
Дизайн и разработка интернет-магазина для бренда сети ювелирных изделий и часов




особенности проекта
- Mobile First подход
Доля мобильных посещений и покупок растёт.
Каждую страницу сначала разрабатывали для смартфонов, а позже адаптировали под десктоп. - Функция сравнения товаров
Людям сложно определиться с выбором украшений.
В офлайн-магазине всегда готовы помочь консультанты, но в интернет-пространстве спасут только фильтры и сравнения. - Горизонтальная фильтрация на десктопе
Исследования Baymard показывают, что пользователи часто не замечают традиционные сайдбары. - Блок с человеческими вопросами в фильтрах
Упрощает поиск товаров, вовлекает пользователя в изучение продуктов. Добавили возможность пропустить вопрос и вернуться к предыдущим. - Отзывы на главной странице
Они усиливают доверие к магазину и повышают лояльность пользователей.Чтобы показать их подлинность, мы даём ссылку на источники. - Инструкция по снятию мерок на странице продукта
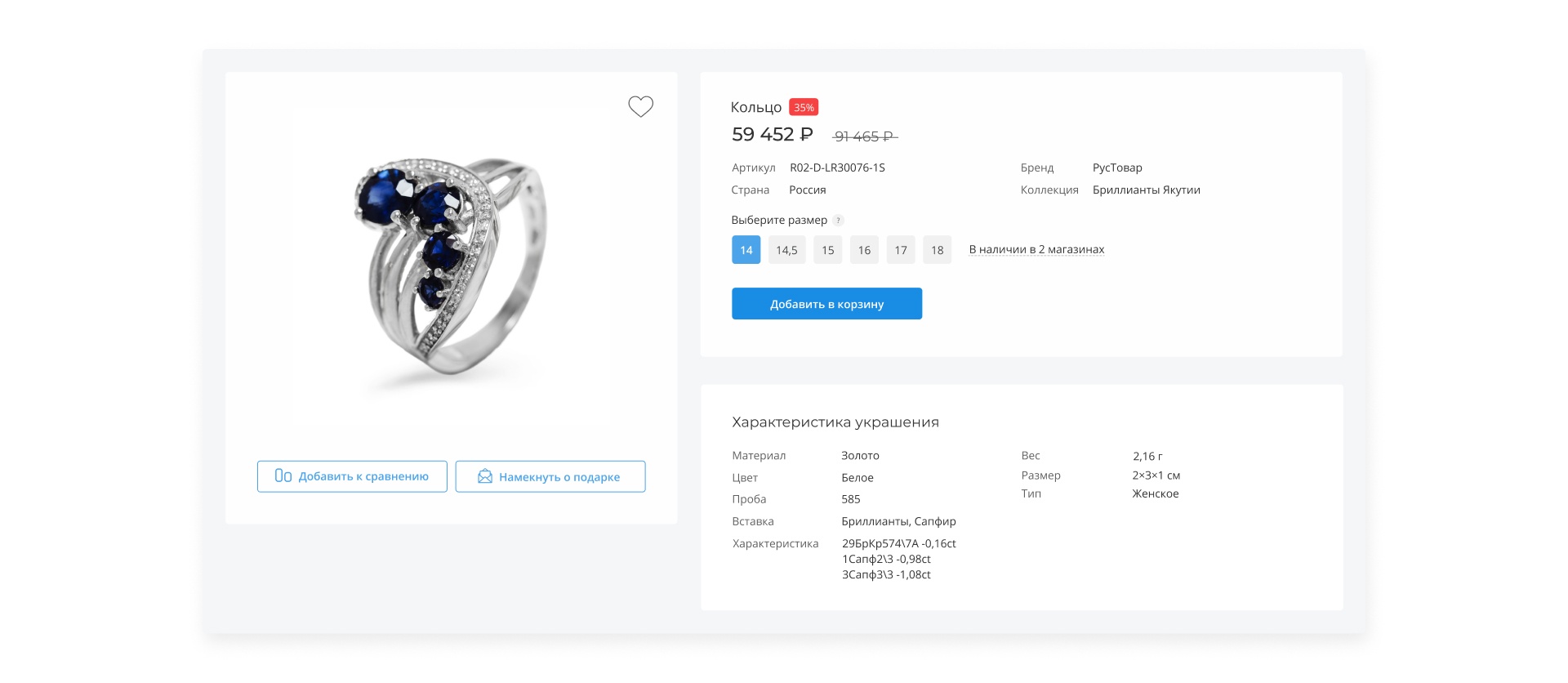
Must-have функция для магазина аксессуаров. Пользователям проще выбирать товар, количество возвратов сводится к минимуму. - Функция «намекнуть о подарке»
Страницу продукта с выбранным украшением можно отправить на email. - Личный кабинет спроектирован с нуля
Для авторизации достаточно номера телефона. Интегрировали в личный кабинет карту лояльности, возможность записывать памятные даты и отслеживать статус заказа.
Следующий этап — анализ конкурентов по функциональности или «бенчмаркинг».

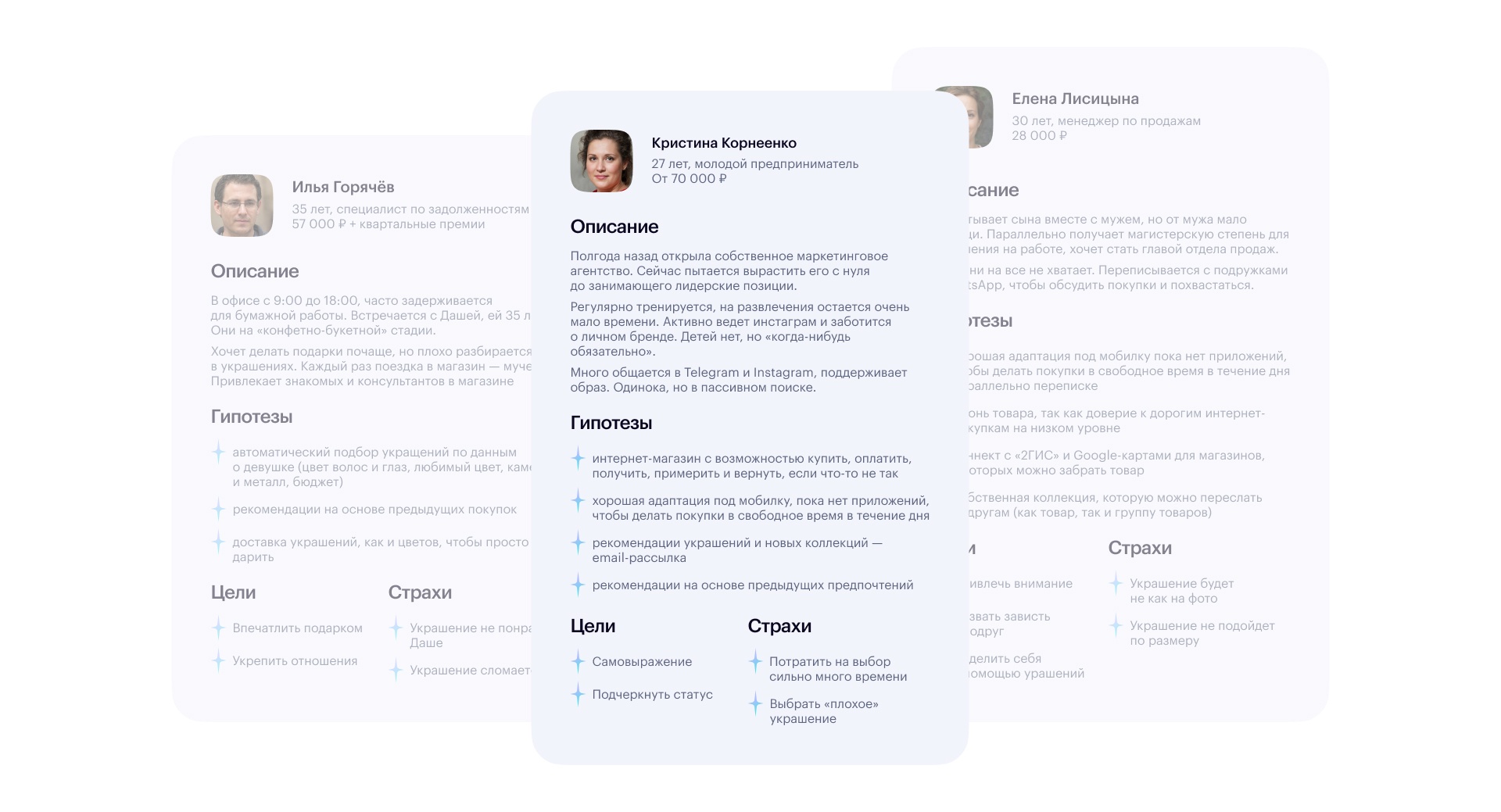
Разработали несколько персон, чтобы лучше понимать поведение пользователей и повысить эмпатию команды к ним.

К сожалению, некоторые идеи мы не смогли реализовать в рамках бюджета.
mobile first подход
Мобильный трафик в интернет-торговле растёт. Люди чаще изучают товары со смартфонов, но завершают заказ с десктопа. Особенно, когда речь о покупках на крупную сумму.
Мы сделали поиск и сравнение товаров комфортным с мобильных устройств. Каждую страницу сначала разрабатывали для смартфона, а позже адаптировали для десктопа.

функциональность и дизайн
В карточке товара нет функции добавить в корзину.
Выбрать украшение, не изучая детали на странице продукта, невозможно. А вот нажать случайно на кнопку корзины — легко.
Мы минимизировали риски лишних тапов.


Удалить товар из корзины можно, нажав на «−», это облегчает работу пользователю.
Главная страница отражает широту ассортимента магазина.
Показали каталог и дополнительные услуги — trade-in, кредит и рассрочку.

У бренда есть постоянные категории товаров со скидками. Тоже вынесли их на главную, потому что люди любят скидки.

Сделали карусель с отзывами — социальное подтверждение покупки повышает конверсию.

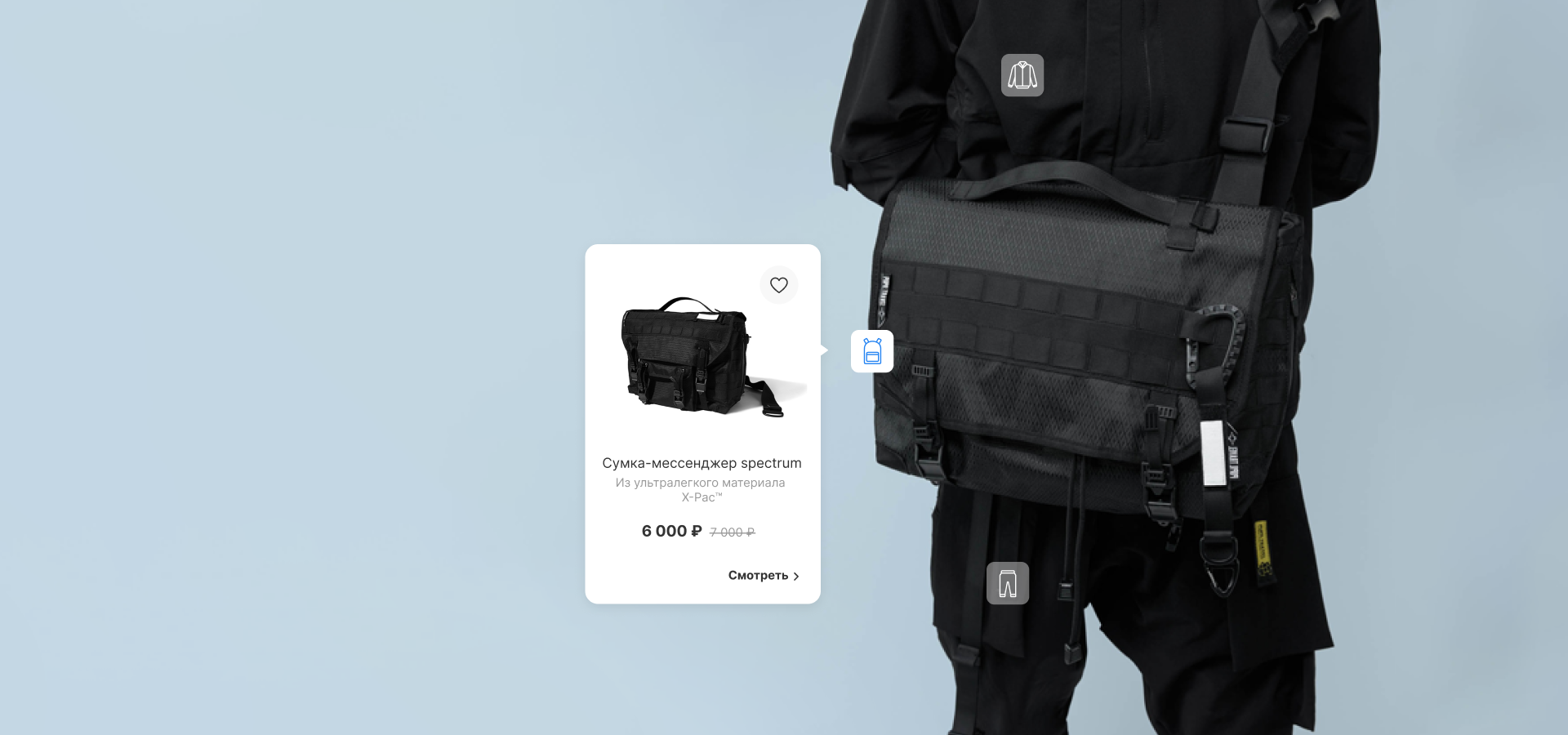
Добавили возможность сравнивать товары.
В магазине всегда помогут консультанты, но в интернет-пространстве спасут только фильтры и сравнения.
В фильтрах сделали блок с человеческими вопросами, добавили пропуск пункта и возвращение к предыдущему.

На десктопе использовали горизонтальную фильтрацию.
Исследования Baymard показывают, что пользователи часто не замечают традиционные сайдбары и думают, что единственный инструмент работы с листингом товаров — сортировки. Фильтры над списком продуктов сразу бросаются в глаза.

Мы опросили пользователей и вынесли популярные фильтры на расстояние клика. Остальные спрятали за кнопкой «Все фильтры».
страница продукта
Вывели размеры украшений в виде кнопок — удобнее выпадающего списка, особенно на смартфоне. Пользователю сразу видно, какие позиции есть в наличии.
Добавили тултип с инструкцией, как снимать мерки и выбирать размер. Люди могут не знать свой размер и, тем более, размер друзей и близких.
Также на странице продукта показываем наличие в офлайн магазинах.

фото товаров
Одной из целей редизайна было повысить качество визуала.
«Фирменный синий» компании был слишком тёмным, для сайта мы согласовали монодиаду голубых цветов. Для акцентов подобрали чистый и яркий голубой, а для менее важных элементов пастельный и нежный светло-синий.
Мы решили использовать реальные фото продукции в минималистичном стиле. Для каталога мы организовали фотосессию: написали ТЗ, подобрали референсы, контролировали процесс и пост-обработку.

чекаут
Особое внимание мы уделили оформлению заказа. Упростили хедер и футер, чтобы пользователь не отвлекался от покупок.
Завершить заказ, добавить в избранное или сравнение можно без регистрации или авторизации — registration wall снижает конверсию.

личный кабинет
Сделали с нуля. Покупатели могут здесь:
- хранить свою дисконтную карту
- отслеживать заказы
- добавить памятные даты для получения скидки
- хранить историю заказов
- добавлять отзывы

результаты
NDA не позволяет нам раскрывать данные, но продажи через интернет-магазин во время пандемии существенно поддержали бизнес заказчика.
Другие кейсы

 −15%
−15%
 +20%
+20%


 x1,5
x1,5



 Телеграм-канал
Телеграм-канал



 1 600+
1 600+ 5 000+
5 000+