
Дизайн и разработка интернет-магазина для ювелирного стартапа

переосмыслили старый дизайн магазина, исправили логику, разработали дизайн-систему, сделали контент сайта информативным.

клиент и его особенности
Rosan Pay продают украшения для бесконтактной оплаты: брелоки, шармы, браслеты, кольца.
Компания базируется в России и Швейцарии. Поэтому мы разрабатывали две версии интернет-магазина — русскую и английскую.
У проекта уже был интернет-магазин, но пользователи плохо ориентировались в нём и дизайн, как говорят дизайнеры, «морально устарел». Мы предложили разработать новую дизайн-концепцию, которая будет помогать покупателям.
предпроектная аналитика
Проект начали с интервью с руководителем продуктового направления. Выявили особенности товаров и боли аудитории:
- незнакомый для ЦА продукт
Люди не особо знакомы с платёжными аксессуарами. Они считают, что такой способ оплаты небезопасен. Да и вообще, что это за банковская карта в браслете? А как её заряжать? Вопросов больше, чем ответов. - сложности с привязкой карты
Покупатели не понимали, что нужно привязать карту сразу после оплаты. Без линковки диспетчер не отправит заказ, потому что электронный ключ с данными украшению присваивают на заводе производителя. Привязать другую карту нельзя. Знаем, звучит стремно, но таковы технологии — в RosanPay активно решают эту проблему
Заказчик рассчитывал, что новый сайт будет адаптироваться к постепенному расширению ассортимента и привлекать банки для B2B-сотрудничества.
Следующим этапом мы провели UX-аудит интернет-магазина. Презентация включала больше 70 слайдов с разбором ключевых проблем в UI и UX. Вот лишь некоторые из них:
- низкая скорость загрузки
- неудобная навигация
- нет единства в дизайне
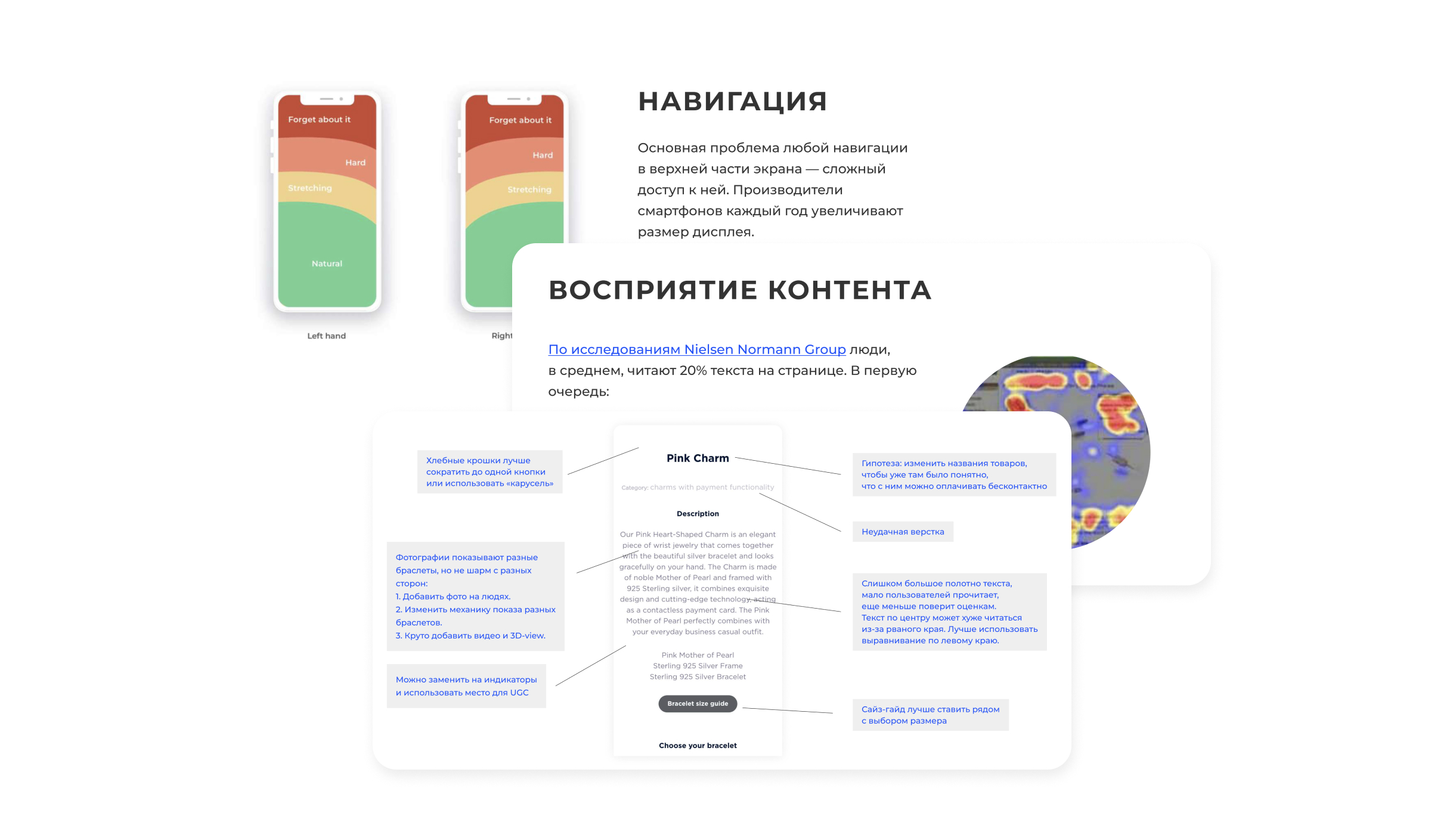
- слишком много текстового контента, неинформативных фото и видео
- нет личного кабинета, фильтрации и сортировки
- низкая контрастность текста

задачи проекта
Наш менеджер проектов поделил работу на итерации и сформировал roadmap.
Приоритетными были задачи:
- добавить фильтры и изменить карточку товаров — чем больше ассортимент, тем нужнее эти инструменты
- определить наиболее удобный сценарий привязки карты к брелоку. С одной стороны нам нужно было не сломать сценарий покупки, с другой достучаться до пользователя
- сделать пошаговые инструкции, как привязать карту к аксессуару и когда это нужно делать
- разработать отдельную страницу для привлечения банков
мобильная версия
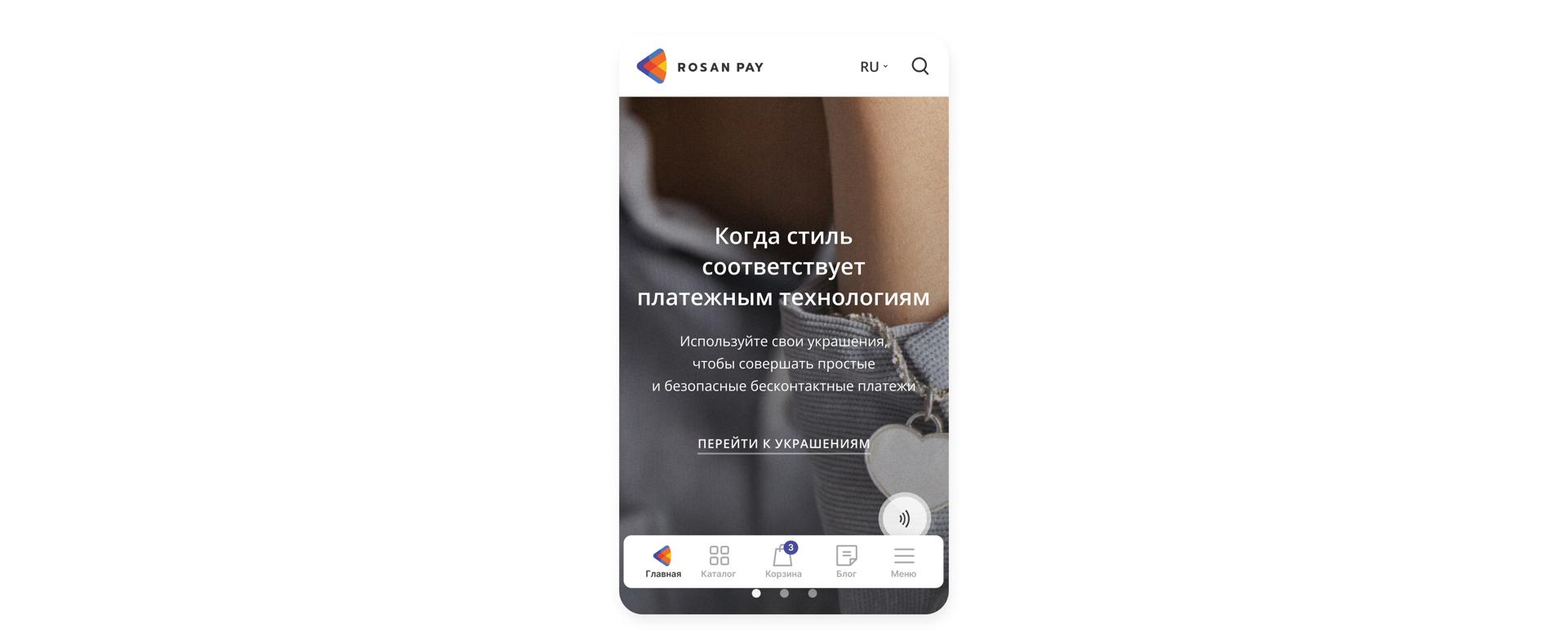
В мобилке первым делом поправили навигацию — добавили таб бар с важными элементами внизу экрана. Так ключевые функции всегда на расстоянии двух нажатий.
При скролле таб бар исчезает, чтобы освободить место для контента.

Шторки с контентом также перенесли вниз. Пользователям будет удобнее работать в них большим пальцем
Вынесли поиск в правый верхний угол — привычное место для пользователей. Чем шире товарная линейка, тем чаще люди используют поиск, а не навигацию. Однажды он мог переехать в таб бар.

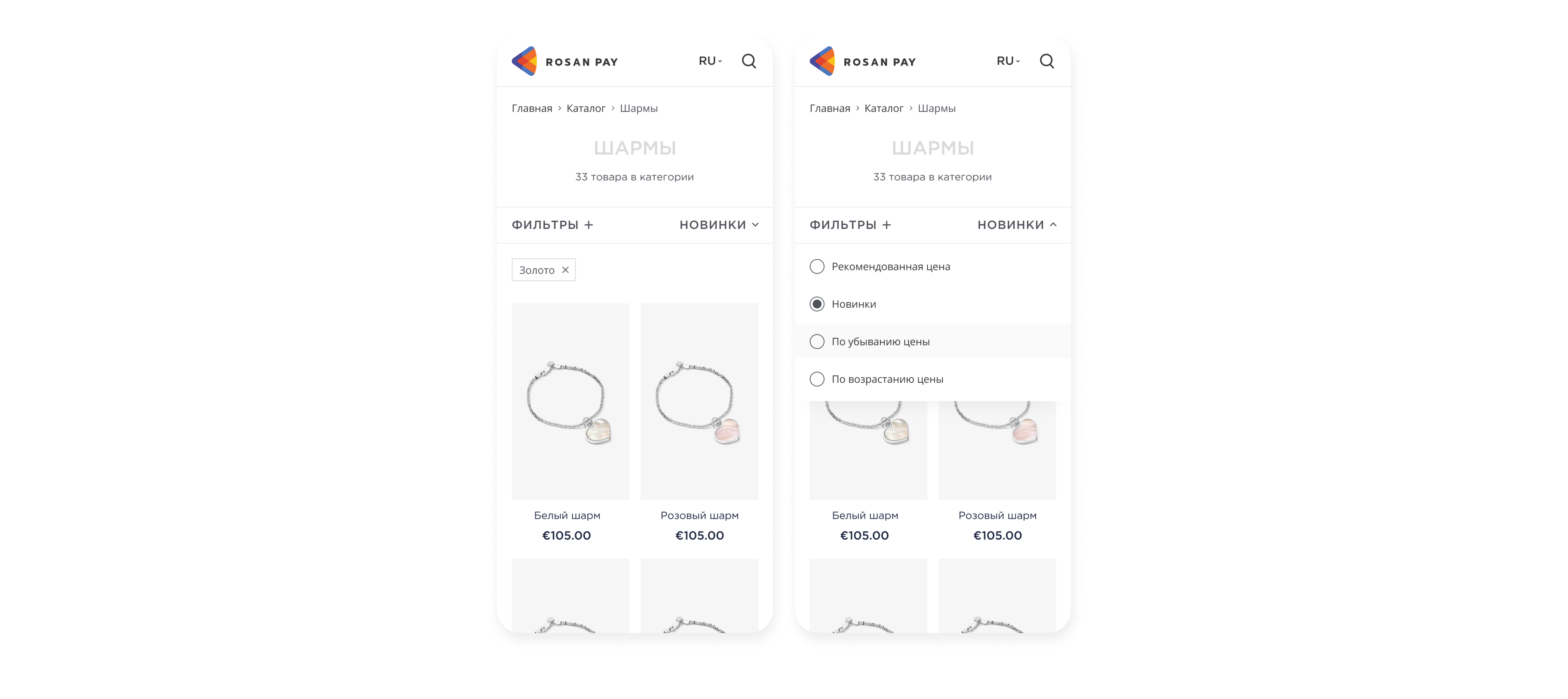
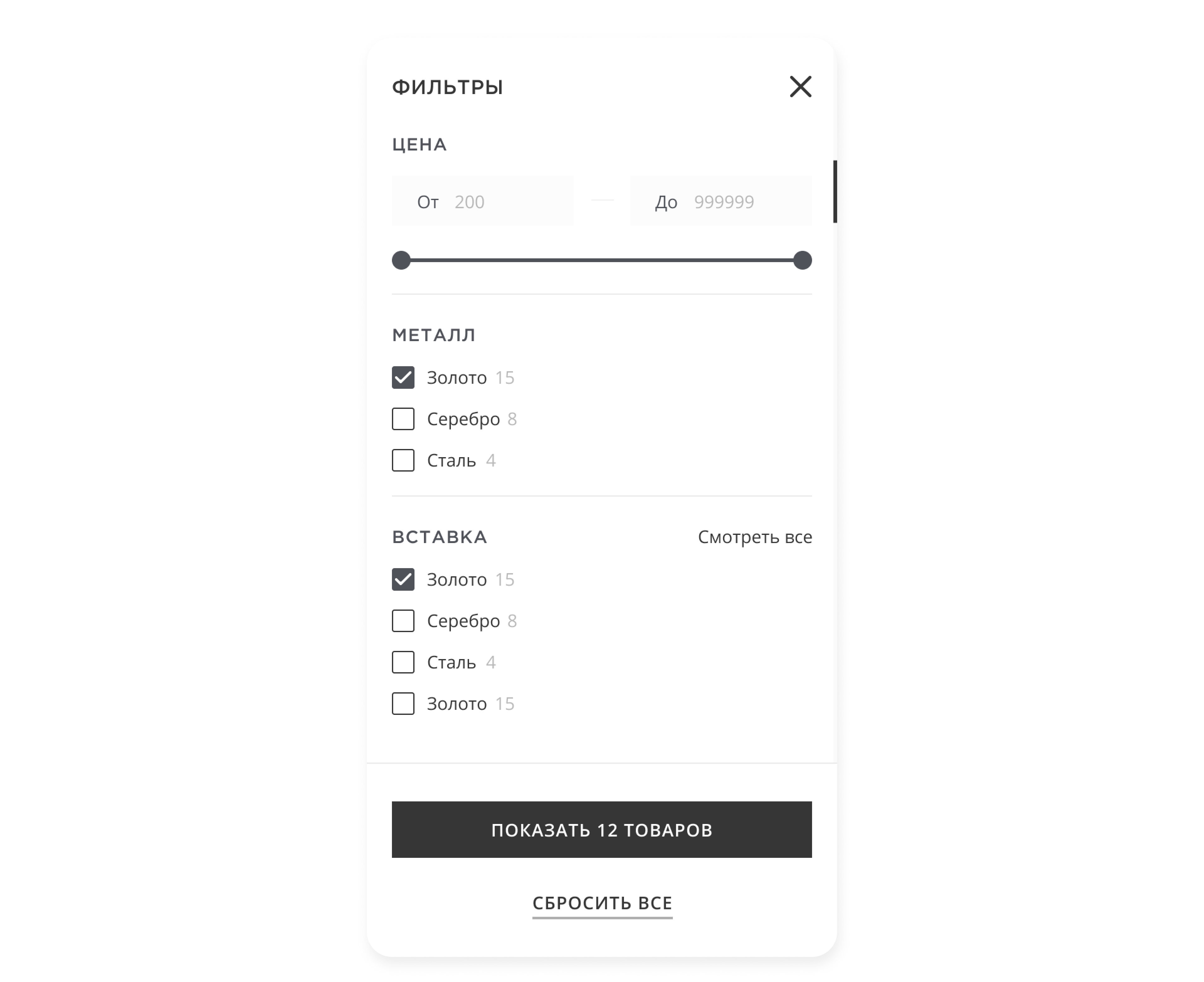
В каталог добавили фильтры и сортировку. Применённые фильтры закрепили над выдачей — так они не ускользнут из виду и их можно будет легко убрать или добавить.

Формируем правильные ожидания у пользователя — рядом с фильтром и на кнопке показываем, сколько товаров доступно. Также добавили функцию «Сбросить всё».


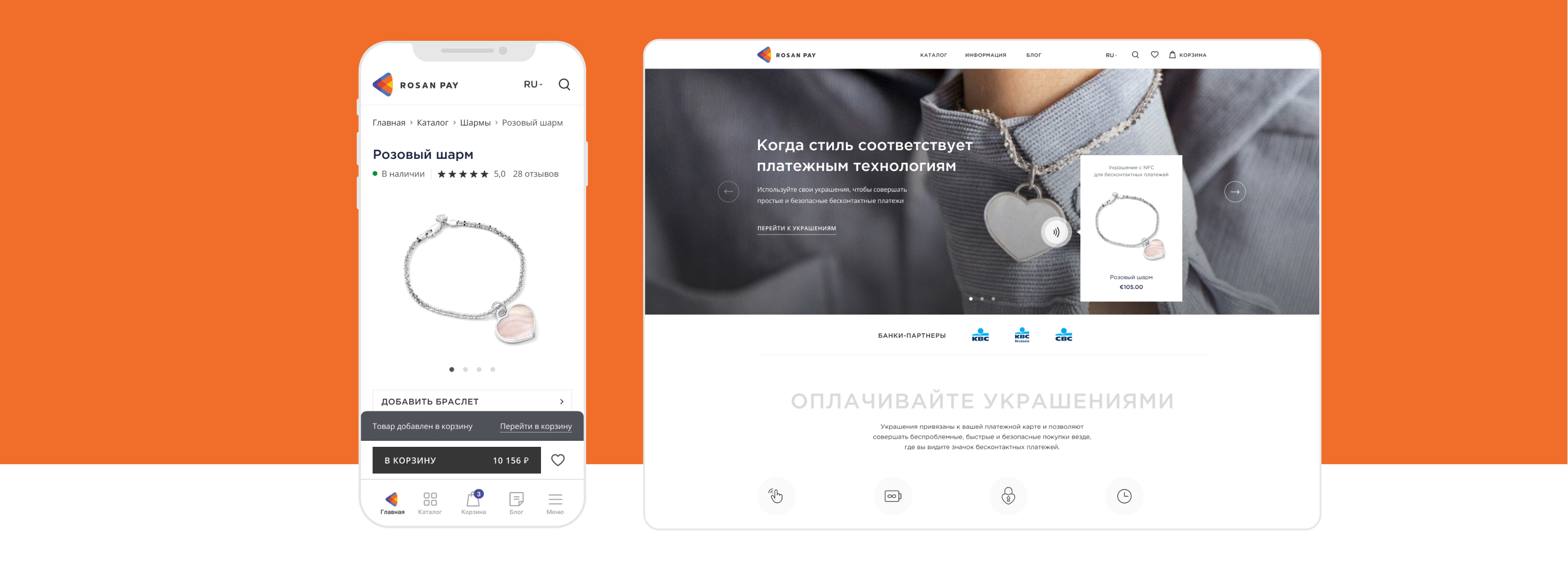
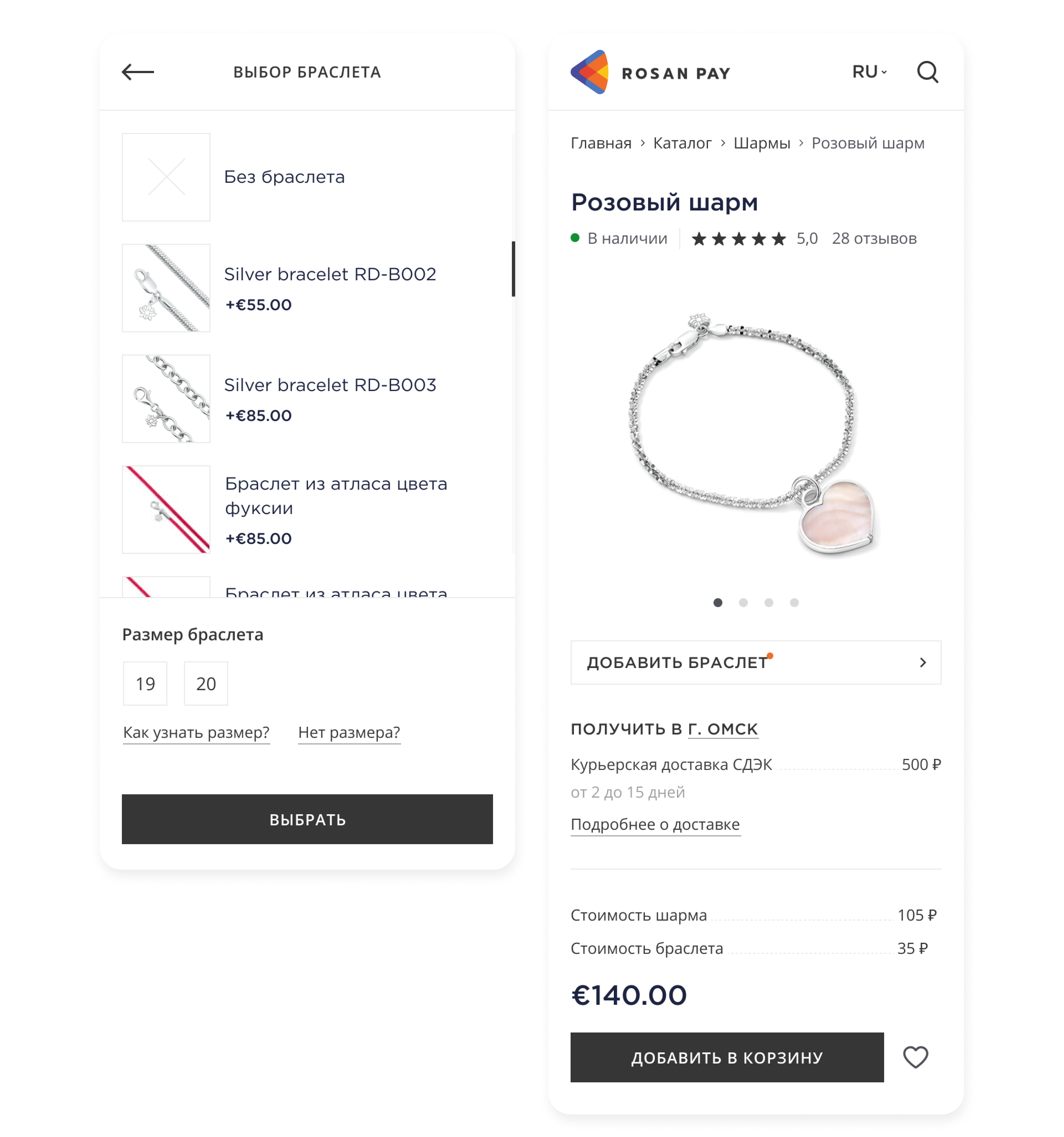
В карточку добавили кликабельные хлебные крошки, чтобы клиенту было удобнее ориентироваться в навигации.
Отзывы и качественные фотографии продукта позволяют убедиться в мелких деталях будущей покупки.
Отдельно выделили сроки доставки, чтобы пользователь не столкнулся с этой информацией впервые при оформлении товара. Когда люди видят сроки доставки в чекауте и эти даты их не устраивают — они уходят и больше не возвращаются.
Объясняем пользователям, как правильно выбрать размер украшения.
Адаптировали дизайн под мобильную версию — исправили проблемы с читабельностью и фотографиями, которые не влезали в экран.

десктопная версия
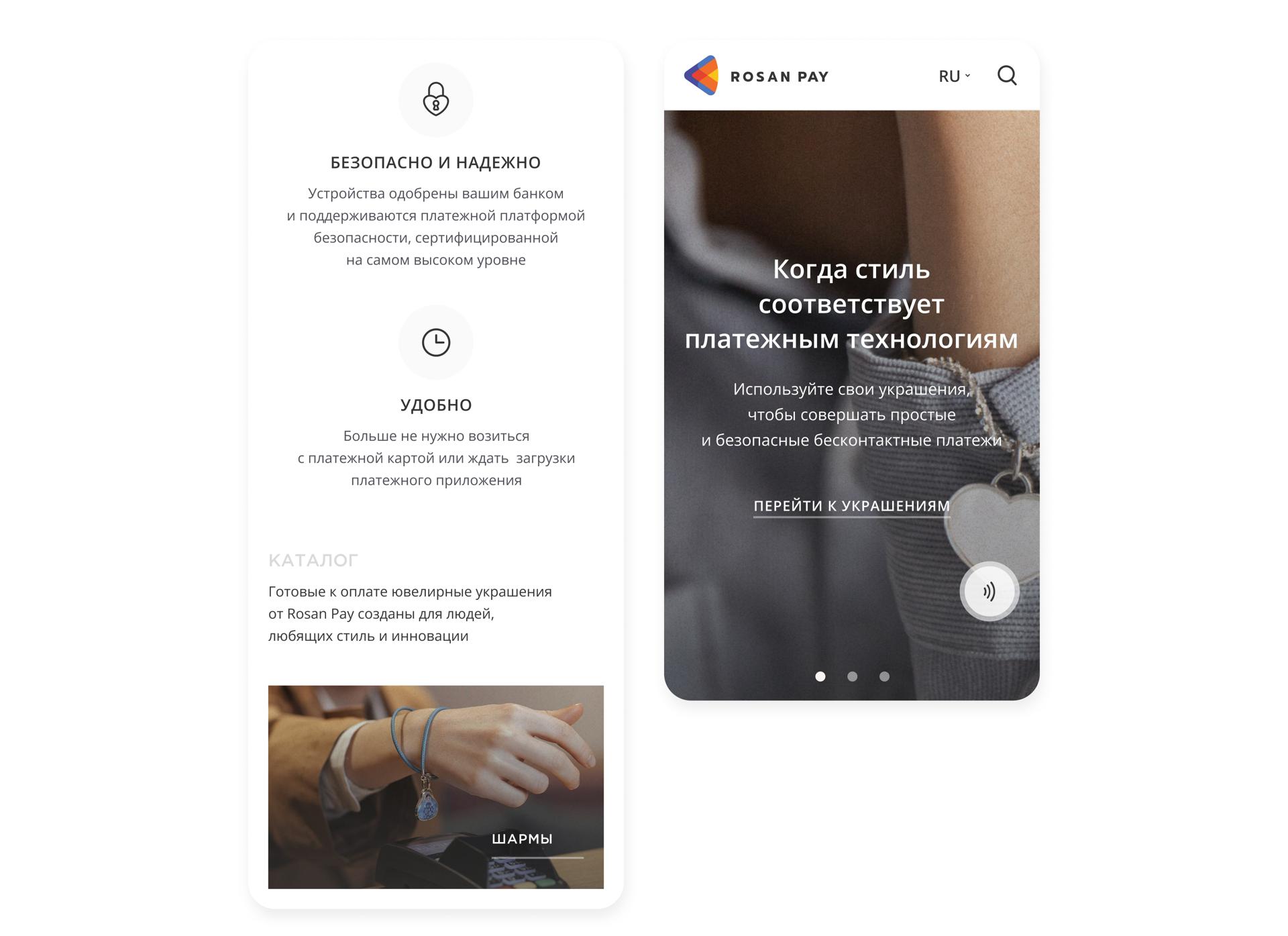
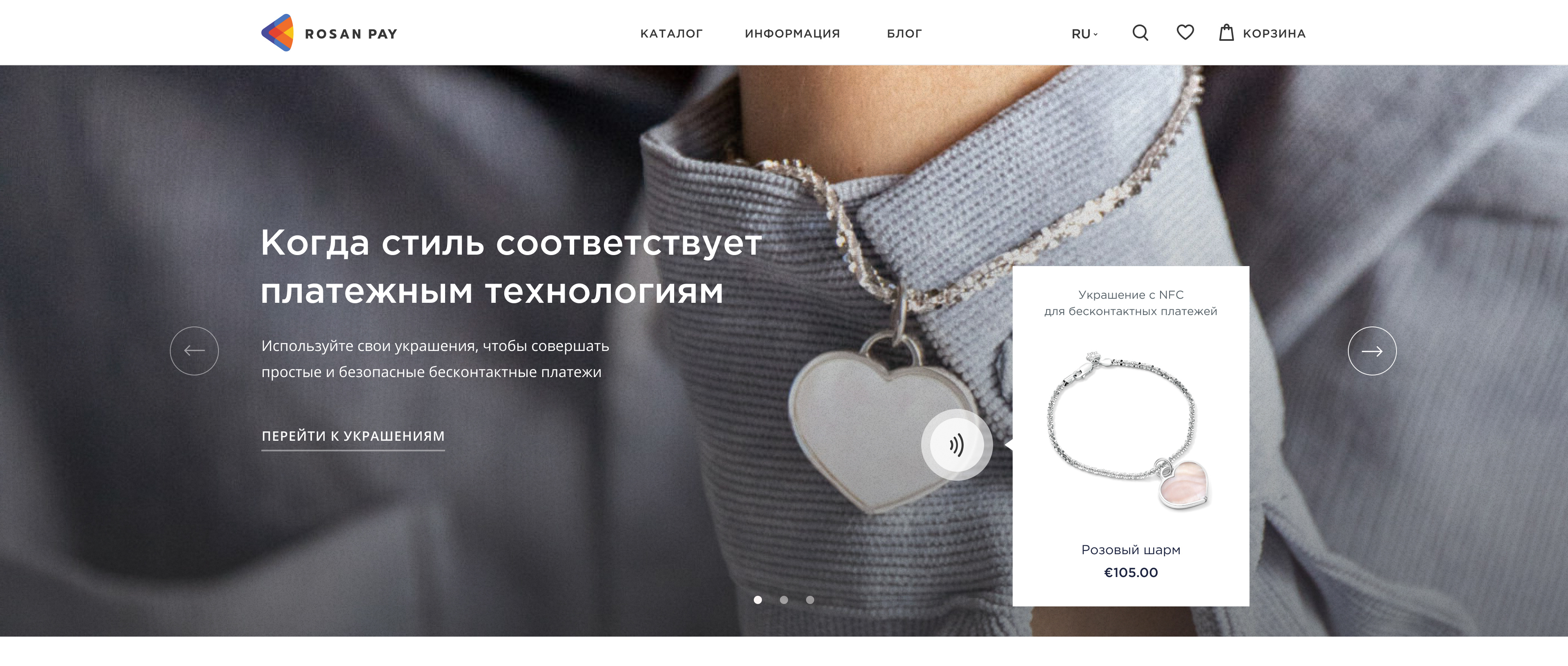
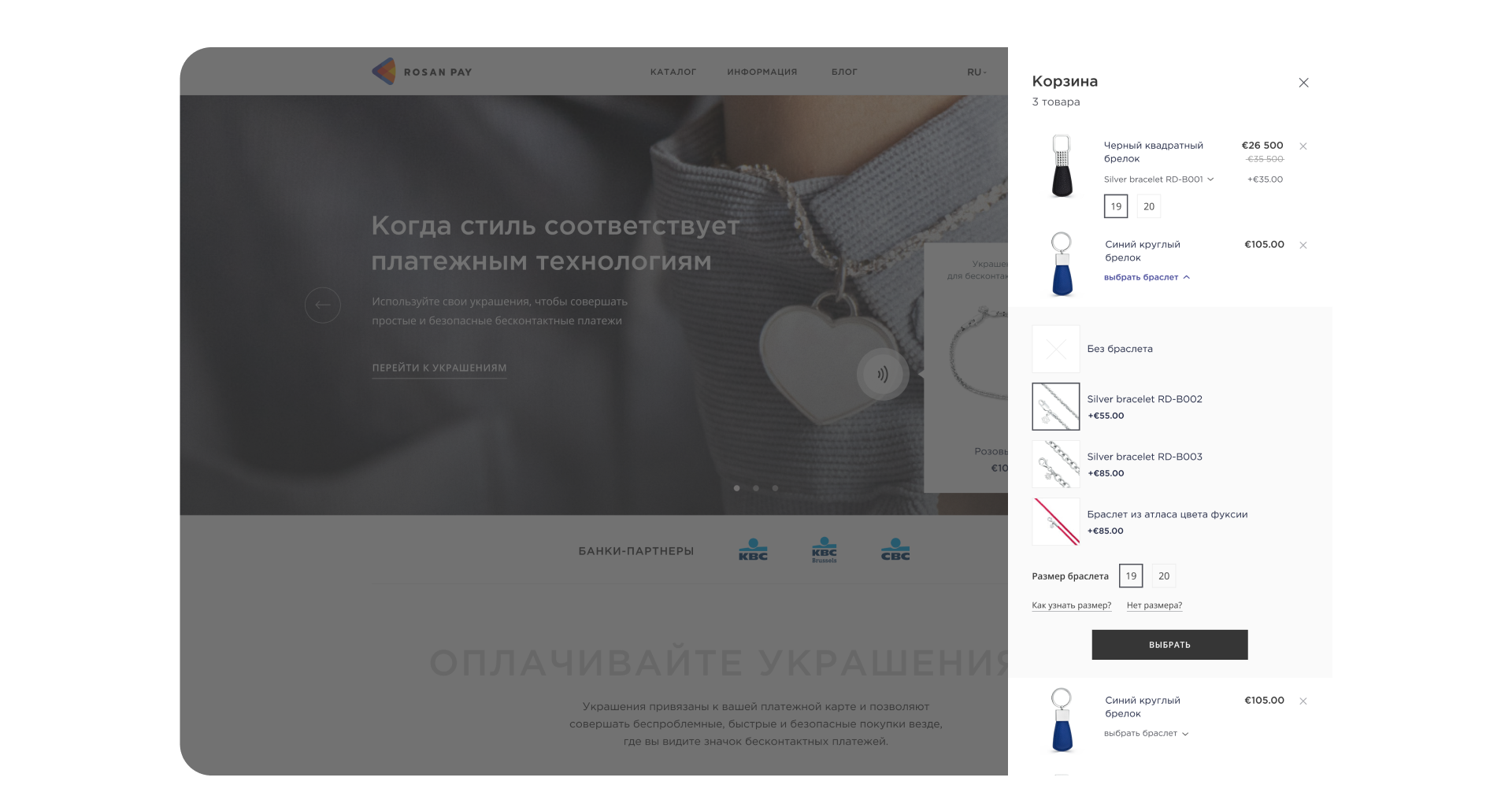
Баннер на главной странице сразу показывает товар в контексте использования — даёт понять, что в ассортименте этого магазина не обычные украшения, а аксессуары для бесконтактной оплаты.

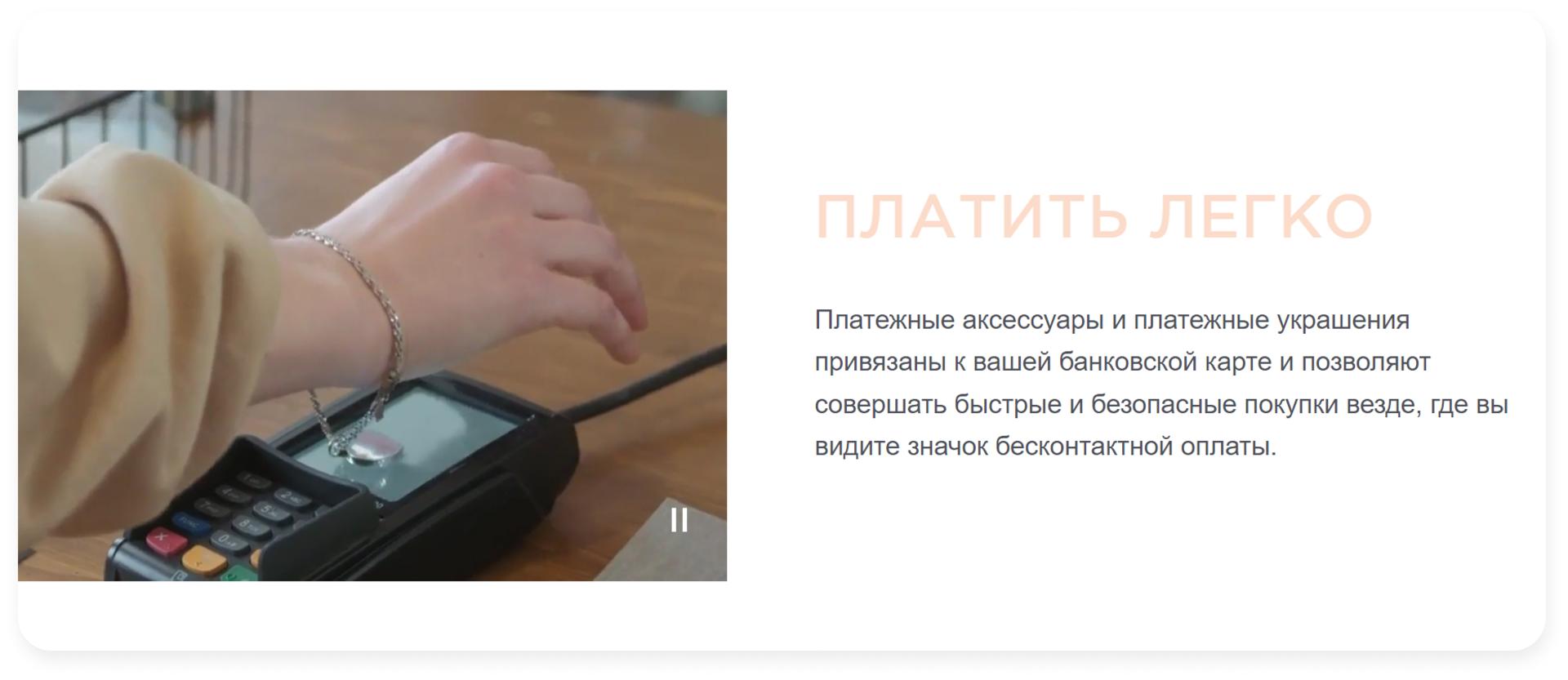
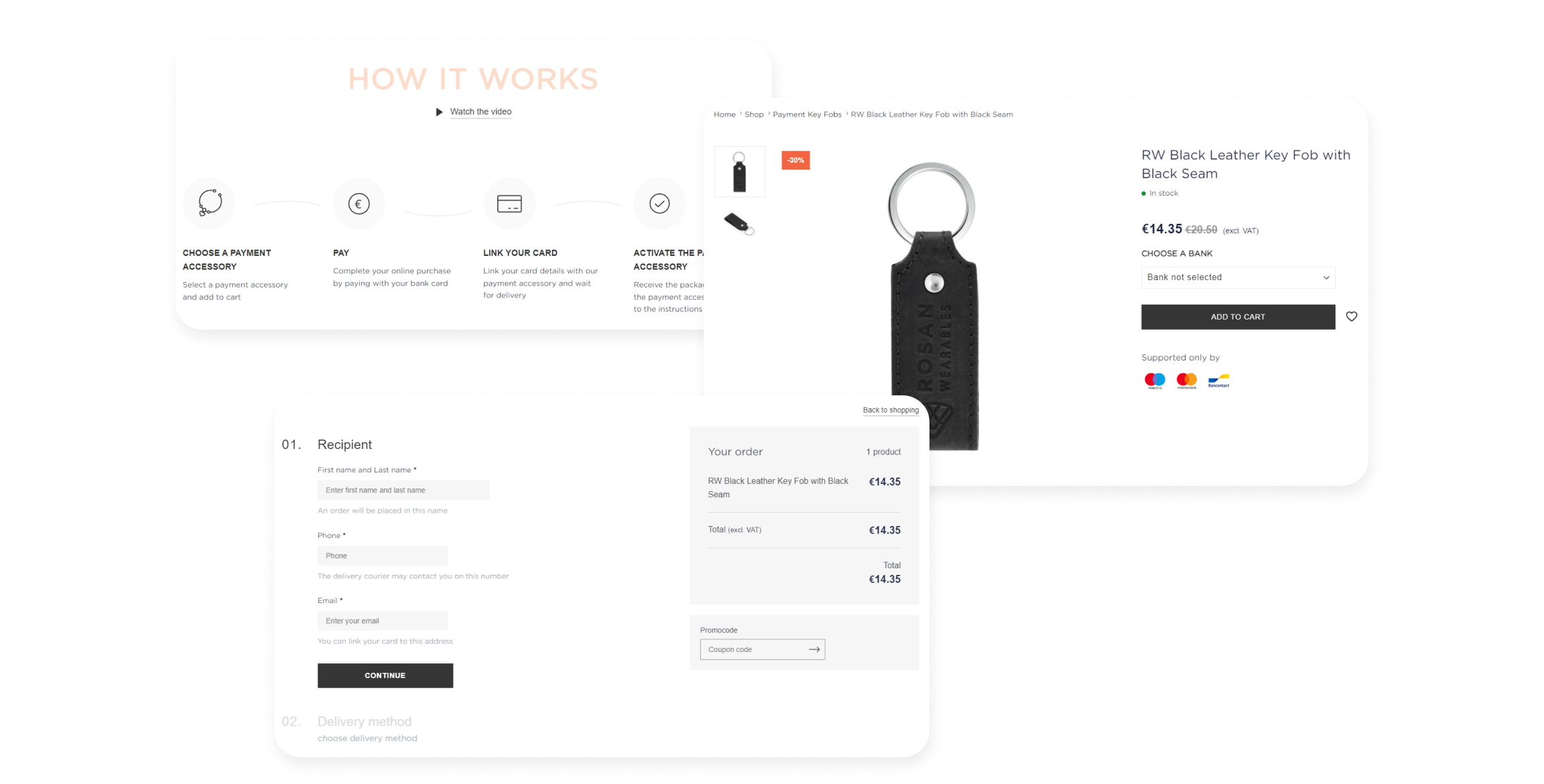
Видео — сильнее слов. В нём показали преимущества бесконтактной оплаты.

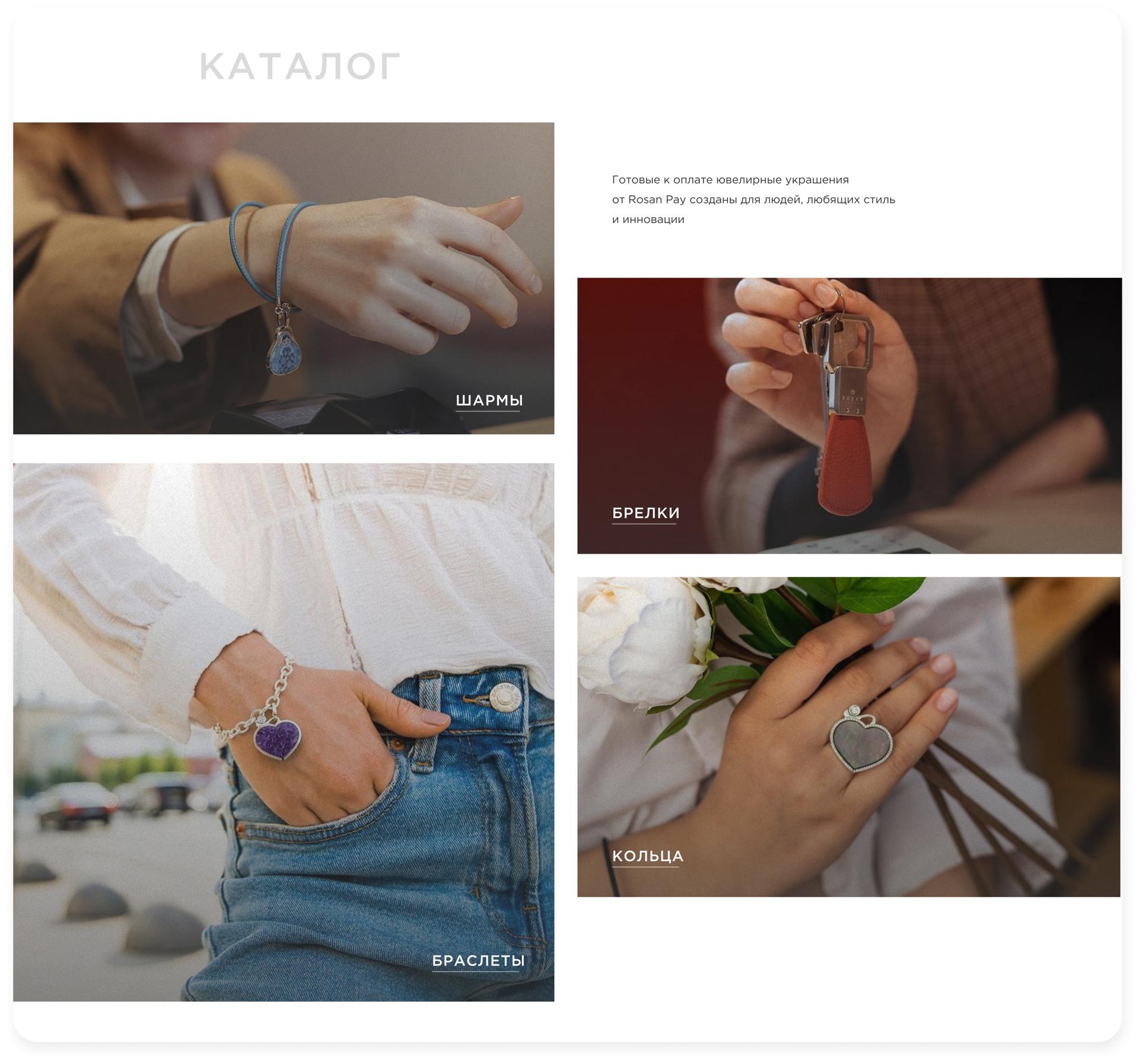
Крупные баннеры с категориями на главной позволяют оценить ассортимент. Фото с украшениями на моделях выглядят не так безлико.

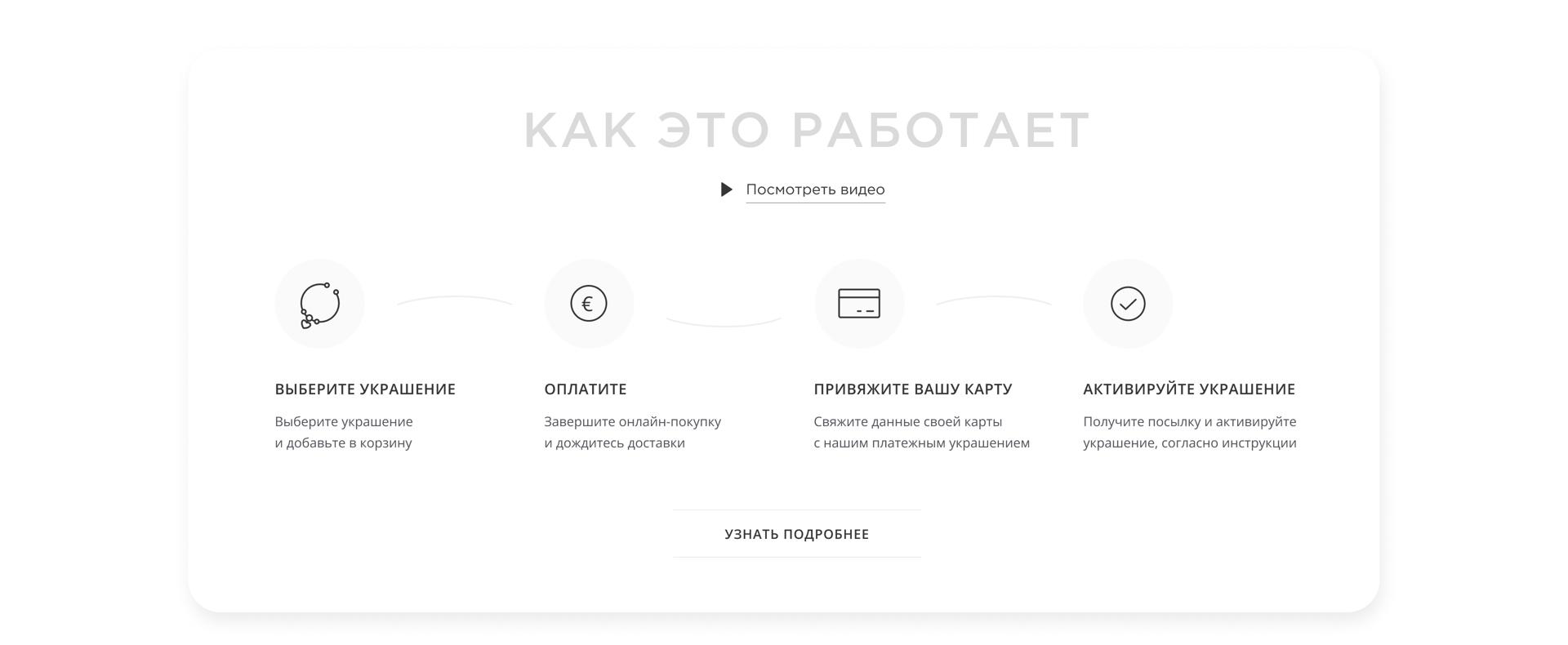
Пользователи не понимали, как привязать карту к аксессуару. Поэтому мы добавили пошаговую схему и видео. Дополнительно сверстали расшифровку, если у пользователя видео не прогрузится.

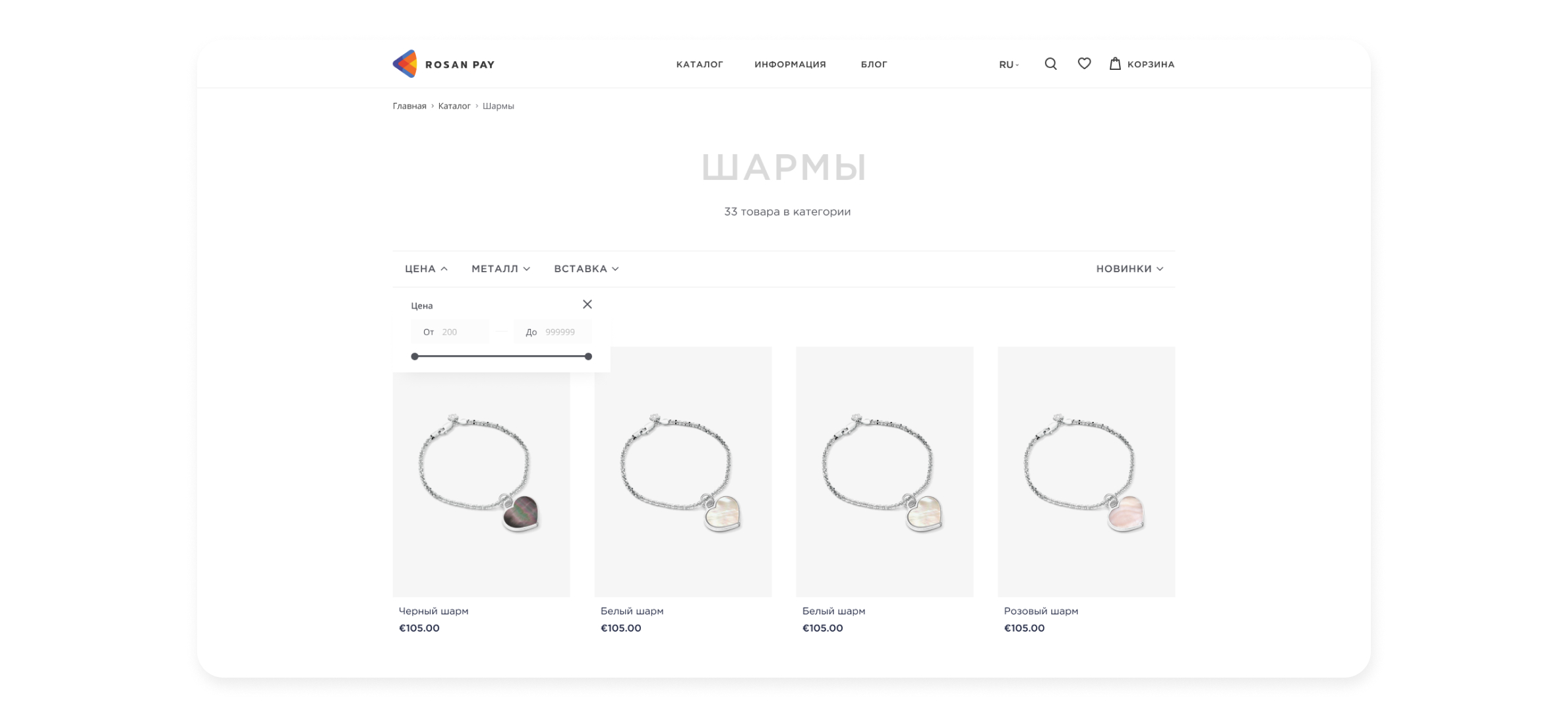
Фильтрацию сделали горизонтальной. Так посетитель точно её не упустит. По мере увеличения ассортимента фильтры можно добавлять.

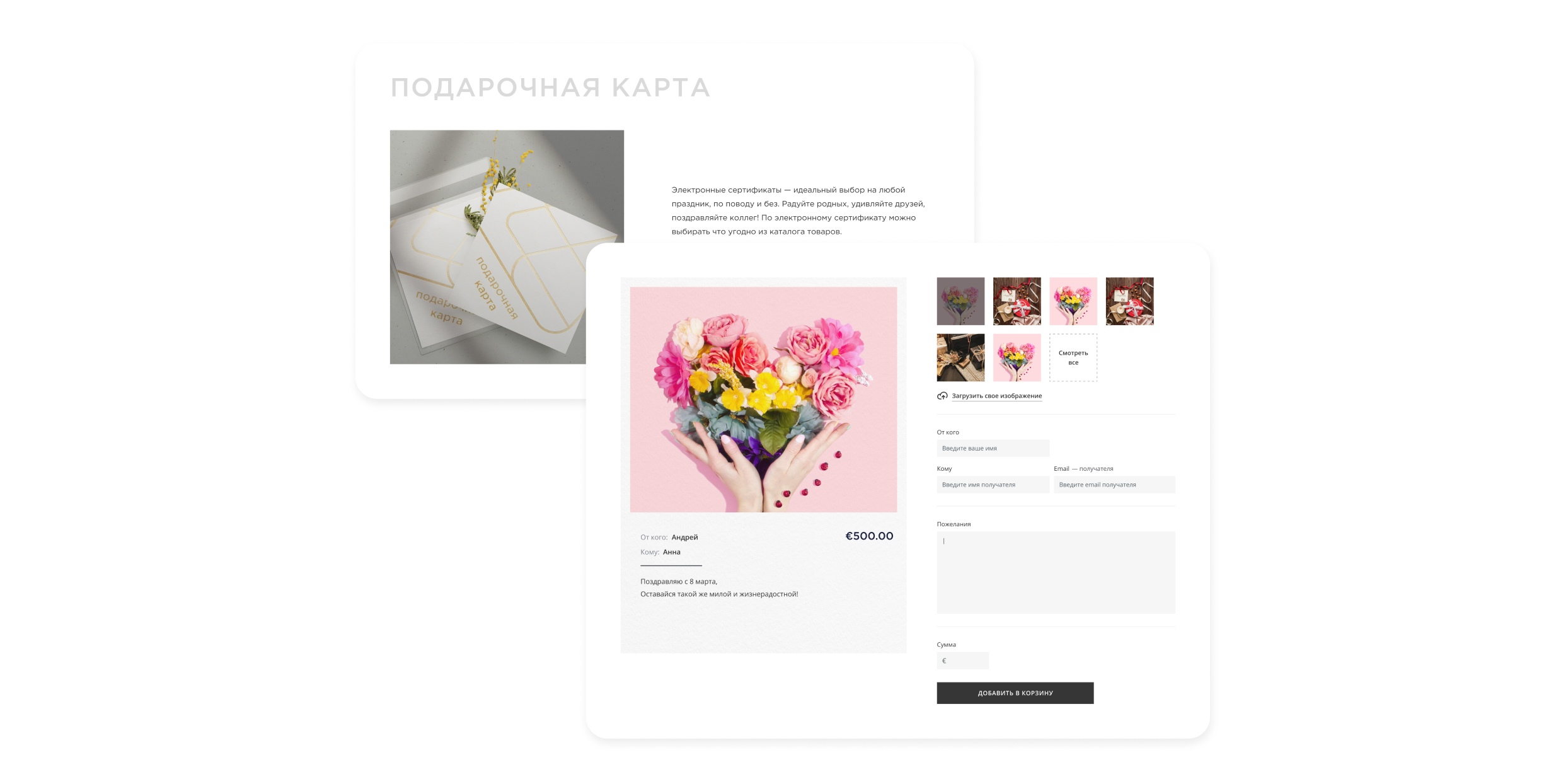
Украшения часто выбирают как подарок, поэтому на главной рассказали о подарочной карте. На отдельной странице разработали инструменты для её персонализации.

Корзину сделали в виде шторки. Так пользователи контролируют цену и количество товаров из каталога, не переходя на отдельную страницу.

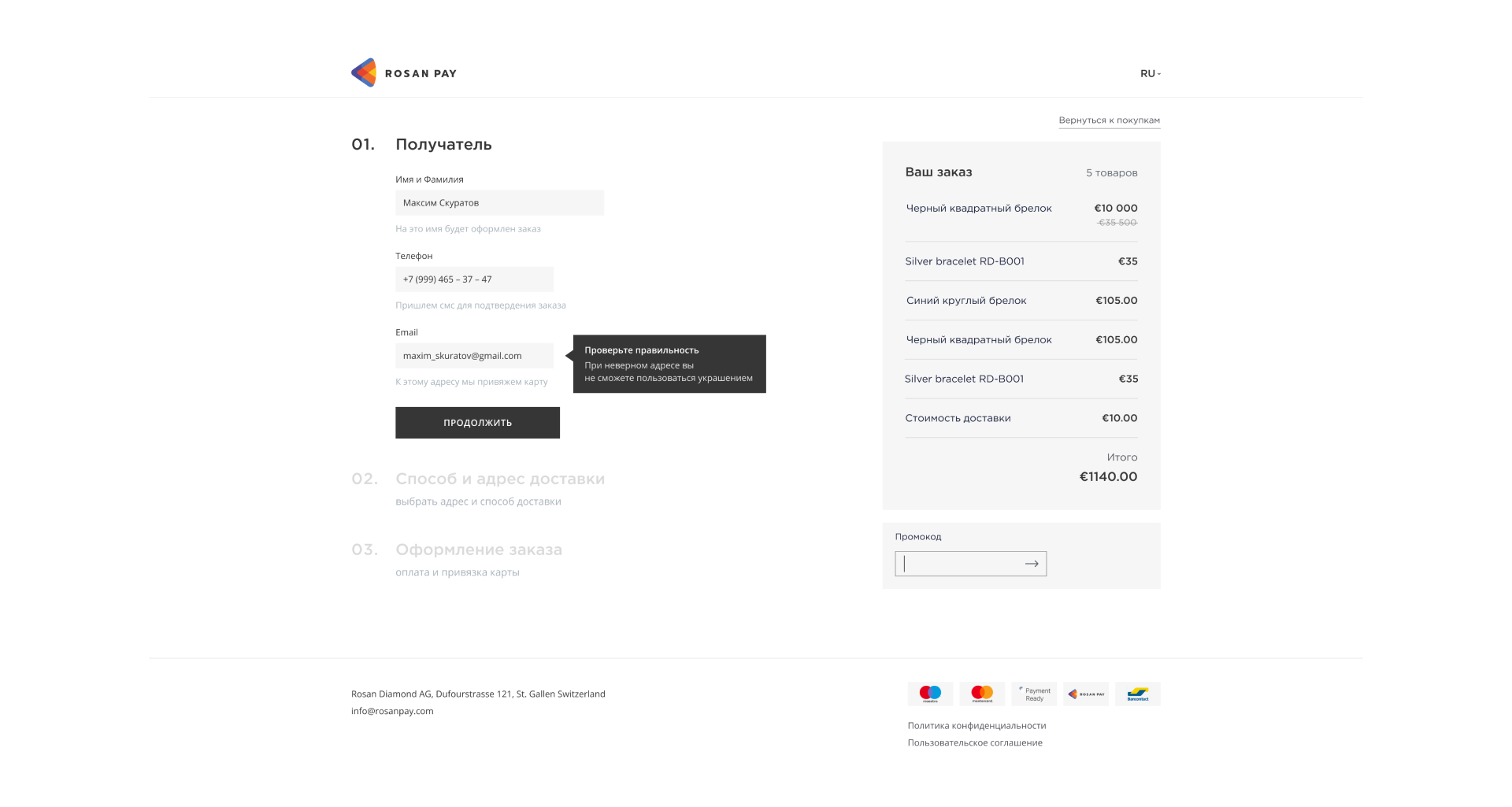
В чекауте убрали лишнее, поля поделили по категориям. Это снизит когнитивную нагрузку, поэтому пользователю будет легче подступиться к форме.
Уведомление о статусе заказа отправляем на почту. Личный кабинет отложили до следующей итерации

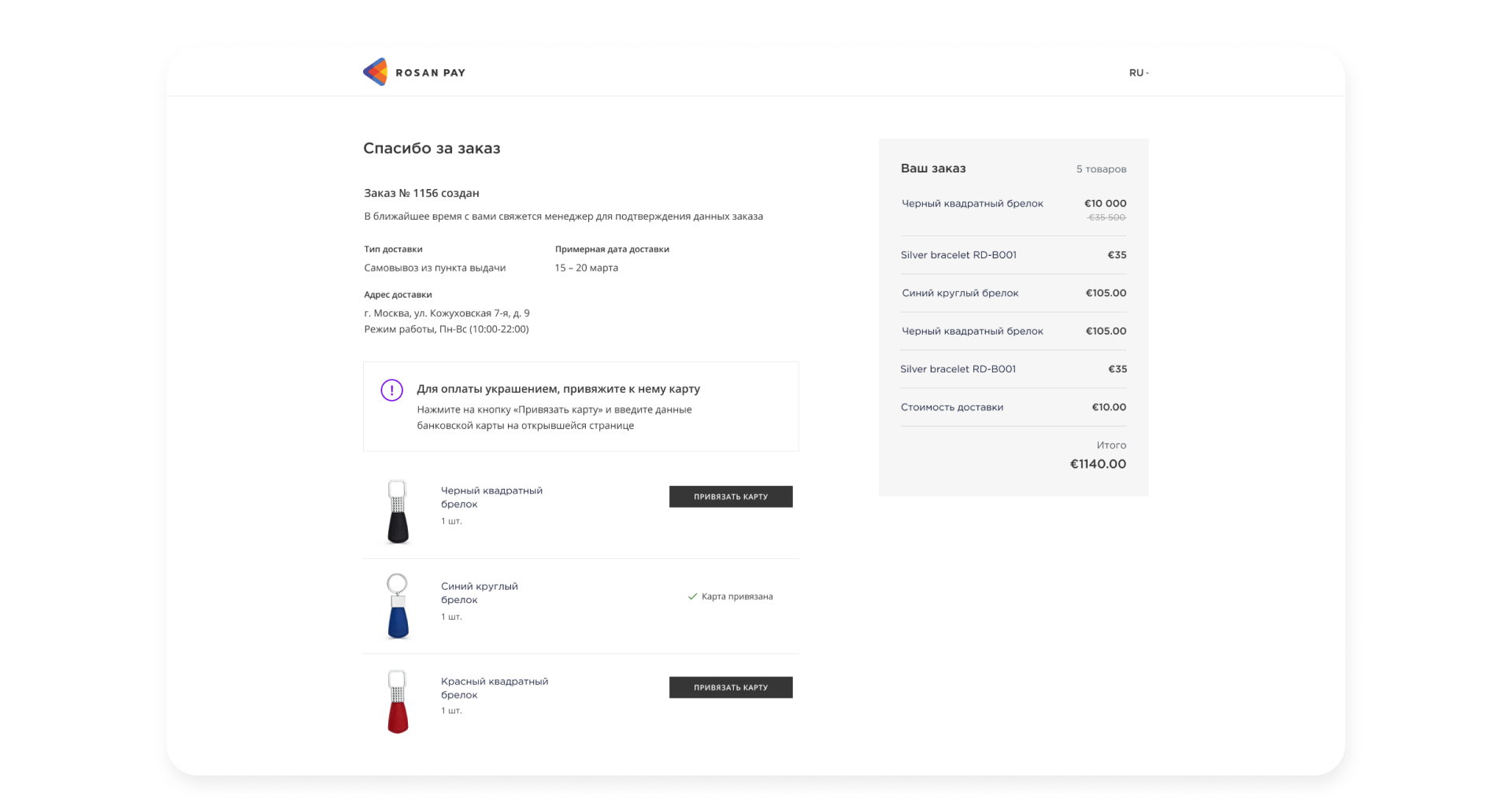
На странице «Спасибо за заказ» добавили блок-уведомление, чтобы покупатель не забыл привязать карту. Кнопки «Привязать карту» дополнительно обращают на себя внимание.

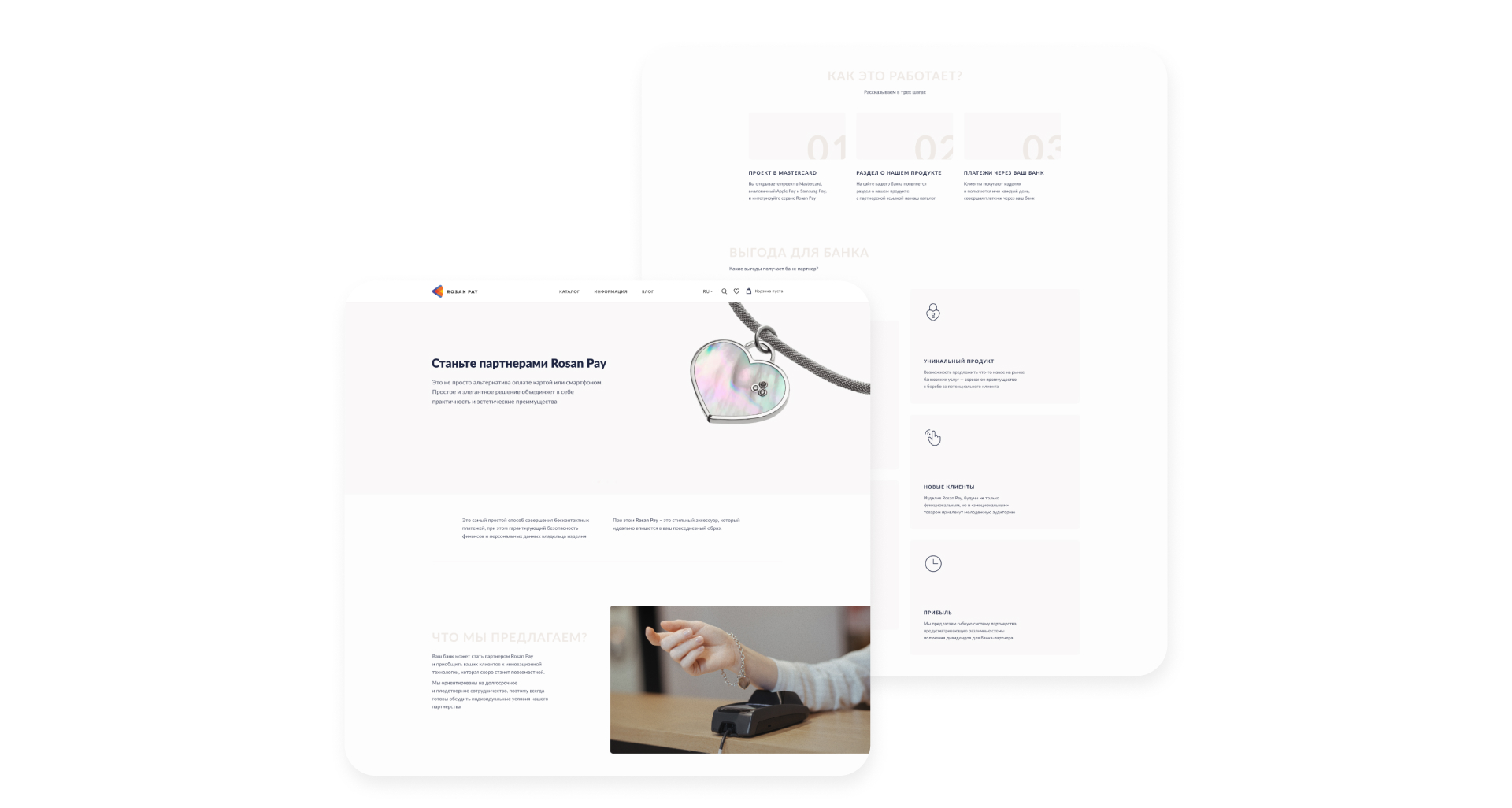
Отдельно разработали страницу для банков. К сожалению, до вёрстки она не дошла.

В англоязычной версии сайта сохранили ту же функциональность.

разработка
Разрабатывали сайт на WordPress, чтобы он не противоречил Регламенту Евросоюза по защите данных. Проект в общей сложности занял всего два месяца.
Другие кейсы


 +38%
+38%
 +65%
+65%

 −15%
−15%



 Телеграм-канал
Телеграм-канал



 1 600+
1 600+
 5 000+
5 000+
