-4 элементов. Лучшая замена карусели — статичные элементы.
- не экономьте на фотографиях товаров. Пользователи готовы простить недоработки сайту с качественными изображениями.
- визуально отделяйте кликабельные элементы. 1 элемент — 1 область нажатия.
На сегодня всё 🙂 Подписывайтесь на нашу рассылку, если было полезно. Также мы принимаем фидбек о контенте на почту pr@antro.cx
Ещё у нас есть телеграм-канал, где мы вещаем, как изучать аудиторию и проектировать решения на благо людей.

 Телеграм-канал
Телеграм-канал








 1 600+
1 600+
 5 000+
5 000+
