
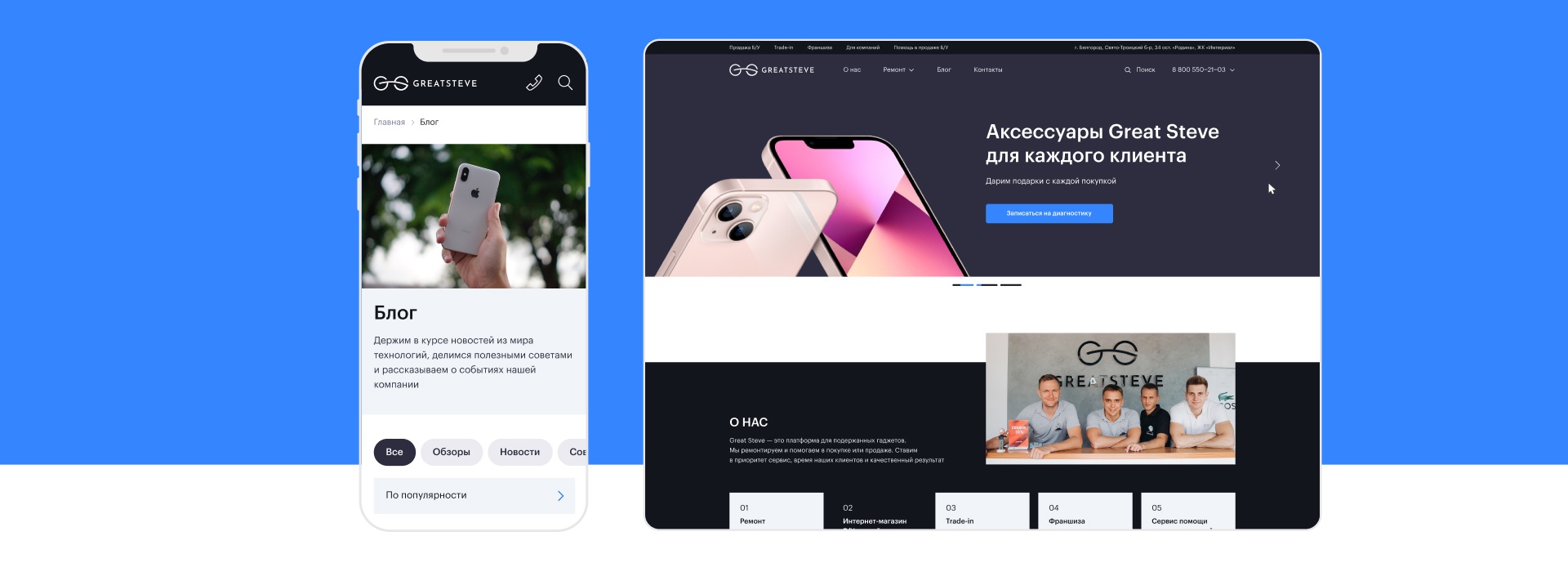
Проектирование и разработка онлайн-платформы для ремонта и покупки подержанных гаджетов

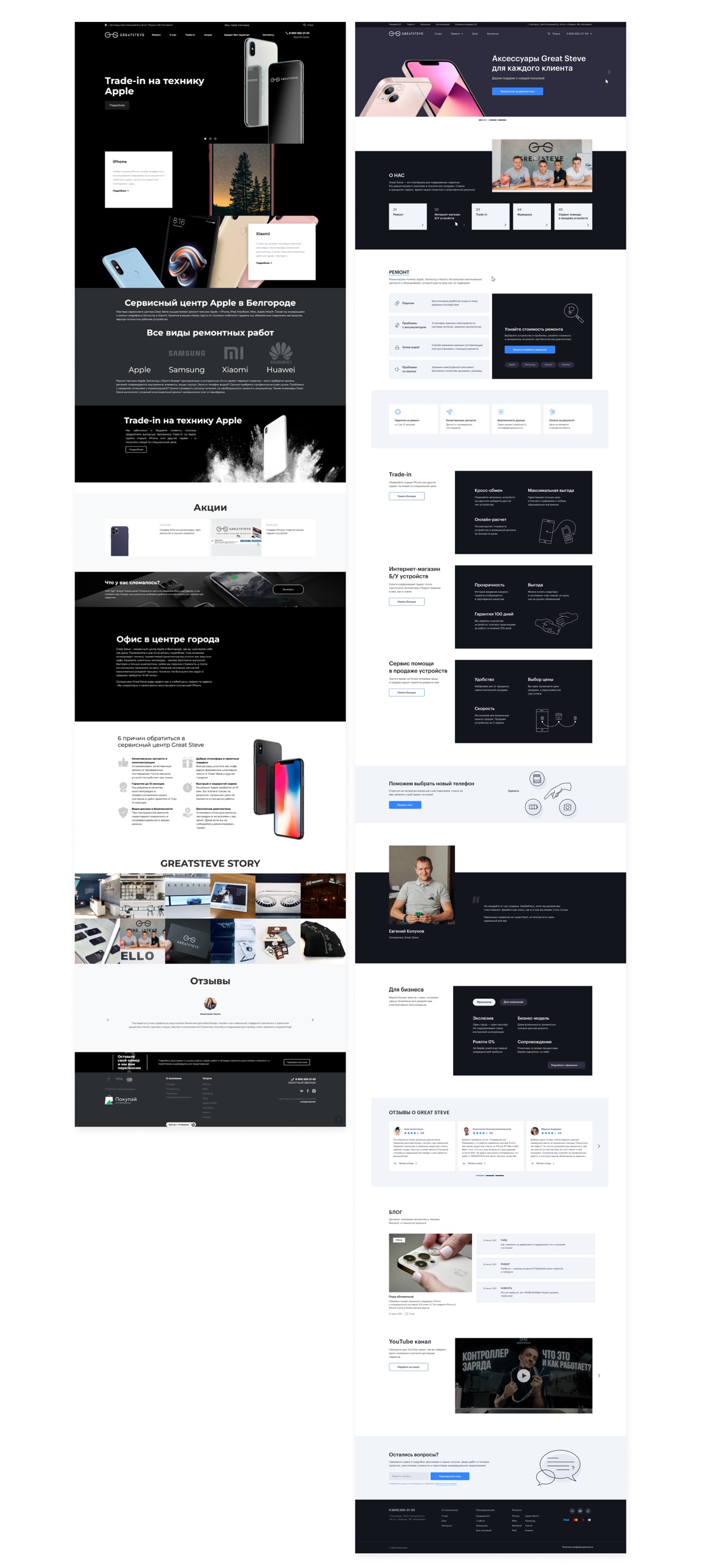
Спроектировали и разработали десктопную и мобильную версии сайта. Объединили множество отдельных лендингов и сайтов в одну мощную синергию

о проекте
Great Steve — это платформа для подержанных гаджетов. Компания ремонтирует и помогает в покупке или продаже устройств. Ставит в приоритет сервис, время клиентов и качественный результат.
Есть 5 сфер бизнеса:
- сервисный центр
- интернт-магазин Б/У устройств
- trade-in
- франшиза
- cервис помощи в продаже устройств
Сервисные центры находятся в Белгороде, Туле и Алматы. Trade-in и продажи подержанной техники работают по всей России.
запрос
Основатель хотел обновить сайт и сделать его неким хабом для всех сфер бизнеса. При этом нужно было сохранить функциональность сервисного центра. Обратился к нам после удачной работы над сайтом trade-in и интернет-магазином б/у устройств.
цели
- повысить качество пользовательского опыта с помощью лучших практик и исследований рынка
- разработать дизайн-концепцию, которая бы объединяла все продукты, освежить её
как решали
- провели интервью со стейкхолдером, чтобы определиться с целями и задачами по работе над сайтом
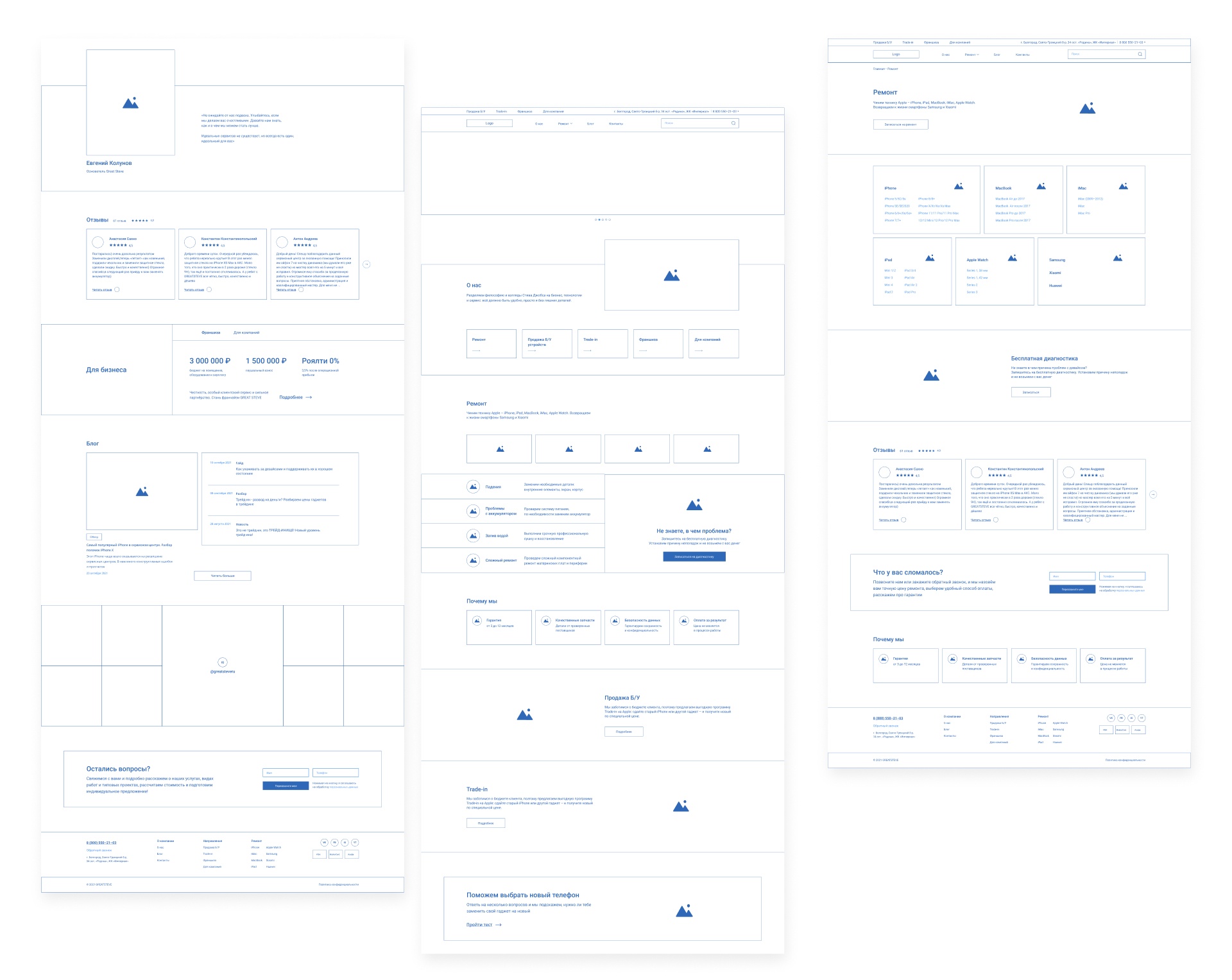
- спроектировали прототипы для десктопных и мобильных версий страниц, чтобы заложить их структуру и понять наполнение. У продукта уже был функционирующий сайт, но он не рассказывал обо всех отраслях бизнеса и о бренде в целом. Кроме того, раздел с записью на сервис работал плохо.
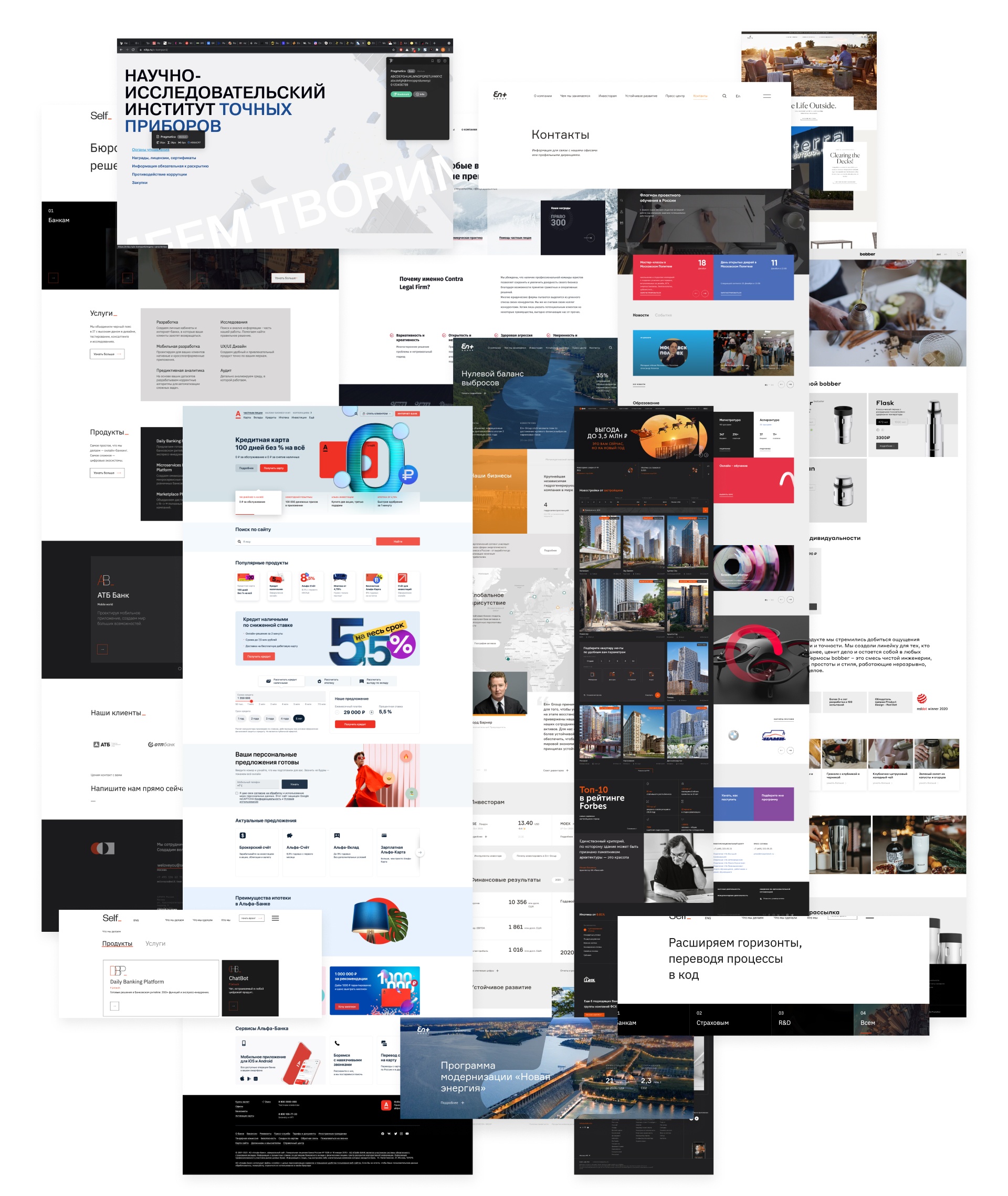
- подобрали референсы для новой дизайн-концепции. Клиенту было тяжело определиться с визуальной стилистикой сайта, поэтому мы предложили несколько групп референсов в разных стилях. На звонке вместе обсудили примеры и нашли те решения, которые близки, и те, которые совсем не нравятся
- создали новую-дизайн концепцию на примере главной страницы. По сути, мы в ней частично задали обновлённый фирменный стиль — цвета и гарнитуры. После согласования перешли к дизайну остальных страниц

процесс
интервью
Во время интервью узнали, что у бизнеса есть несколько ответвлений, которые не отображены на сайте. У большинства из них сущестует отдельный сайт или лендинг.
Хотелось рассказать обо всем в одном месте, но не потерять функциональность записи на ремонт. Перед нами стояла задача равнозначно показать все направления. В ходе интервью ответили на вопросы:
- какие основные черты аудитории каждого направления. Определили их боли и возражения. Все группы ранжировали по приоритетности
- какую главную идею сайт должен донести до пользователя
- от каких страниц с текущего сайта избавляемся
- какие обязательные блоки должны быть на главной странице
Визуальный стиль на этом этапе обсудить не удалось. Клиенту тяжело было представить будущий сайт, поэтому он полностью доверился нам в этом вопросе. Чтобы точнее понять чего хочет заказчик, мы собрали референсы с несколькими вариантами стилистики для дизайн-концепции.

дизайн-концепция
Уже на этапе прототипирования в голове вырисовывалась чёткая блочная структура сайта. Нащупав стилистику на этом этапе, получилось сделать достаточно детализированные прототипы. На этапе дизайна с ними было удобно работать.

У нас не было брендбука и даже фирменного стиля так же, как и пожеланий клиента. Чтобы определиться со стилем, мы собрали референсы сразу с блочной структурой, но разными акцентными приёмами. На готовых примерах клиенту было проще выразить мысли и желания, относительно нового сайта, — сказать что нравится, а что нет.
Дизайн-концепция получилась также блочная и геометричная. В то же время мы добавили «воздуха» и «свежести» за счёт использования чистых контрастных цветов и работы с негативным пространством.

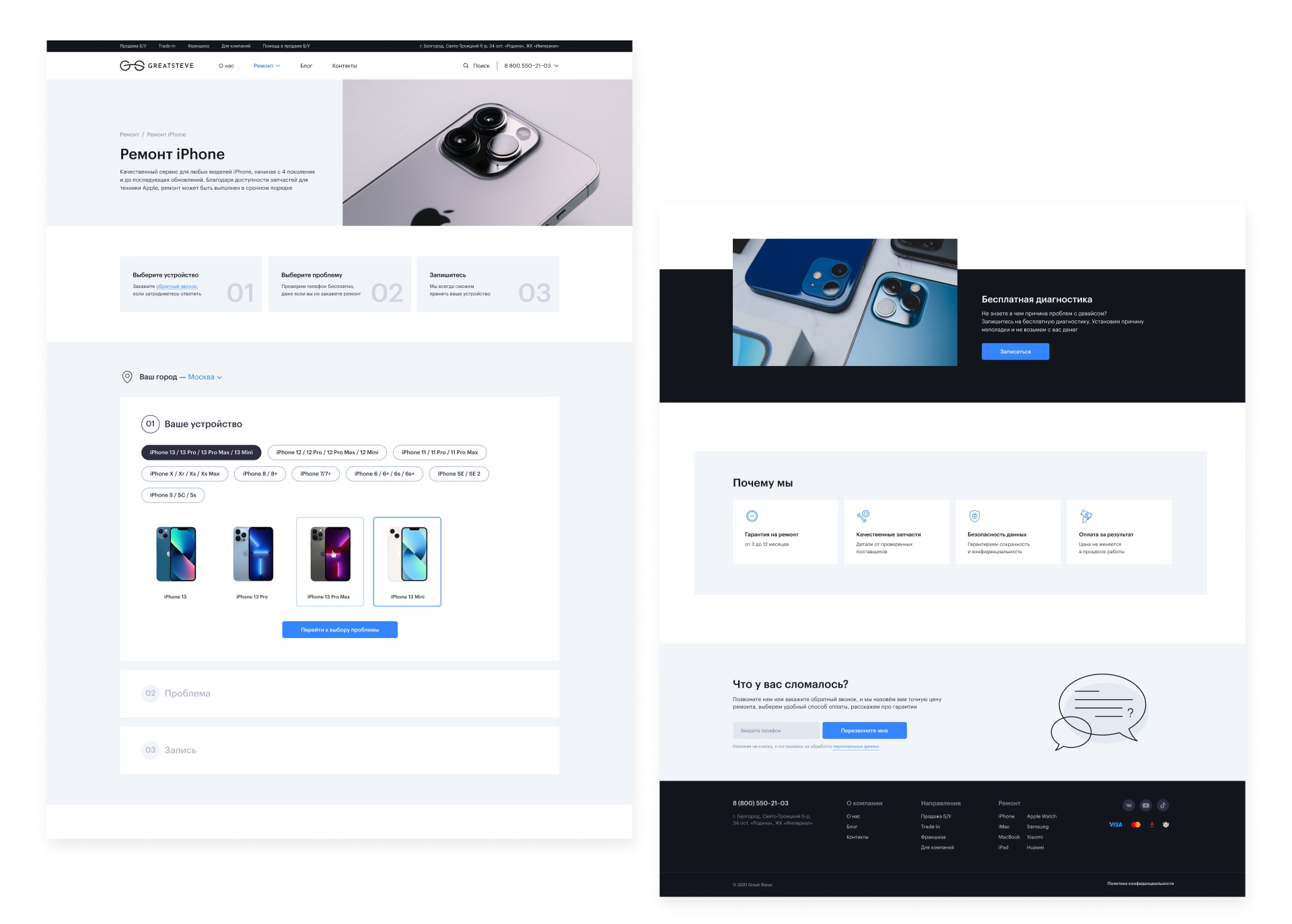
страницы ремонта
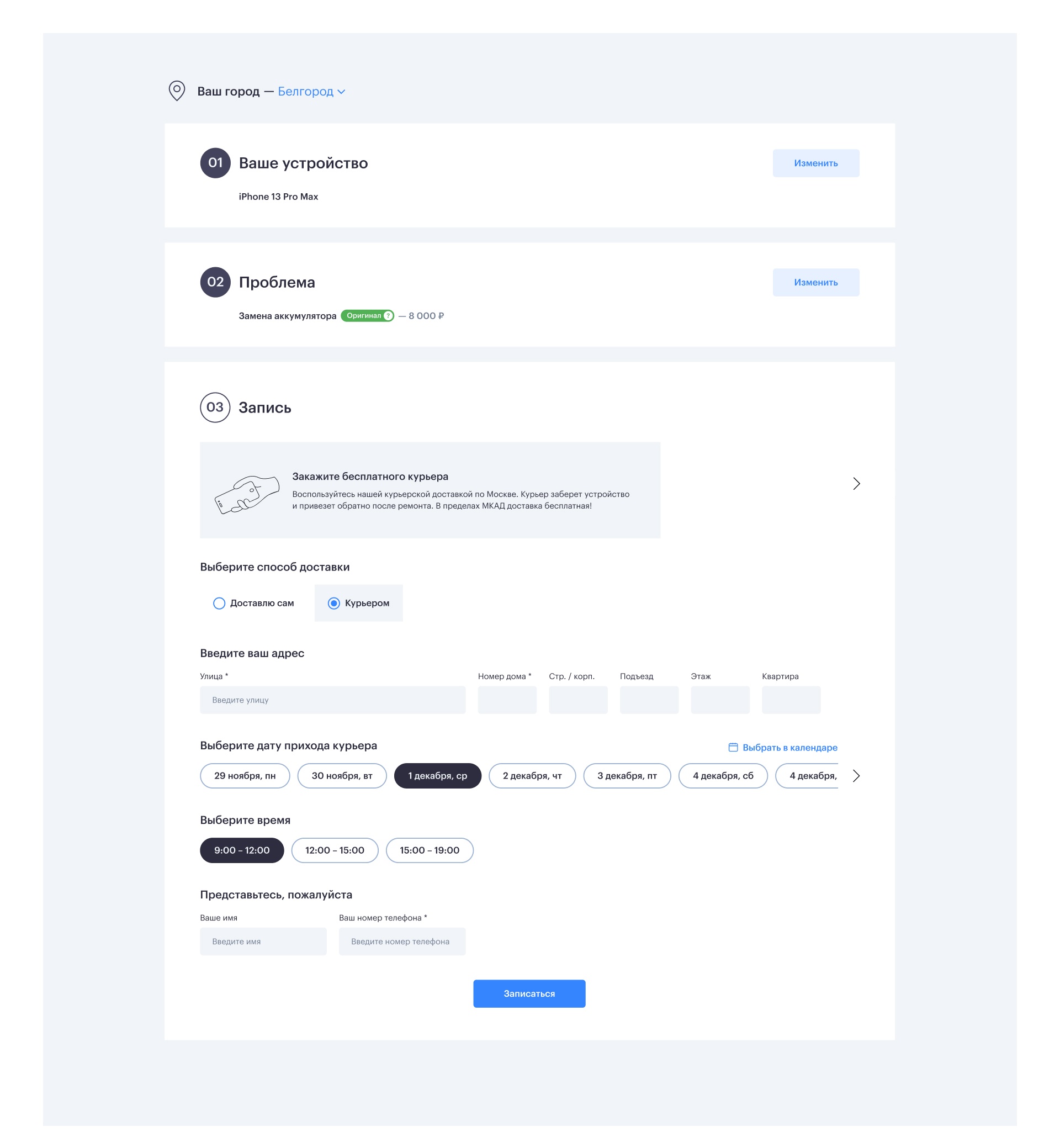
Перед нами стояла цель сделать не просто хаб для разных частей бизнеса, но и оставить на сайте место для его первоначальной функции — записи в сервисный центр.

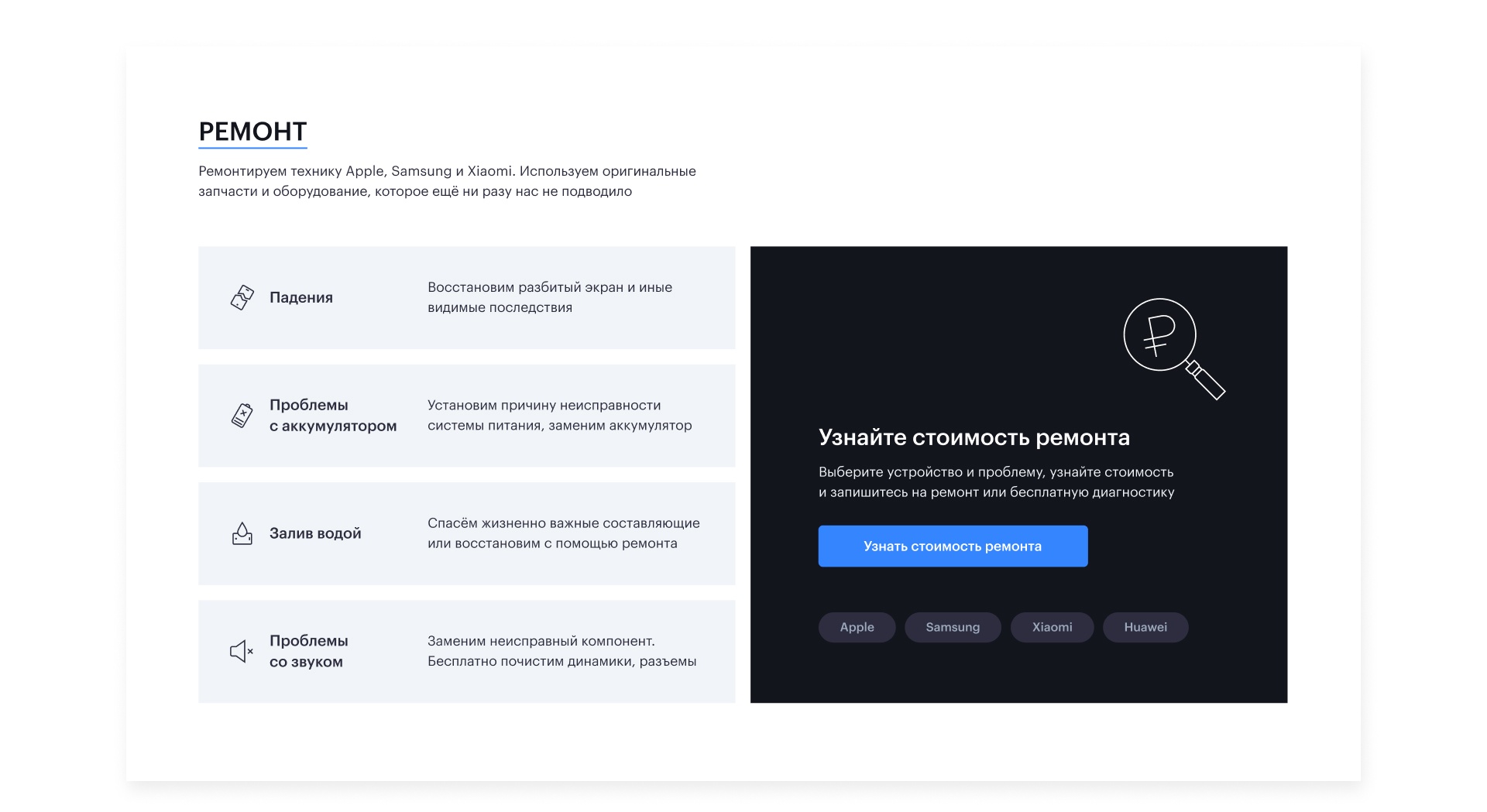
- рассказали на главной, какие проблемы можем решить
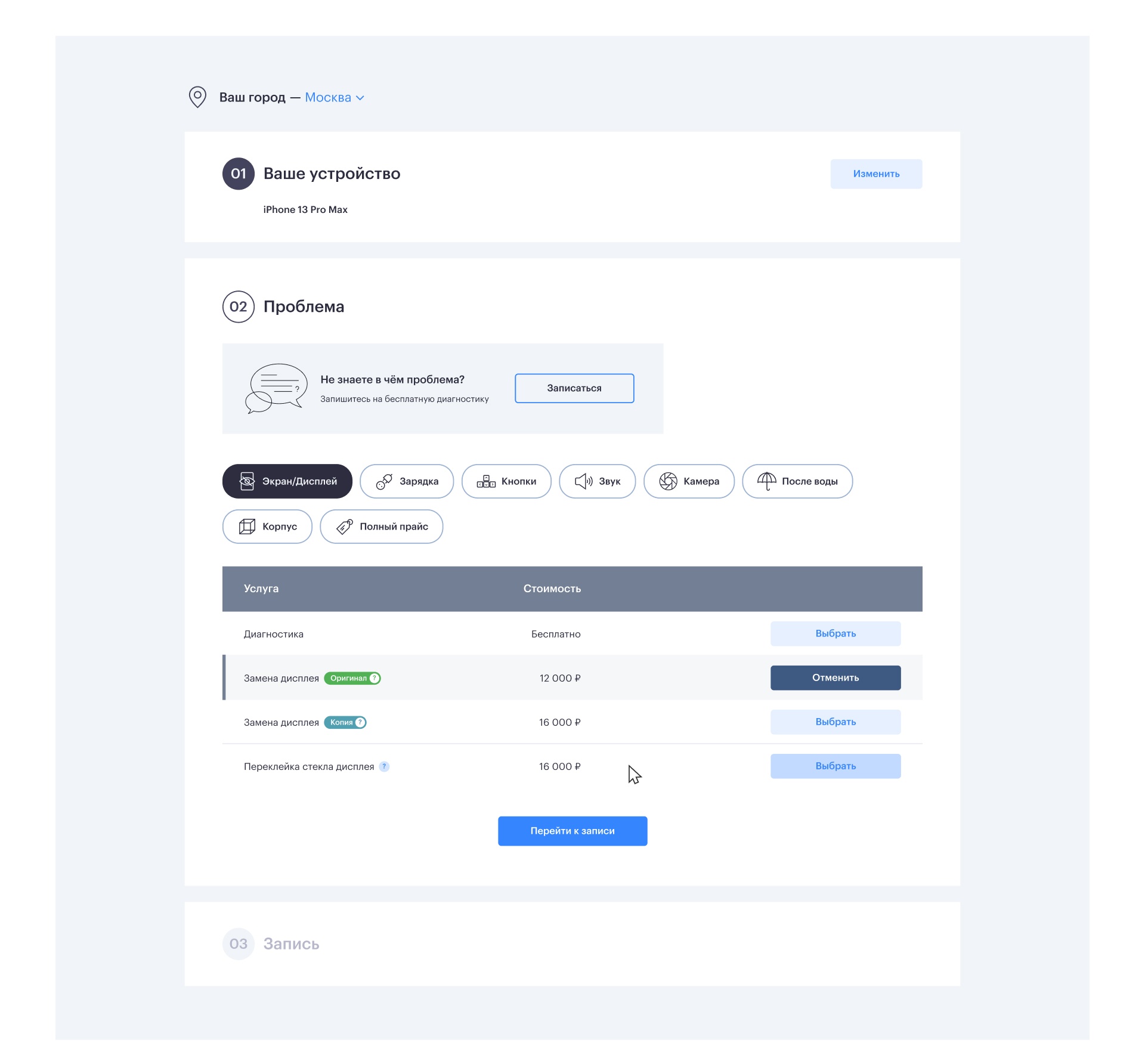
- разделили запись на три понятных этапа. Каждый блок появляется последовательно, чтобы не повышать когнитивную нагрузку пользователя

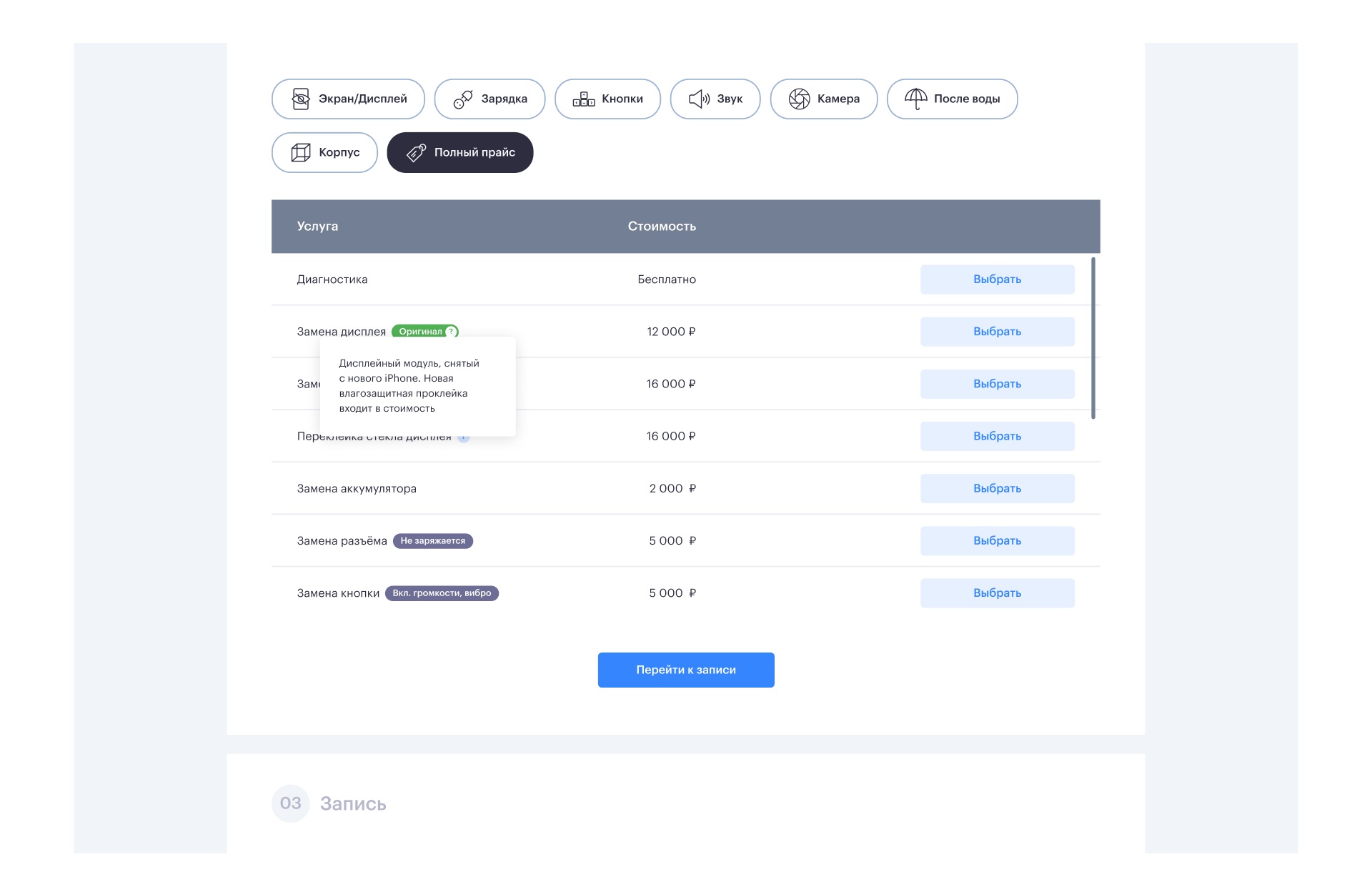
- показали услуги, разделив их на проблемы и категории

- сделали удобную запись с выбором времени и возможностью заказать доставку девайса курьером

- показали понятные названия сервисных проблем и честно рассказали о разных деталях

визуальный дизайн
Мы смогли с первого раза попасть в ожидания клиента по визуалу. Предугадывая его видение еще на этапе прототипирования, мы окончательно подтвердили свои предположения во время встречи по мудбордам. В итоге получилось согласовать дизайн-концепцию в первой итерации с небольшими поправками по контенту.
- выбрали гарнитуру, которая будет применима ко всем сайтам продукта — строгая, но свежая и современная
- разработали графические элементы в стиле дизайн-концепции — лайновые иконки и иллюстрации

- заимствовали элементы из уже функционирующих сайтов, чтобы сохранить консистентность продукта еще до того, как будет проведен редизайн всех его частей
итоги
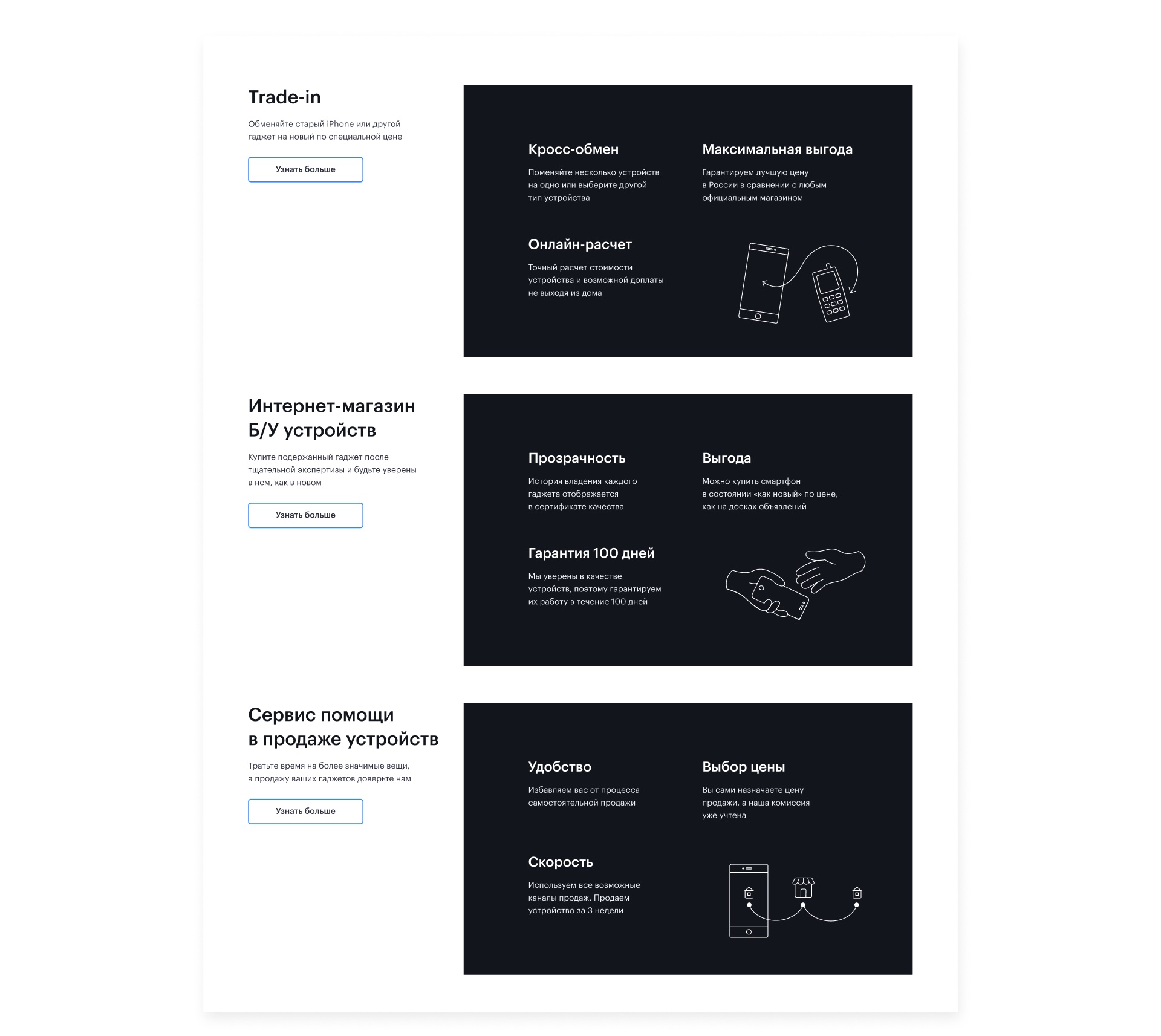
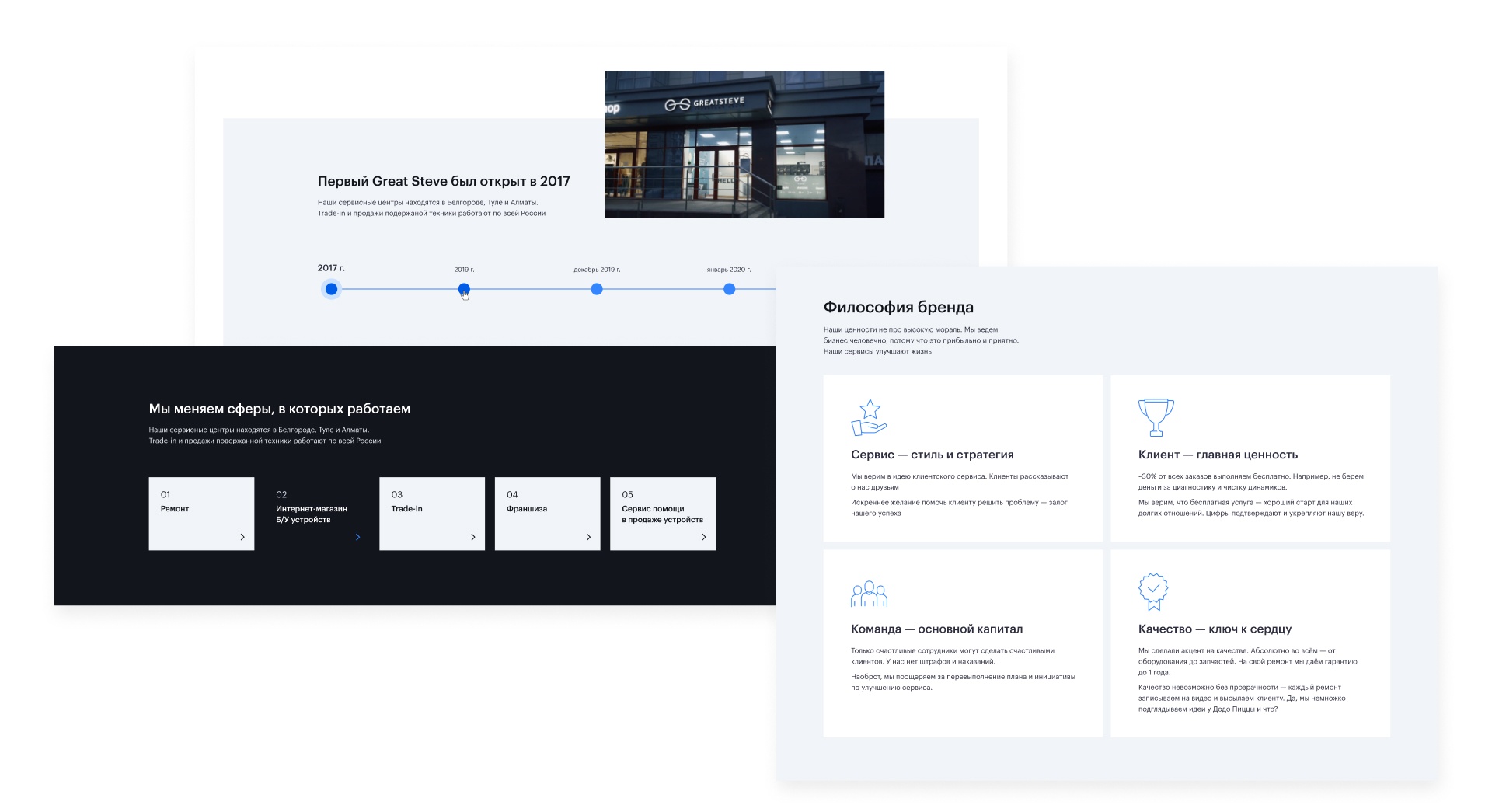
Мы превратили сайт сервисного центра в хаб бренда с разными отраслями. Обновили дизайн-концепцию с заделом на будущее — учитывали аудиторию и цели сайтов других продуктов бренда. Улучшили пользовательский опыт:
- показали на главной все отрасли продукта
- упростили процесс записи на ремонт в сервисный центр
- больше и понятнее рассказали о компании, подсветили сильные стороны и донесли философию бренда

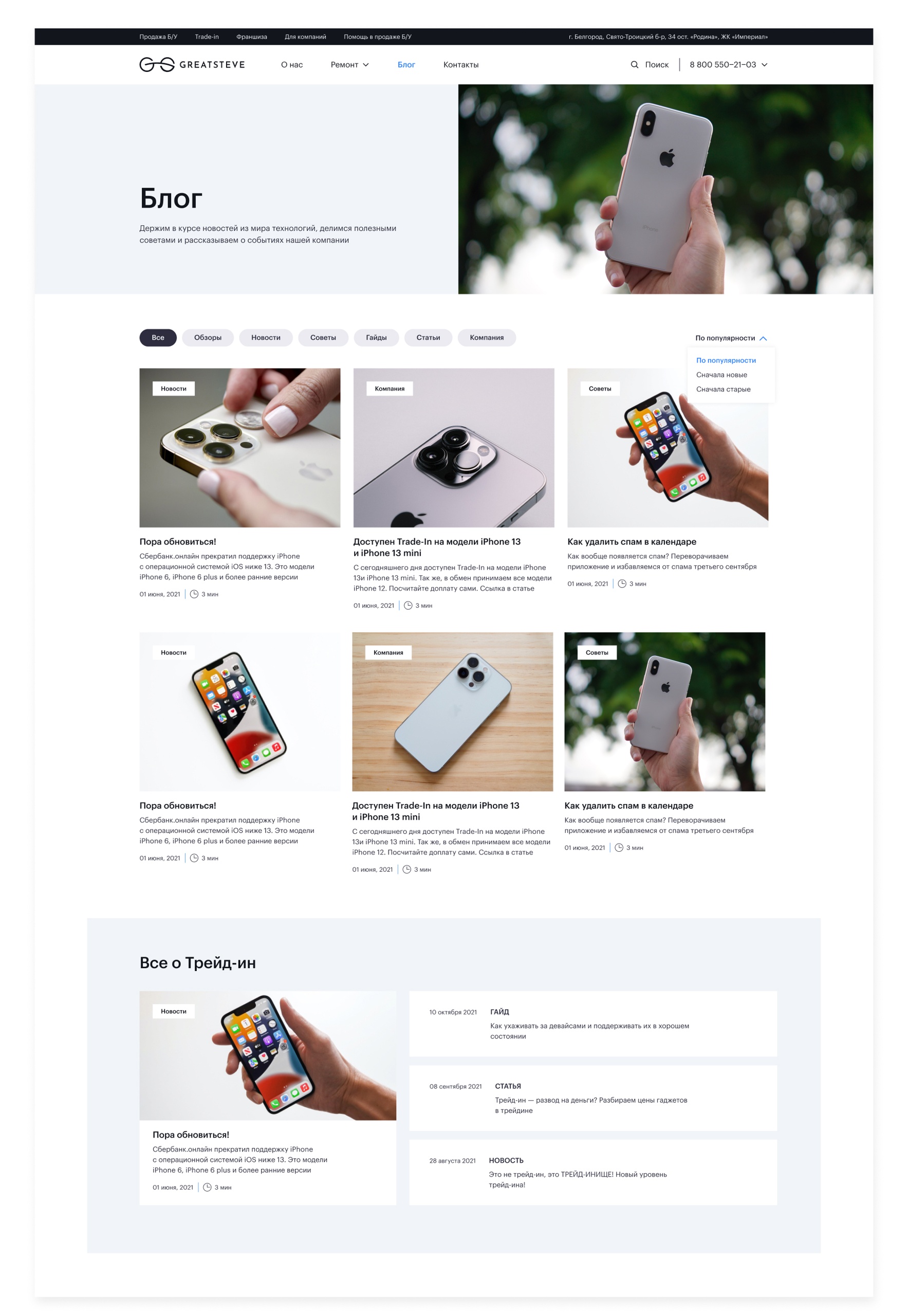
- внедрили раздел с блогом, чтобы подкрепить контент-маркетинг еще одним источником

Другие кейсы

 −15%
−15%
 +20%
+20%


 x1,5
x1,5



 Телеграм-канал
Телеграм-канал



 1 600+
1 600+ 5 000+
5 000+