
Интернет-магазин эффективной косметики «под ключ»

Разработали десктопную и мобильную версии по лучшим практикам eСommerce и гайдам Baymerd Institute. Донесли до пользователей все ценности и преимущества бренда косметики: результативность, безопасность и качество средств.

о проекте
Skinjestique — российский бренд безопасной и результативной косметики. Все компоненты в составе средств имеют научно-доказанную эффективность. Средства создаются не только с учетом проблем кожи, но и с её чувствительностью, что исключает использование даже потенциально опасных компонентов.
запрос
Основатели бренда вели торговлю средств через запрещённый на территории РФ инстаграм. За пару месяцев продаж смогли при малом товарном ряде отбить все затраты, что натолкнуло на мысль о создании полноценного интернет-магазина для бренда Skinjestique.
цели
- разработать дизайн-концепцию интернет-магазина
- рассказать о себе, донести до пользователей лучшие стороны бренда с помощью визуальной составляющей
- спроектировать пользовательский опыт используя лучшие практики и исследования рынка
как решали
- провели интервью со стейкхолдером, чтобы определиться с целями и задачами сайта. У компании уже был опыт с сайтом, на котором размещались и другие крупные бренды, поэтому задачи были сформулированы чётко
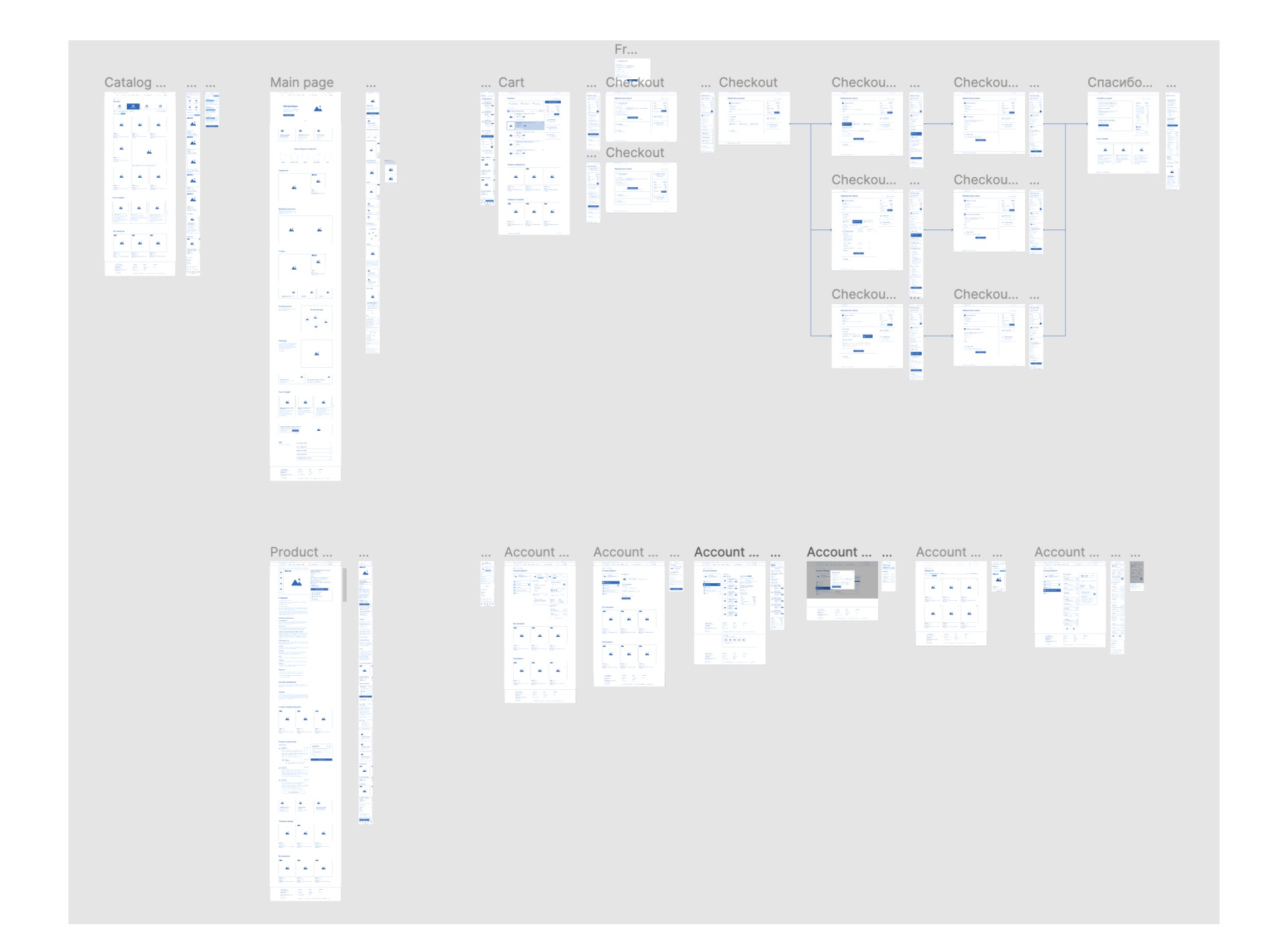
- спроектировали прототипы для десктопных и мобильных версий страниц, чтобы заложить их структуру и функциональности
- собрали мудборды и подготовили прото-концепцию из фотографий
- собрали и обсудили референсы и стиль для дизайн-концепции, после чего приступили к дизайну

процесс
погружение и подготовка
Побщались с основателем компании и ответственным за маркетинг. Получили общее представление о сайте и учли пожелания к визуалу.
Изучили метрики пользователей прошлого сайта и покупателей. Выделили сегменты аудитории и провели анализ конкурентов.

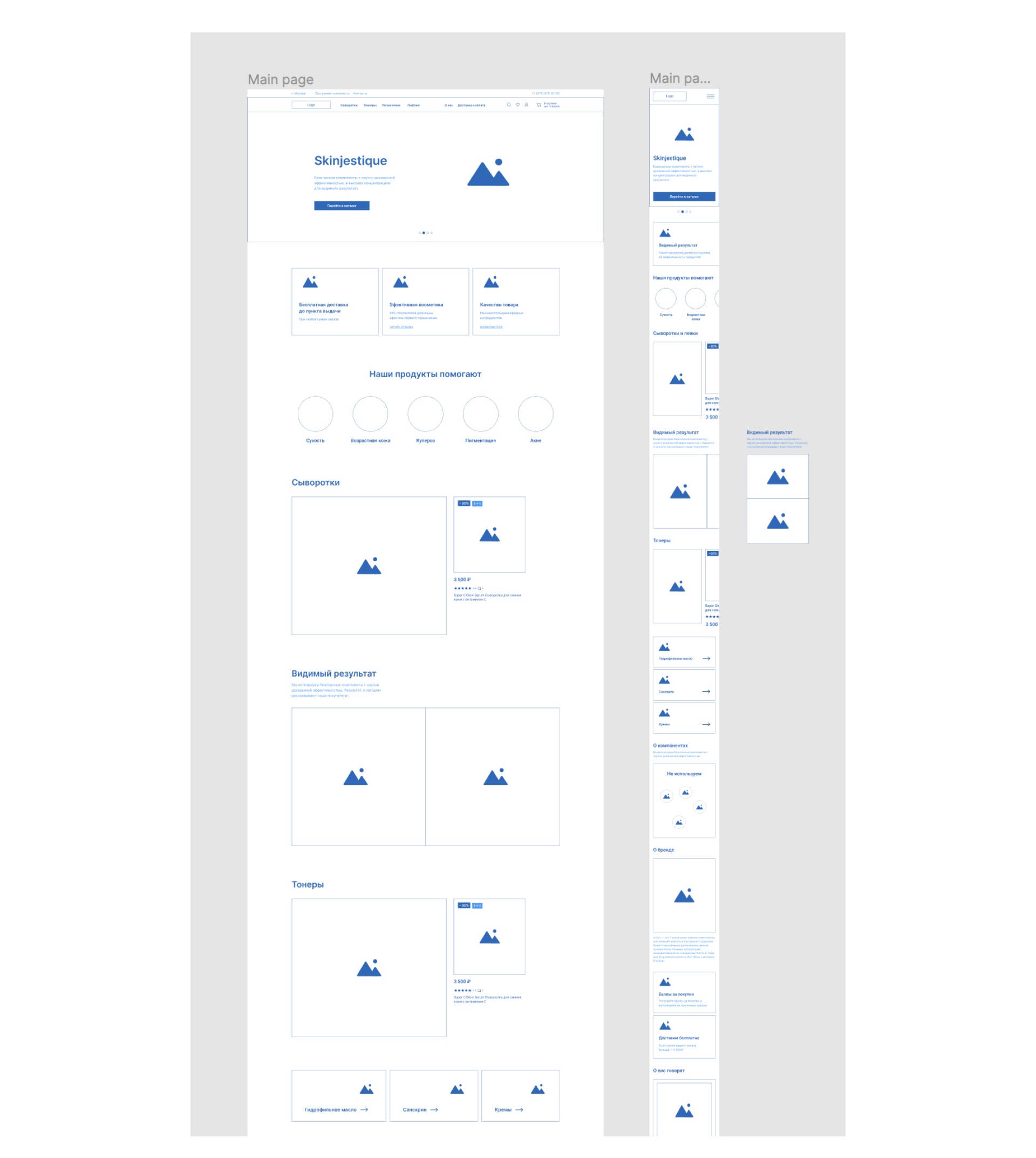
прототипирование
Подготовили монохромные прототипы страниц и определили их функциональность. Мы использовали строгую и блочную концепцию сайта.
В качестве референсов подбирали сайты со схожим направлением деятельности, но с различными визуальными решениями, чтобы выбрать стилистику по примерам было легче.

В прототипах мы не закладываем визуальные решения, а создаем «скелет» из блоков и элементов для каждой из страниц. Важно, чтобы при дизайне их можно было легко считывать и использовать.

дизайн-концепция
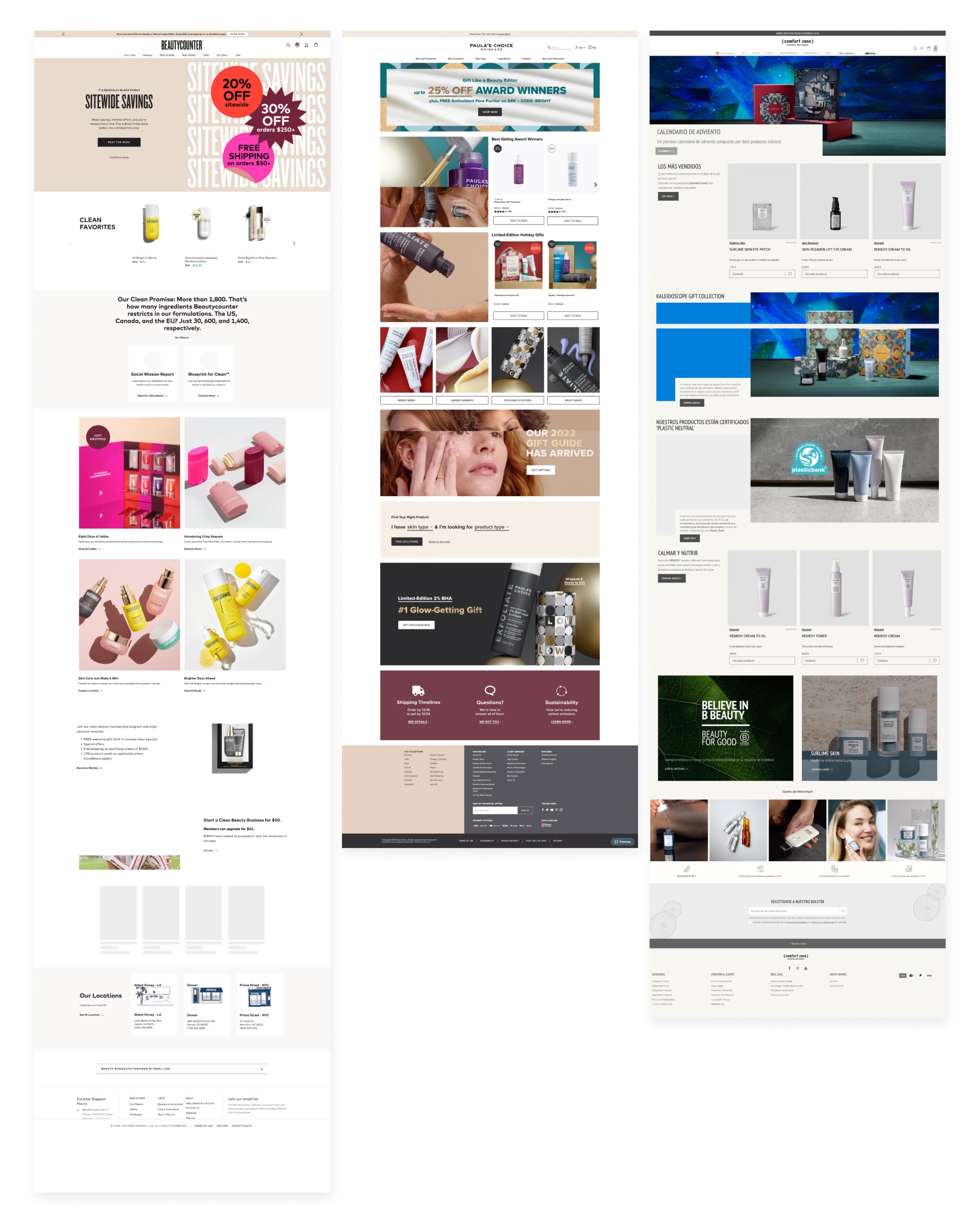
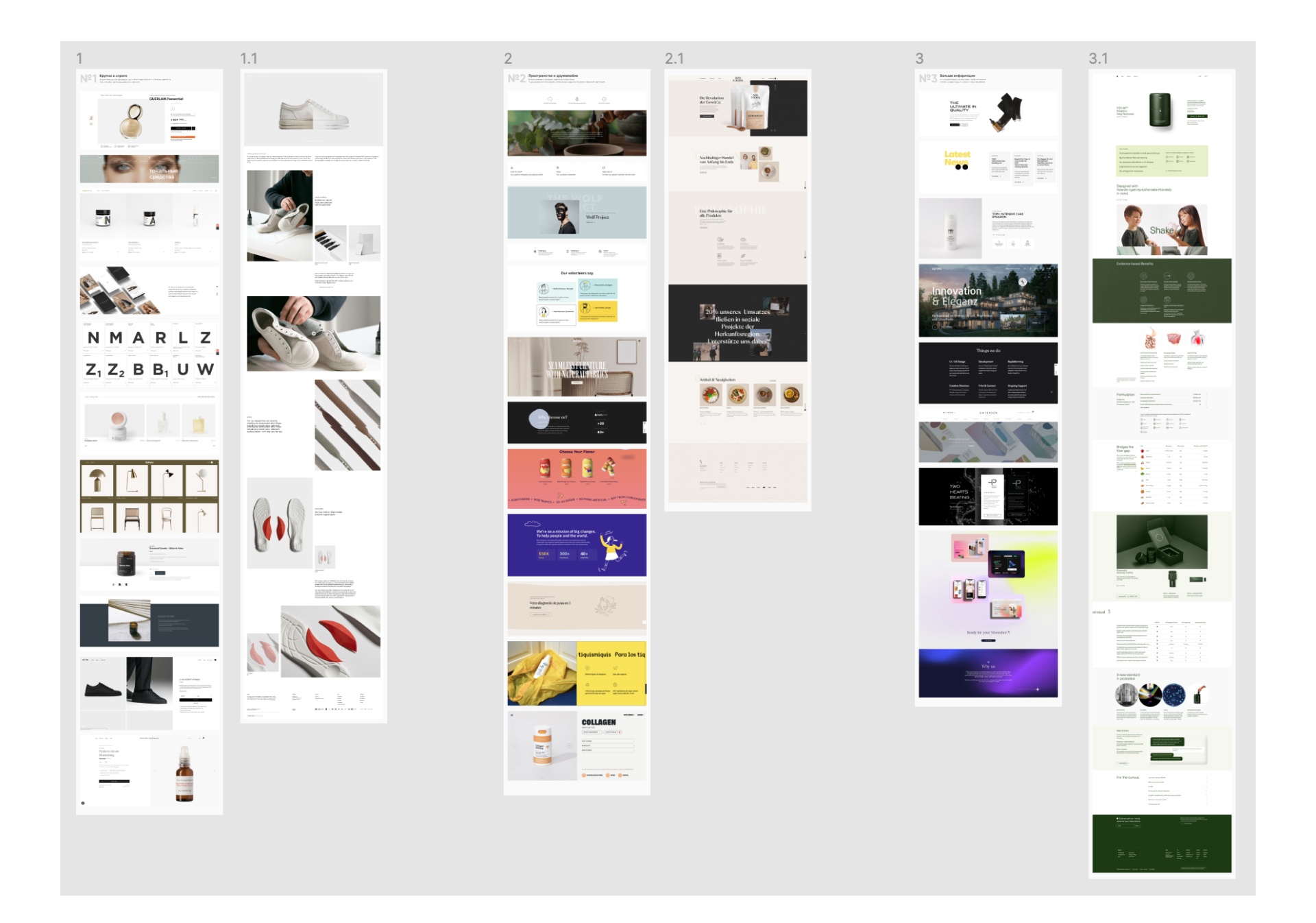
референсы
При создании концепции мы изучили особенности зарубежных сайтов, которые выделил владелец компании. Большую роль играли сайты сферы бьюти-индустрии и модной одежды.
Подготовили референсборды и определили визуальную концепцию, от которой отталкивались при создании страниц сайта.

ограничения
У компании были упаковки, логотип и фотографии продуктов. Их дизайн не менялся — мы работали в рамках этих ограничений.

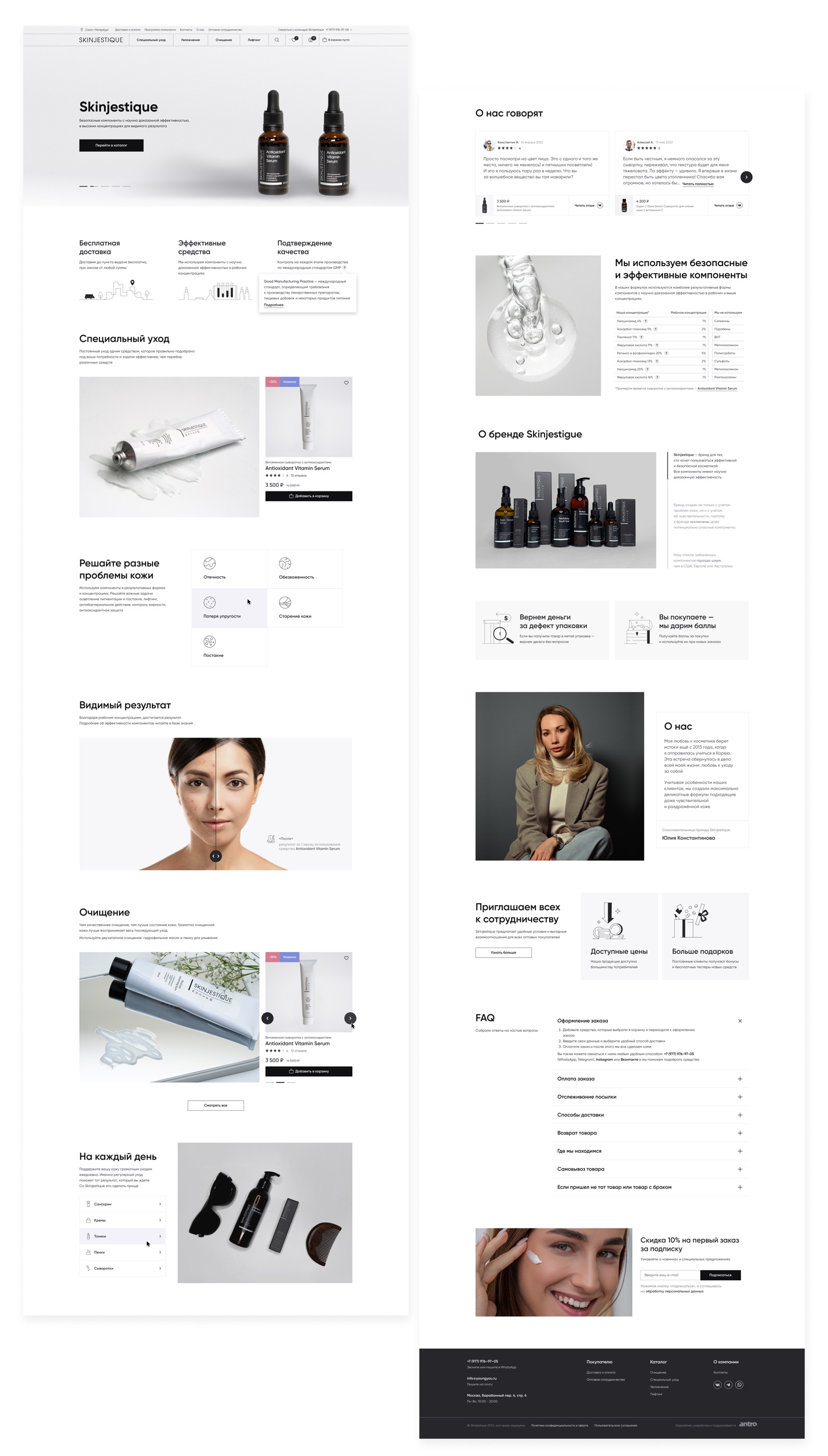
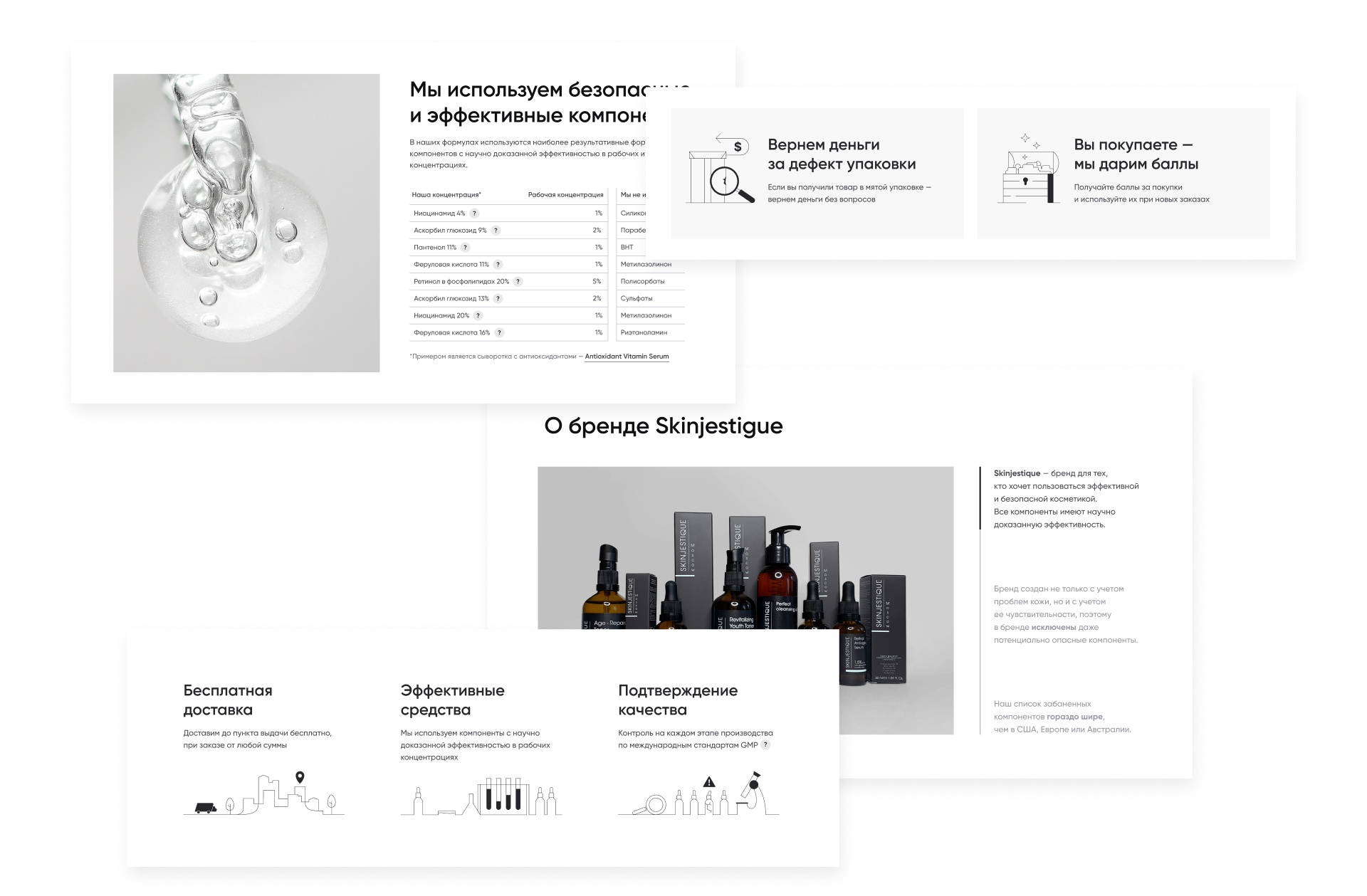
Отразили все основные моменты на главной странице:
- рассказали о том, что не используется в средствах
- глубже рассказали о бренде, почему именно он является лидером среди конкурентов
- рассказали о дополнительных преимуществах, которые могут повлиять на покупку

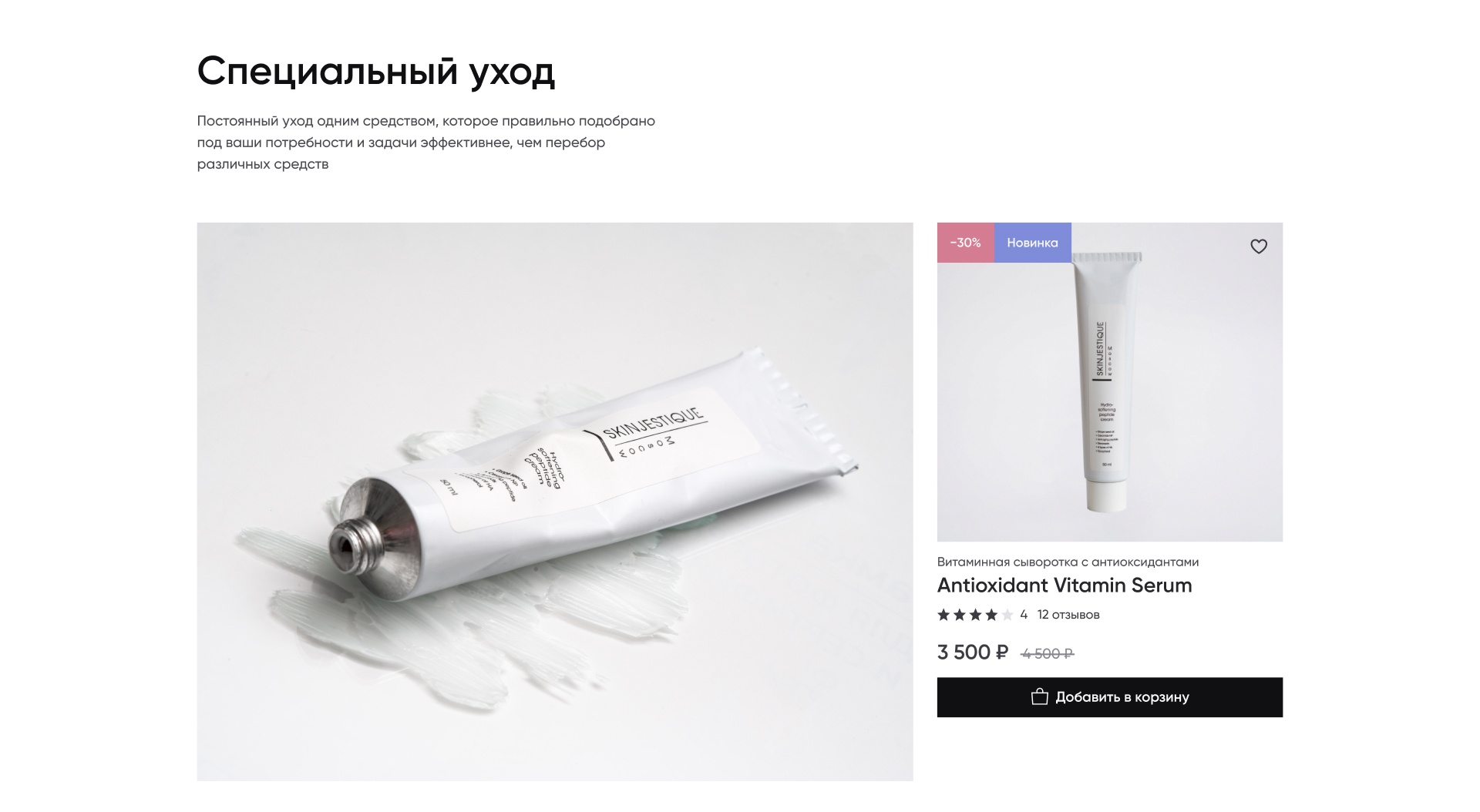
- добавили большие фотографии продуктов. По фото можно изучить структуру и понять консистенцию — для уходовых товаров это важно.
- показали примеры цен товаров каждой категории, чтобы сформировать ожидания пользователей от стоимости средств

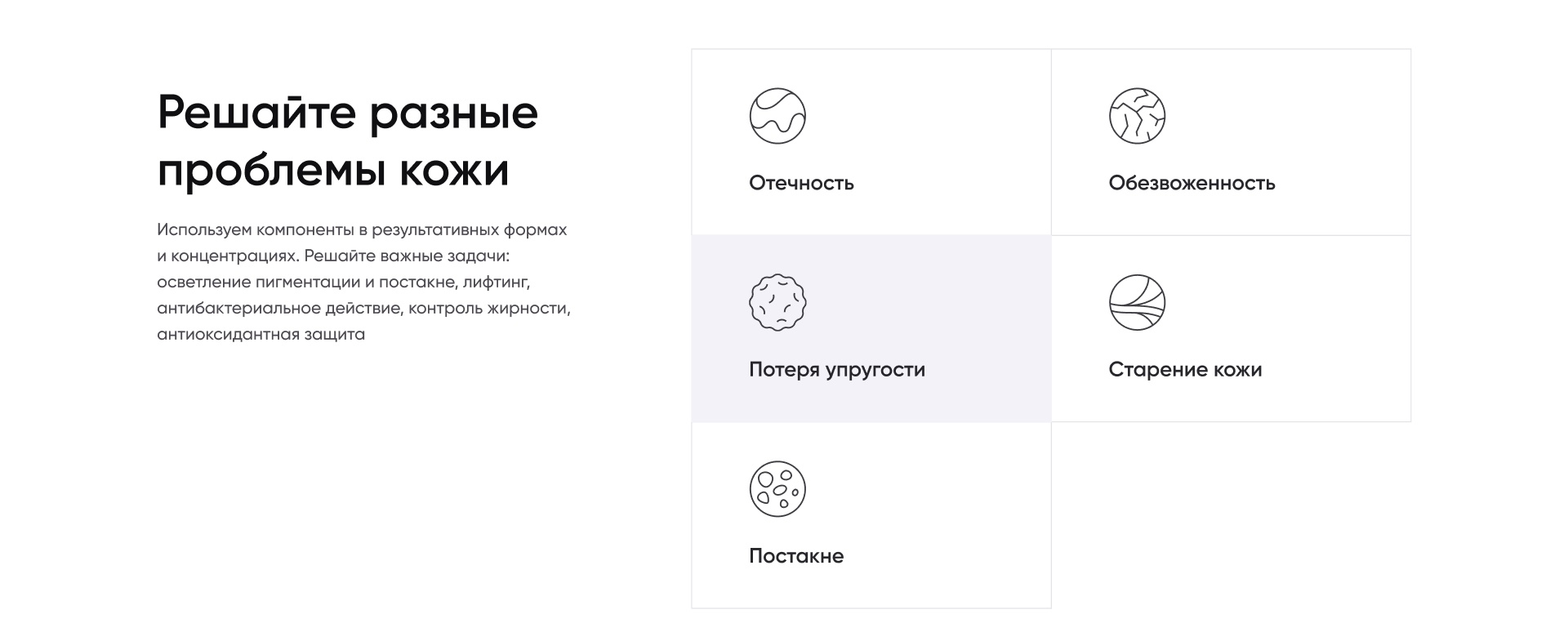
- отразили проблемы, которые поможет решить бренд

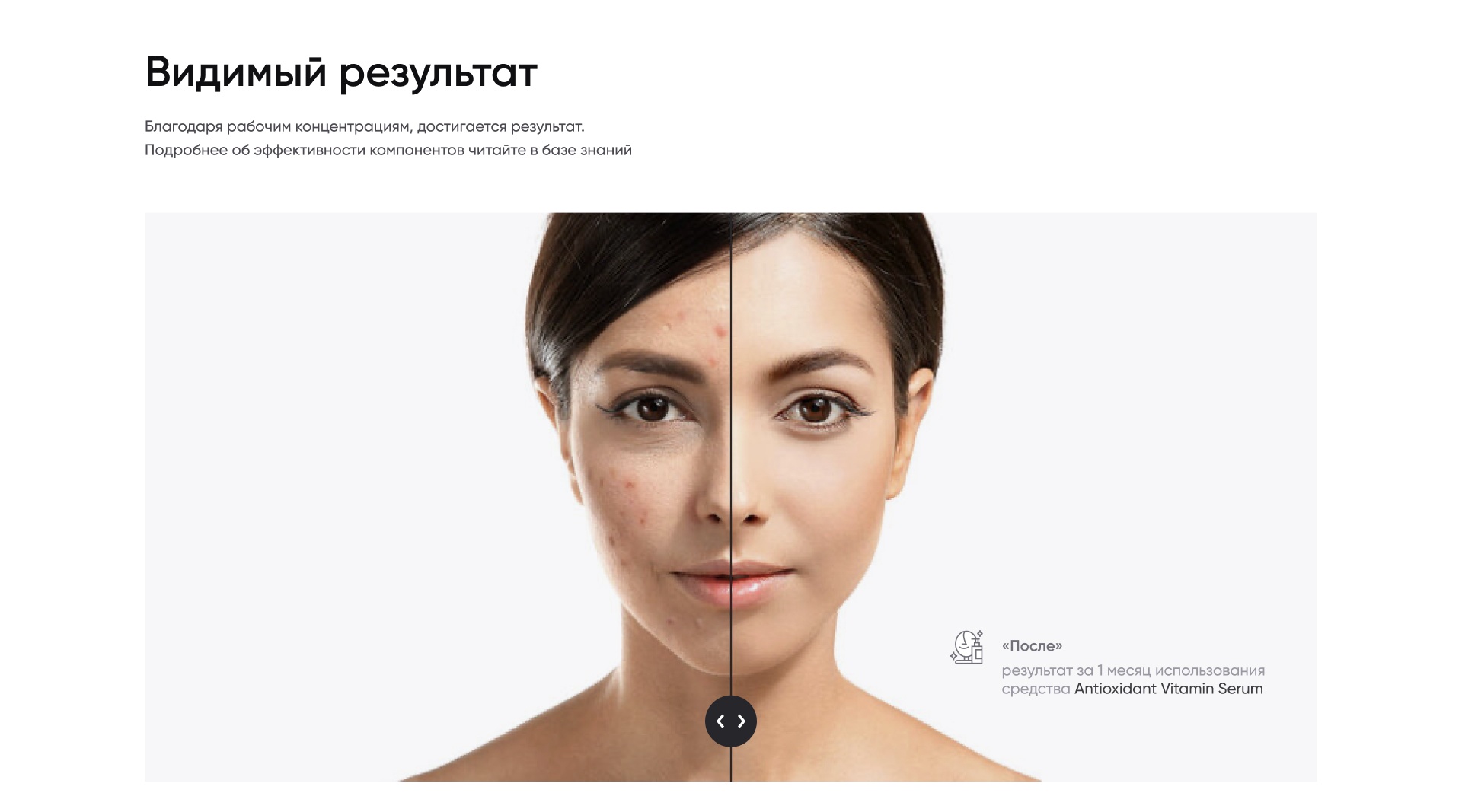
- продемонстрировали эффективность на реальных примерах

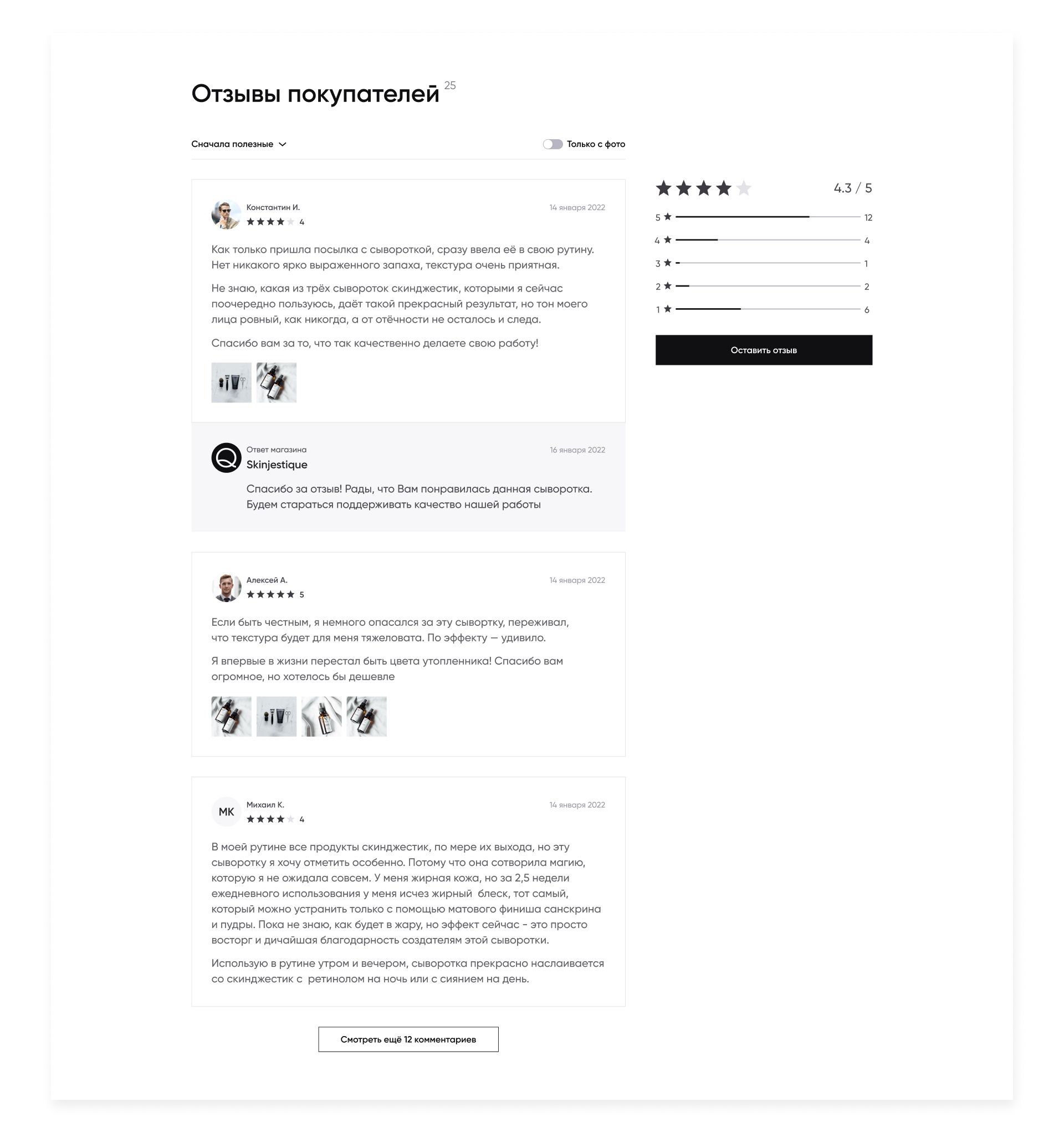
- добавили отзывы о товарах со ссылкой на источник — так они вызывают больше доверия

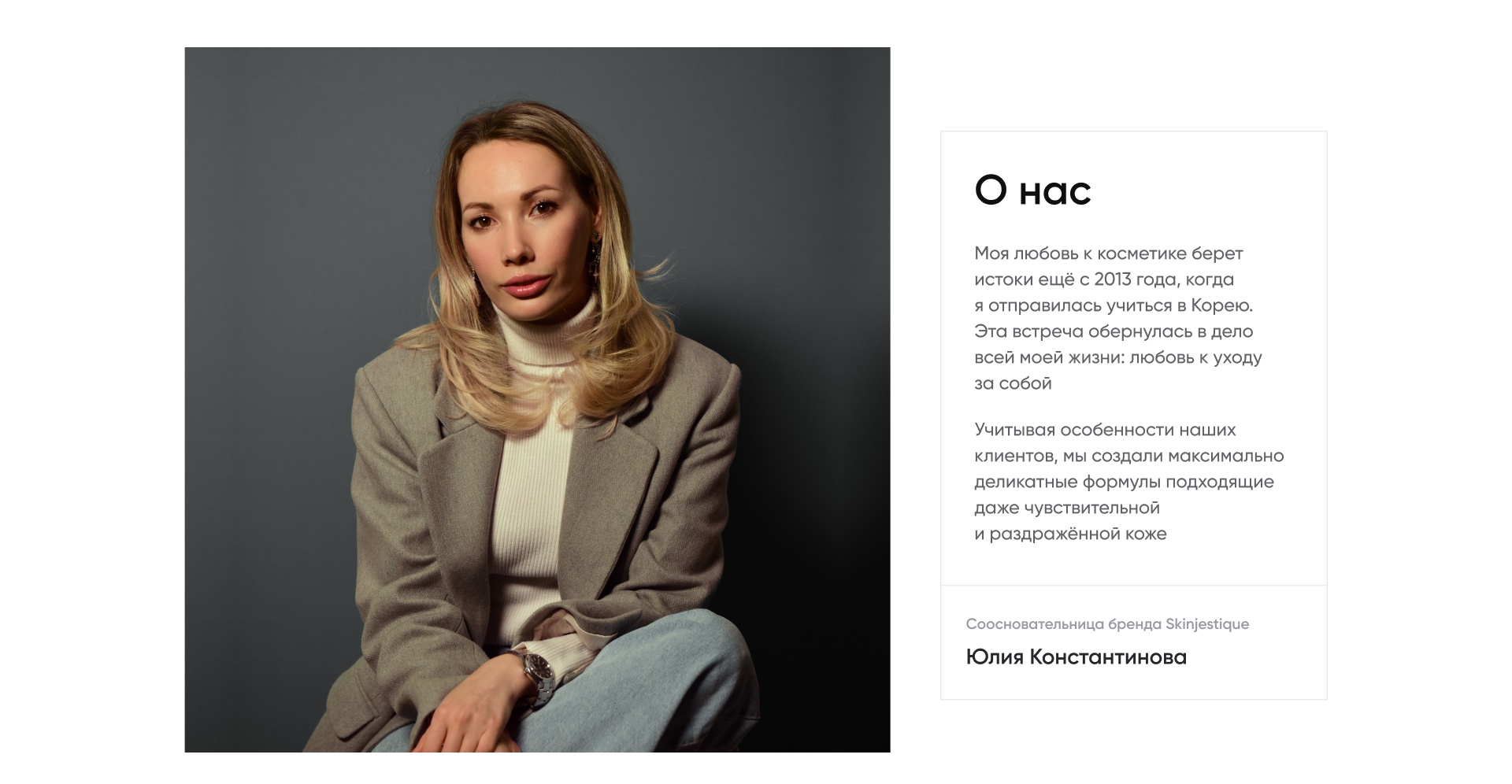
- погрузили пользователя в историю компании, чтобы показать, что это не компания-однодневка и увеличить доверие к бренду

- добавили информацию об оптовых покупках, чтобы привлекать аудиторию других магазинов в качестве клиентов

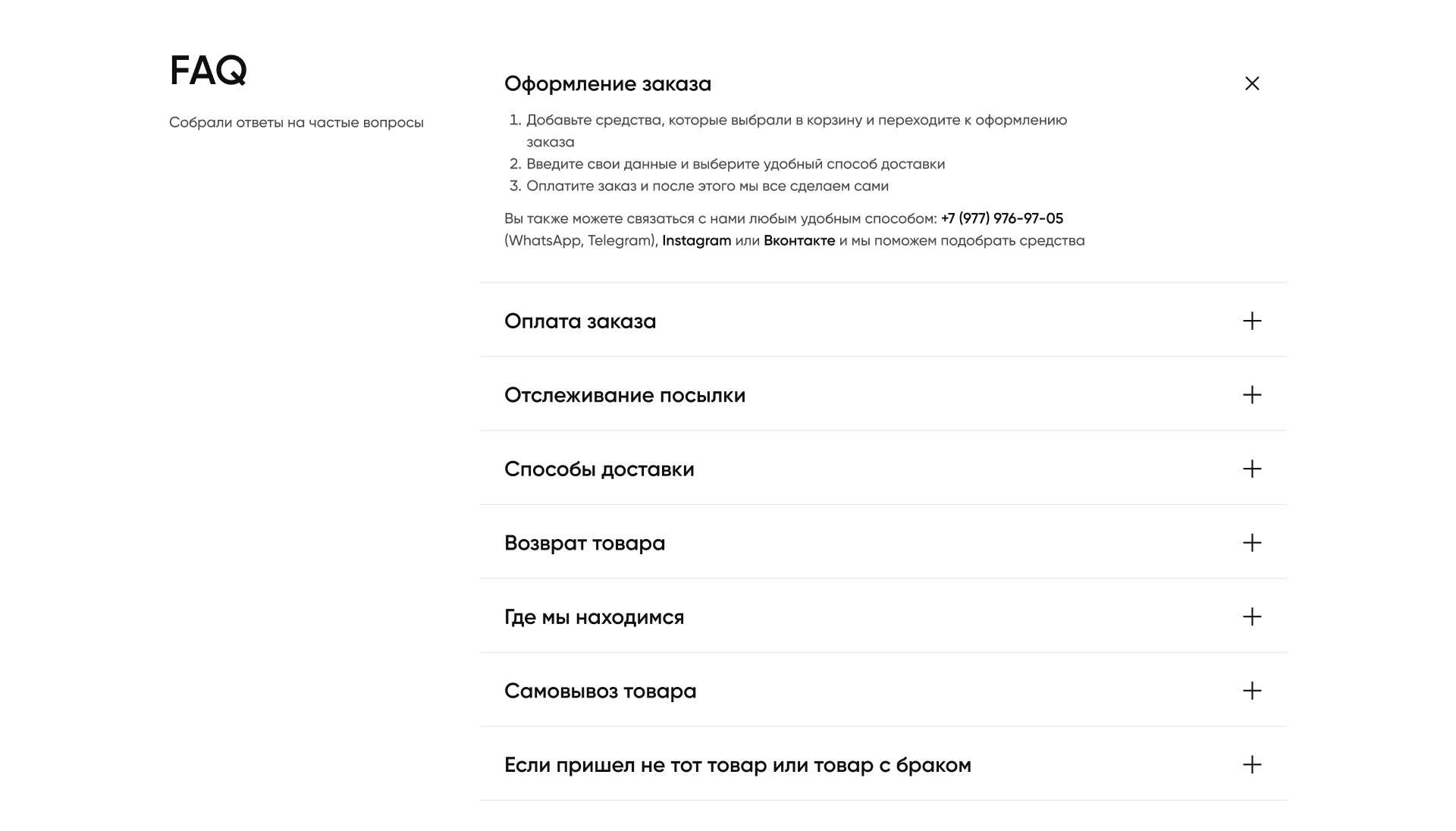
- для вопросов ввели дополнительный блок «FAQ», чтобы обработать все оставшиеся сомнения перед покупкой и снизить нагрузку на поддержку

- мотивировали пользователей подписаться на рассылку, чтобы не упустить новые поступления и новинки — email-маркетинг работает в этой сфере

визуальное решение
Наша концепция с первого раза визуально понравилась заказчику. Еще при составлении прототипов, мы обговорили и обозначили нюансы, которые могли повлиять на конечный результат. На этапе выбора мудборда мы уже были уверенны, что предложенное решение понравится.
Так и случилось — первая итерация закончилась утверждением концепции, с небольшими правками по контенту.
- гарнитуру и направленность лайнового визуала выбрали по концепту упаковок товаров

- графические элементы отрисовывали по примерам, которые продемонстрировали на концепции

- общую воздушность, массивные блоки и крупные фото добавляли исходя из интервью с клиентами и трендами сайтов бьюти-индустрии
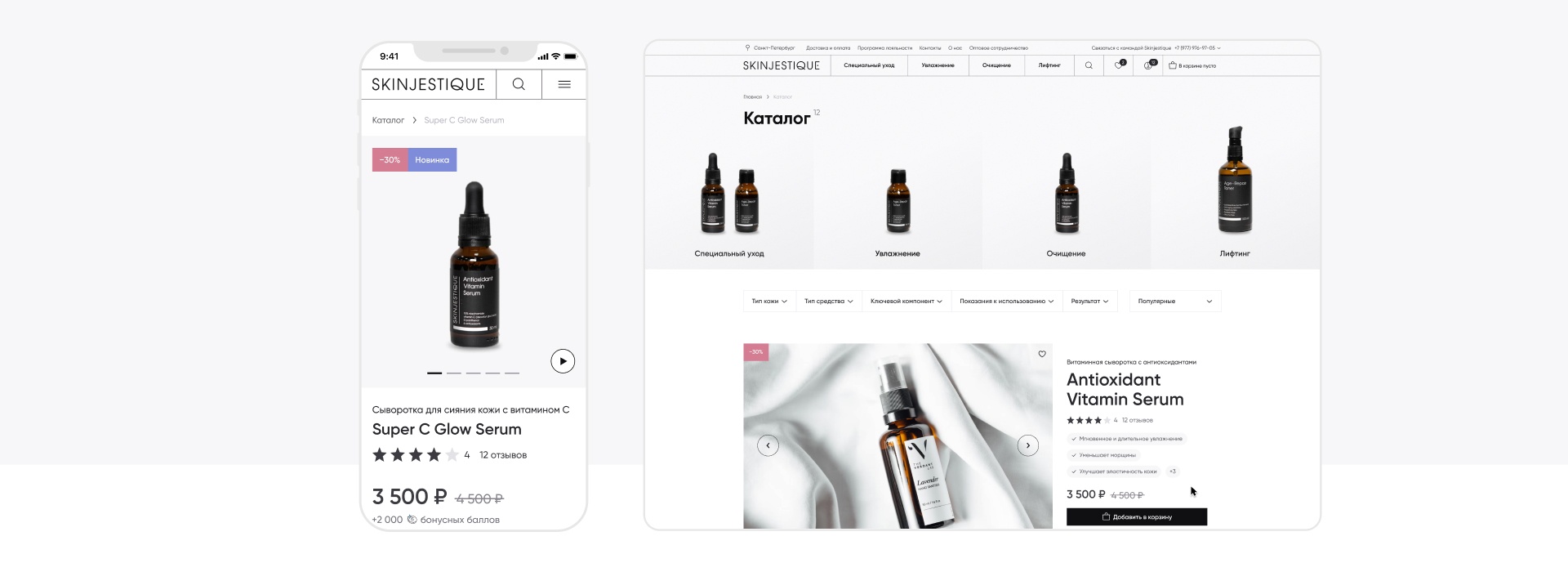
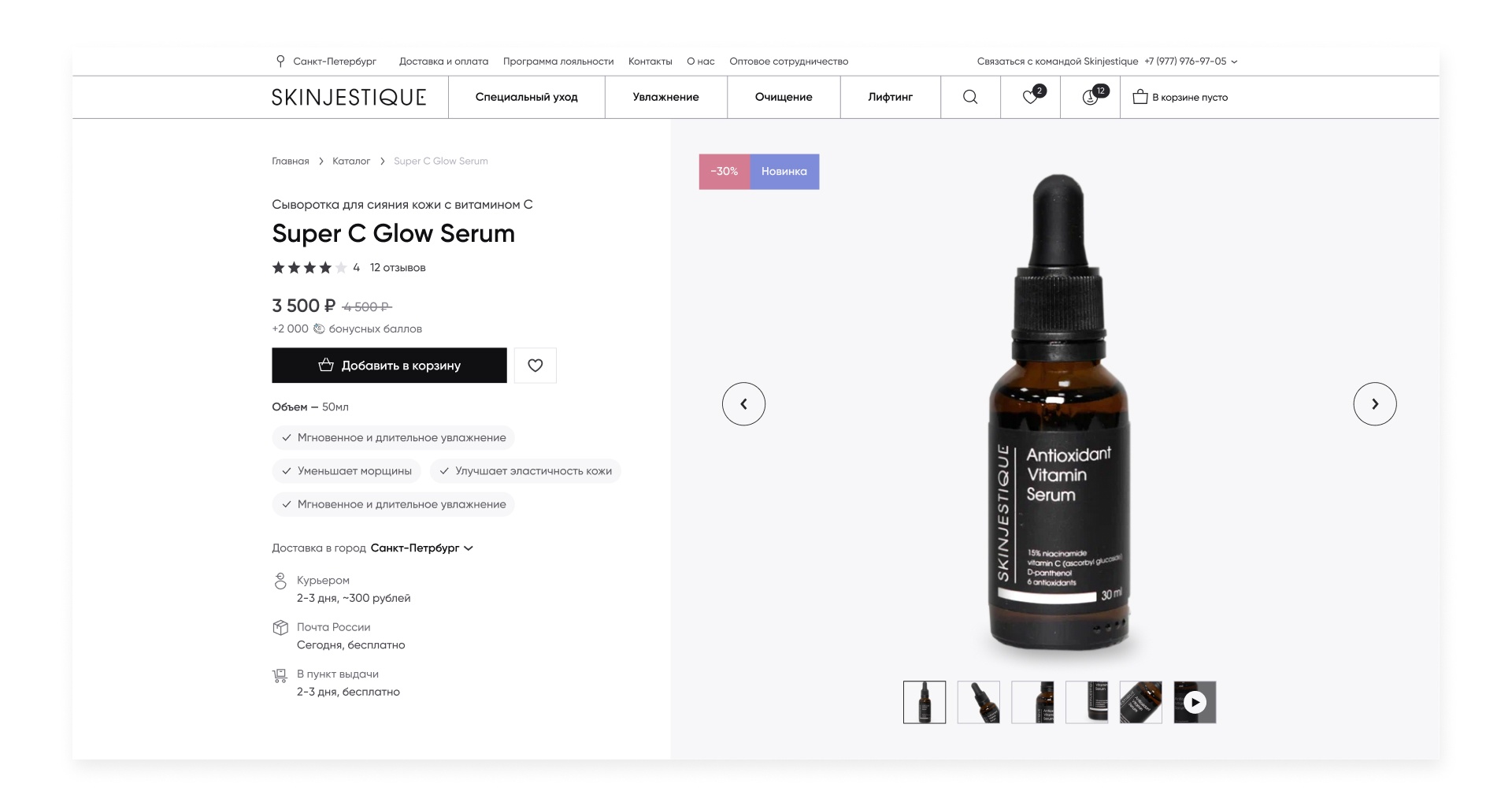
страница товара
- Разделили первый экран на информацию о товаре и крупную фотографию продукта. Так, на первом экране у пользователя есть вся необходимая информаци для покупки товара — большая качественная фотография, информация о проблемах, которые решает продукт, стоимость и сроки доставки с приблизительными ценами до города пользователя

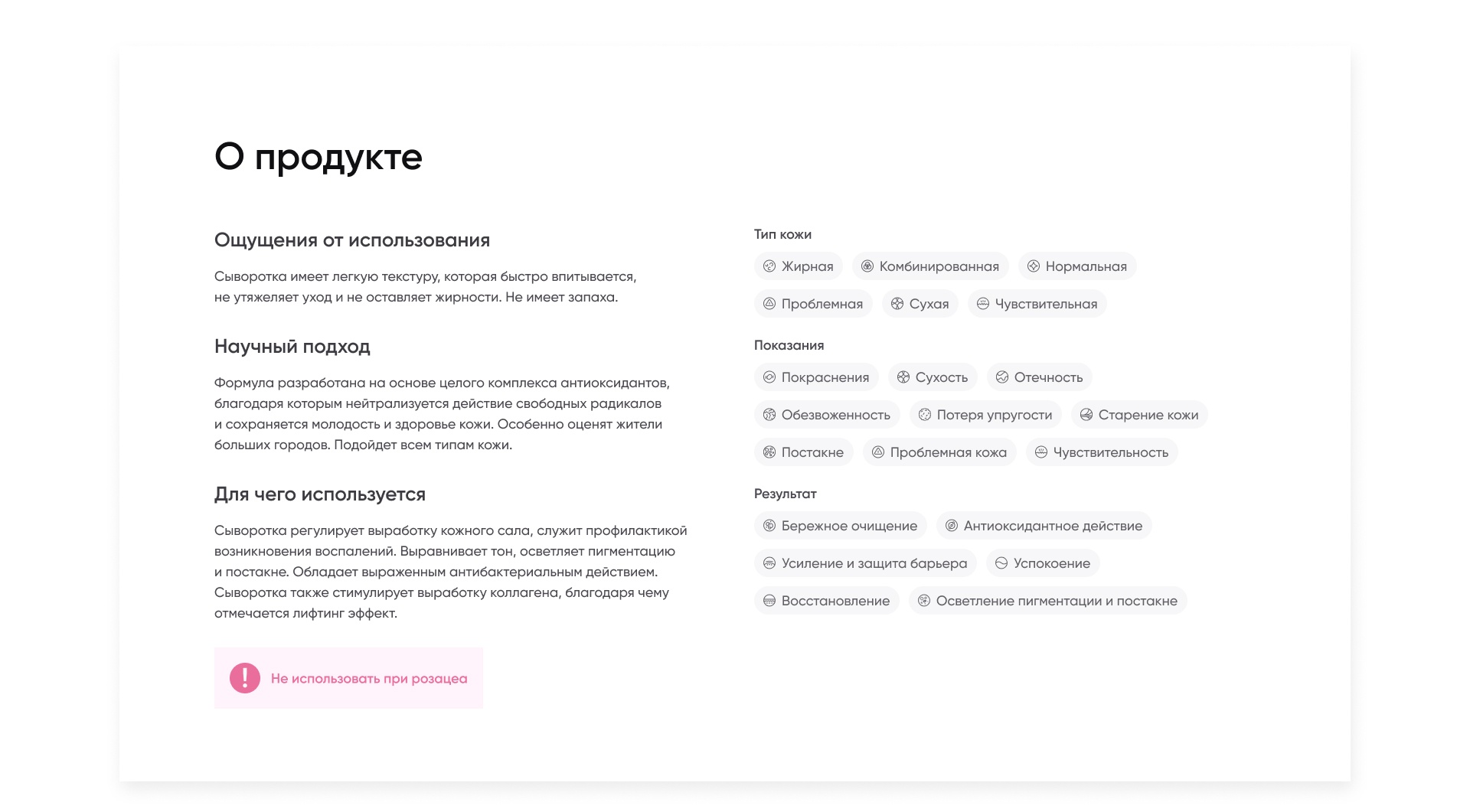
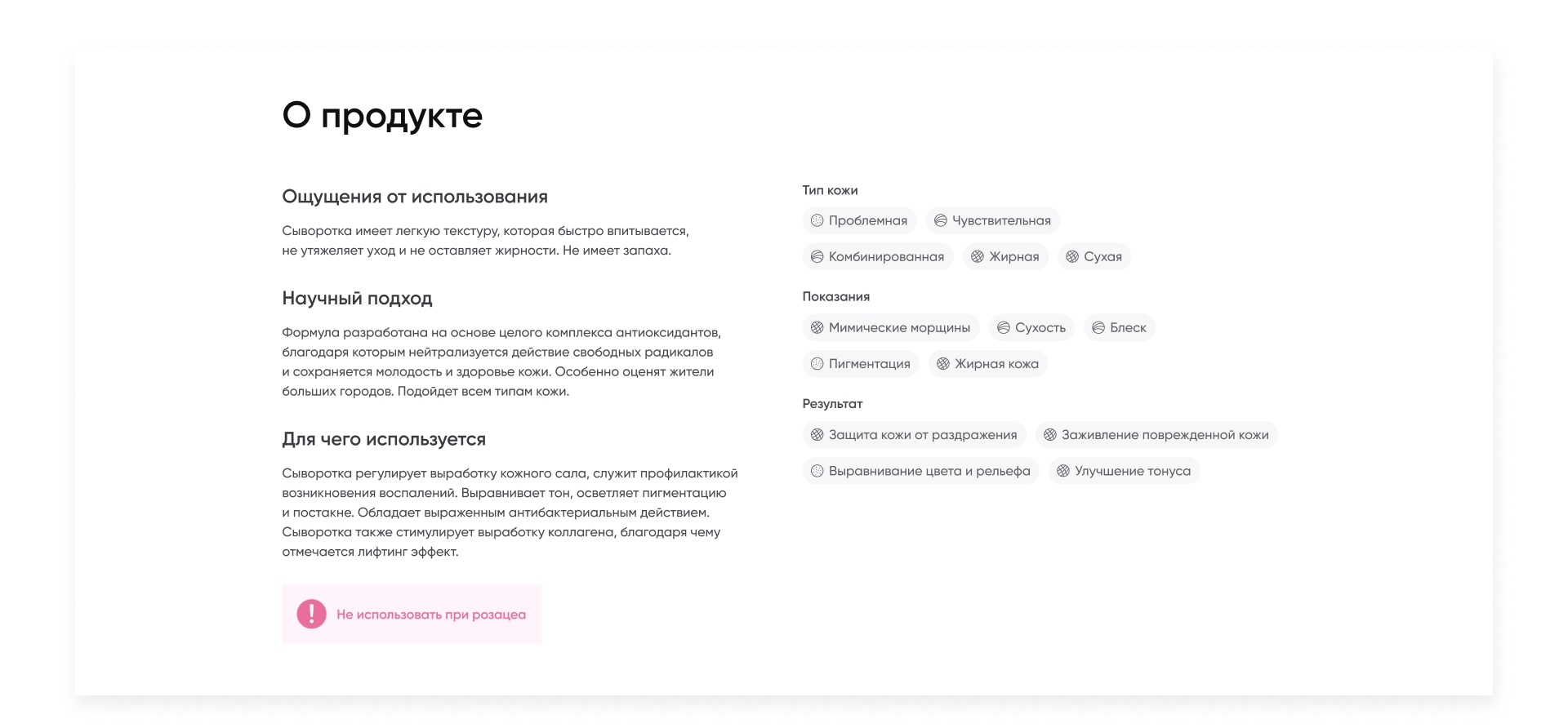
- в описании товара разбили информацию на заголовки и абзацы. Для упрощения ввели основные теги, по которым можно быстро ознакомится с товаром.

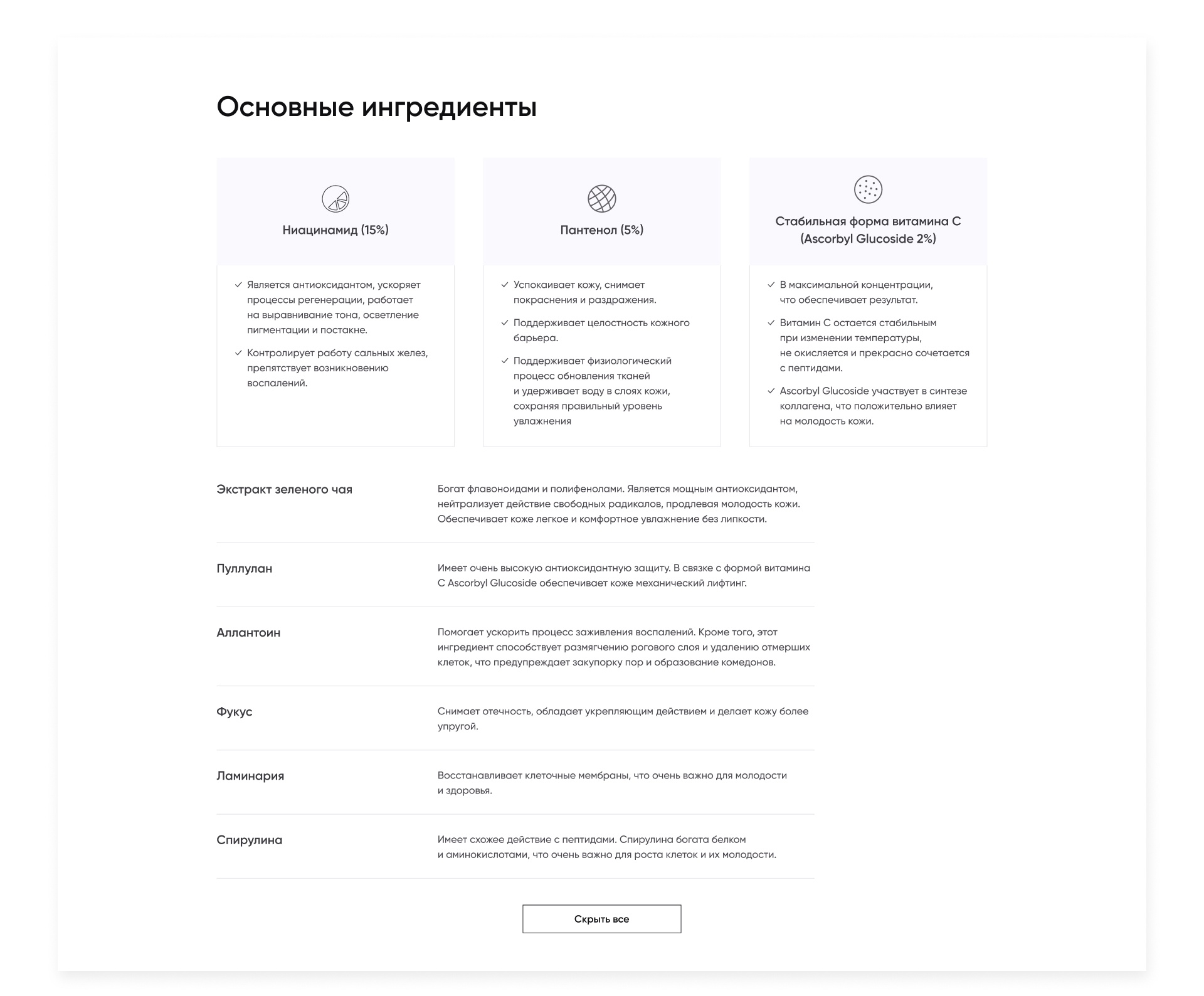
- для важных ингридиентов средства выделили блок «Основные компоненты», в котором рассказываем об их преимуществах

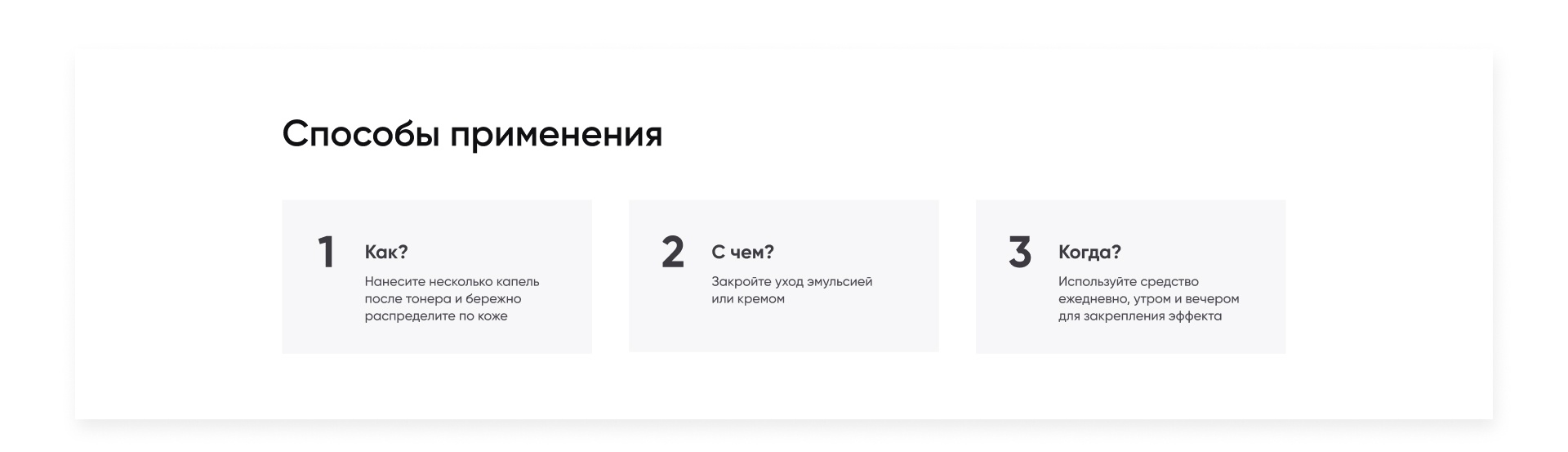
- ввели блок «Способы применения», чтобы облегчить понимание того, как пользоваться средством для достижения максимального эффекта — так покупатели с бóльшей вероятностью получат необходимый эффект и вернутся за покупками

- добавили возможность оставлять отзывы на товар, чтобы пользователи делились опытом использования средства

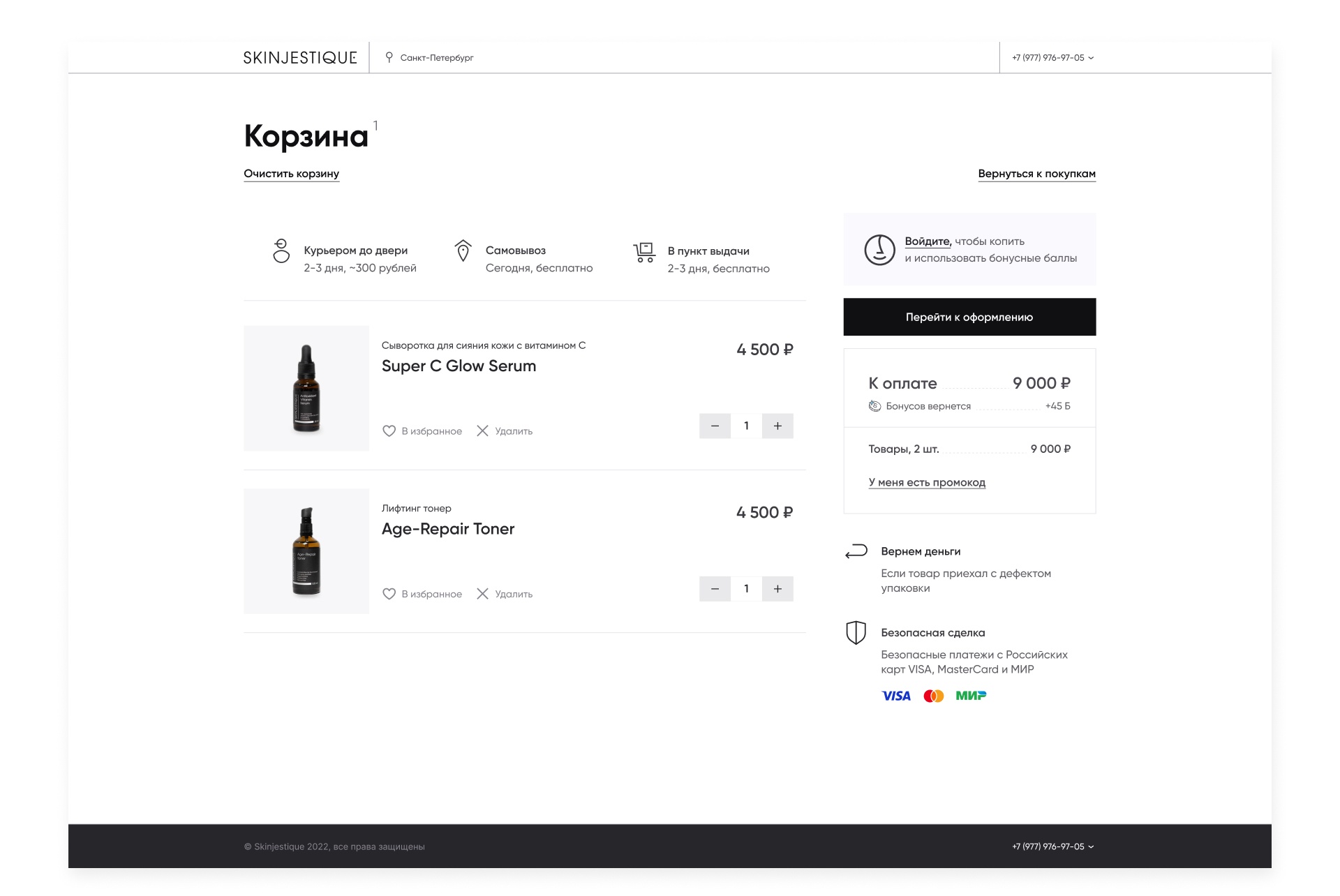
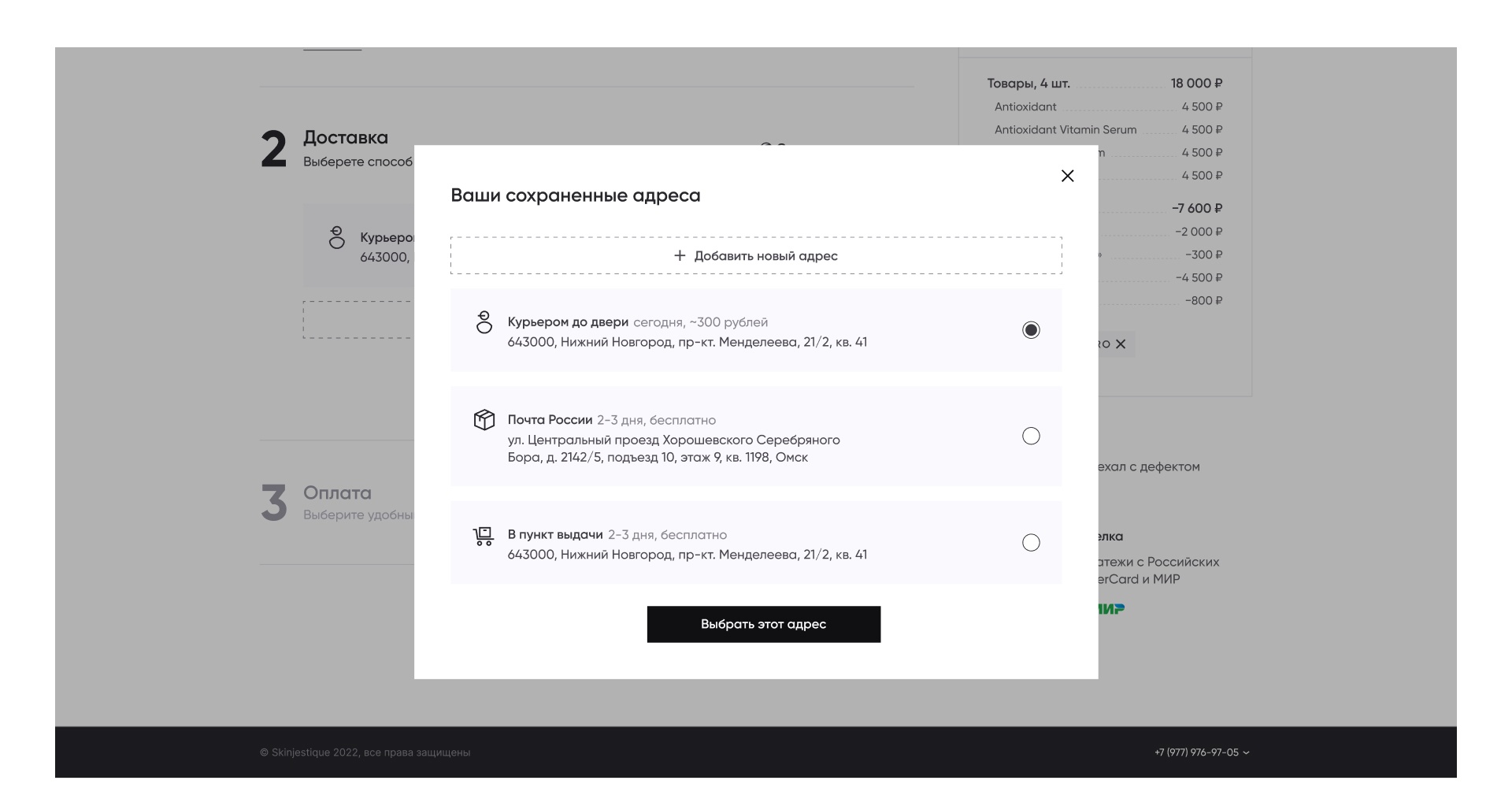
корзина и оформление заказа
избавили пользователя от лишней когнитивной нагрузки и облегчили взаимодействие перед оформлением заказа — здесь самая высокая вероятность потерять настроенного на покупку человека
- разгрузили хэдер и футер, чтобы не отвлекать пользователя от покупки
- разработали личный кабинет и ввели механику использования бонусных баллов для пользователя
- отдельно проработали акцию с бесплатным подарком

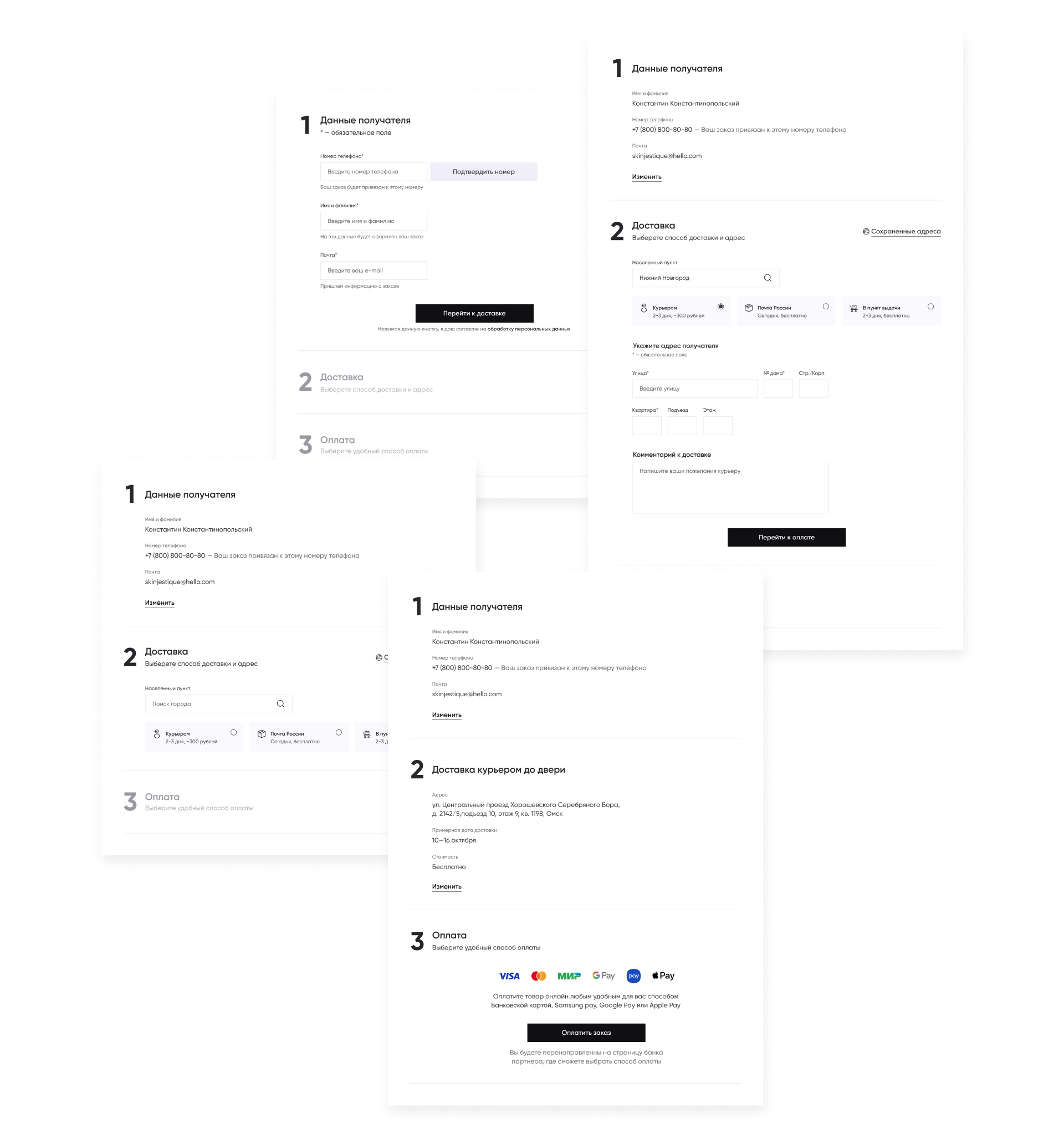
- В офрмлении заказа разбили на шаги сбор информации, чтобы снизить нагрузку на пользователя

- проработали юзерфлоу для первичных и повторных покупок

итоги
Мы создали дизайн концепцию бренда, в которой с помощью контента и визуала донесли до пользователя все ценности компании.
Спроектировали пользовательский опыт интернет-магазина и сделали взаимодействие пользователя с сайтом более дружелюбным:
- благодаря графическим элементам и крупным фотографиям добились быстрого считывания информации, которую важно передать пользователю
- визуальными решениями донесли все важнейшие моменты до пользователя, чтобы он мог с легкостью погрузиться в бренд и принять решение о покупке
Другие кейсы

 +65%
+65%

 −15%
−15%


 x1,5
x1,5


 Телеграм-канал
Телеграм-канал




 1 600+
1 600+
 5 000+
5 000+
